
오늘은 항해 사전강의 2주차를 복습하였다.
1. 자바스크립트 복습 - onclick사용법
button>연습중 :버튼에 온클릭을 넣어준다. 나의 경우 hey뒤에 ()안넣어줘서 실행이 안됐다.
function hey(){ alert("안녕") } // 이름이 hey인 fucntion을 만들어준다.-
자바스크립트 복습 -클릭한 횟수 세기
연습중let count = 0 //count라는 변수는 0에서 시작함을 정한다. --> 횟수를 셀때 다음클릭시 1가 세질수 있다.
function hey(){
count += 1 // 한번누를때마다 1이 추가된다.
if (count% 2 ==0){ //짝수면
alert('짝수입니다. ')
} else {'홀수입니다. '}
- jquery
제이쿼리를 사용할때 필요한 코드 인풋박스에 값넣기 : $('#input-q3').val('입력을 합시다')
숨기기 : $('#prac').hide()
--> 눌렀을때 show 하는 기능 구현가능 닫기 열기
temp, append
let temp_html= <button>${변수}</button> //자바스크립트 안에 html
$('#prac').append(temp_html) // html화 시킴 --> 백틱안에 문자가 실행됨. --> prac안에 버튼이 생김
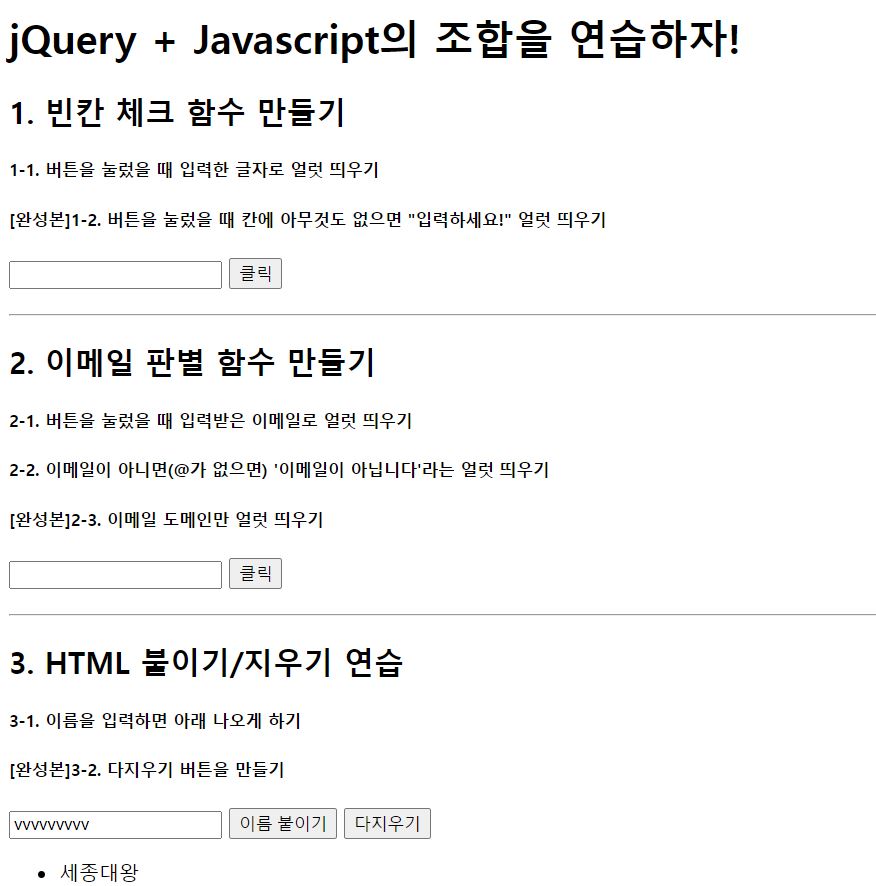
퀴즈
function q1() {
var inputtt = $('#input-q1').val() //입력창에 값을 가져오기
if (inputtt == ""){
alert("입력하세요")
} else{
alert(inputtt)
}
--> 답을 맞게 작성한거같은데 else 조건문이 실행이 안됐다. 콘솔창을 확인하니 오류도 없었다. = -->==으로 변경하니 실행이 잘됐다.
--> 코드 완성하기 전에 console.log 찍어보는거 잊지 않기
- api 와 ajax
API는 손님(프로그램)이 주문할 수 있게 메뉴(명령 목록)를 정리하고, 주문(명령)을 받으면 요리사(응용프로그램)와 상호작용하여 요청된 메뉴(명령에 대한 값)를 전달합니다.
두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘입니다. 예를 들어, 기상청의 소프트웨어 시스템에는 일일 기상 데이터가 들어 있습니다.
휴대폰의 날씨 앱은 API를 통해 이 시스템과 "대화"하고 휴대폰에 매일 최신 날씨 정보를 표시합니다.
api는 은행 창구와도 같다.
예금창구는 - 개인고객
기업창구는 - 기업고객
클라이언트 요청시 get 과 post로 나뉨
get : 통상적으로 데이터 조회를 요청시 (영화목록조회)
post: 통상적으로 데이터 생성, 변경, 삭제 요청시 (회원가입, 회원탈퇴,비밀번호 수정 )
ajax란
자바스크립트를 이용해서 비동기식으로 XML을 이용하여 서버와 통신하는 방식
Ajax는 "전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법"이라고 할 수 있다.
출처: https://visualize.tistory.com/402 [시각화를 배우고 정리합니다]
비동기식이란 여러가지 일이 동시적으로 발생한다는 뜻으로, 서버와 통신하는 동안 다른 작업을 할 수 있다는 의미
json 또는 xml사용
-->ajax를 사용하는 이유 : 웹응용프로그램을 빠르게 만들 수 있다. 전체 웹 페이지를 다시 불러오지 않은 채로
점진적으로 또 부분적으로 그 사용자 인터페이스를갱신 할 수 있다.
이 기능을 써서 더 빠르며 사용자가 취하는 동작이나 욕구(검색어입력, 지도 스크롤, 새로운위치) 등 더 잘ㄹ 응답하는 응용ㅇ프로그램을 만들 수 있습니다.
-->활용예시
자동완성기능
중복아이디일 경우 이미사용중인 아이디입니다를 표시하는 기능
동작방식 : 요청 : 브라우저는 서버에 정보를 요청한다. (브라우저는 Ajax요청을 담당하는 XMLHttpRequest 라는 객체를 구현하고 있다.)
[ 서버의 동작 : 서버는 응답으로 데이터를 전달한다. (XML, JSON) ]
응답 : 브라우저는 콘텐츠를 처리하여 페이지에 추가한다.
참고 : https://devyj.tistory.com/1
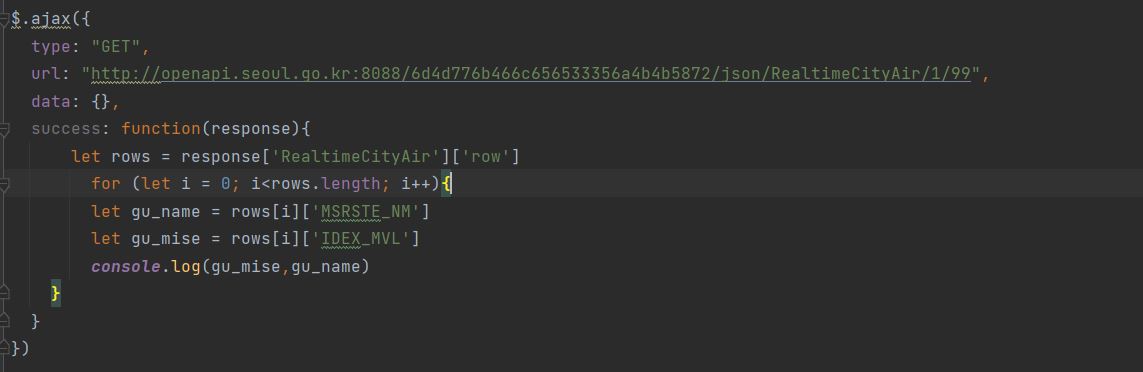
Ajax 기본 골격 코드와 해설
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
type : "GET" -> GET 방식으로 데이터 요청
url : 요청할 url
data: 요청하면서 함께 줄 데이터(GET 요청시엔 비워둔다
success : 성공하면, 서버에서 준 결과를 response라는 변수에 담아서 함수를 실행한다.
console.log(response) : 리스폰스르 콘솔에다 찍어줌.. 즉 api를 콘솔에서 응답받는다.
함수선언 : function 함수명(){실행할 명령}
함수호출 : 함수명()
매개변수 : addnumber( a, b) <-- 여기서 a, b
return : 변수나 식을 밖으로 내보낼때
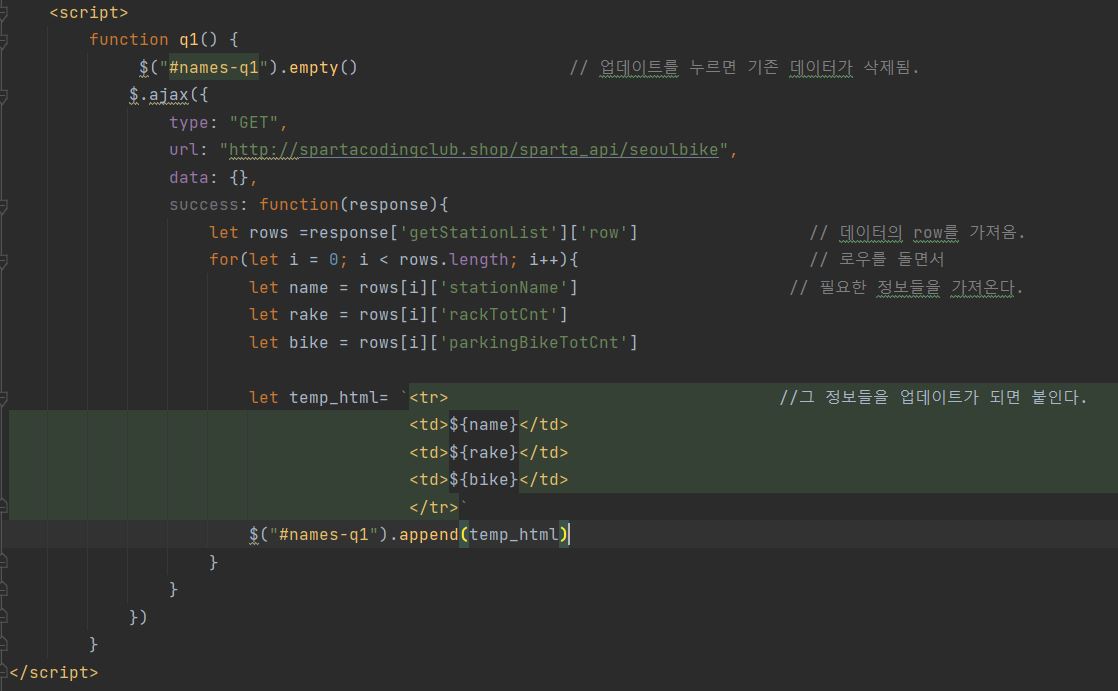
업데이트 버튼을 누를 때마다 업데이트하기
버튼에 onclick 연결해주고
temp_html이용해서 업데이트 내용 붙여주기!
ajax 자체를 fucntion안에 넣어서 프린트되게 하기!