
오늘 배운것은 로컬서버를 만들고, 인풋창에 입력된 정보를 bd에 저장하고, 서버로 내보내는 것까지 하였다.
flask란 무엇인가?
Flask는 마이크로 웹 프레임워크(Micro Web Framework)이다.
프레임워크는 집을 지을 때 가장 기본이 되는 뼈대를 의미한다.
웹 프레임워크는 웹 어플리케이션을 개발할 수 있도록 웹 서비스(Web Service)나 웹 API(Web API) 등을 제공하고 웹 개발과 배포를 할 수 있는 특정 방법을 제공한다.즉, 웹을 만들어낼 수 있는 도구 모음들을 제공하는 것이다.
Flask는 이러한 도구 모음들 중 하나로 웹 프레임워크들 중 하나인데 이러한 도구 모음들이 최소한의 크기로 줄여진 것이다.
flask는 서버를 만들수 있는 큰 라이브러리를 사용한다.
이를 이용해서 복잡한 일을 쉽게 가져다 쓰는 거다. 최대한 쉽게 와닿는 문장을 찾기 위해 같은 말을 여러번 반복하였다.
우선 flask를 이용하여 서버와 통신하고 정보를 내보내고, 받는것 까지의 순서를 기록해보았다.
<post방식>
1. flask패키지 설치
2. flask 기본구조
static폴더- 이미지, css
templates폴더- html
app.pym
3. 뼈대 코드 넣기
파이썬
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
</script>html
function listing() { $.ajax({ type: 'GET', url: '/movie', data: {}, success: function (response) { alert(response['msg']) } }) } function commentry() { let commment = $('#input-q3').val() $.ajax({ type: 'POST', url: '/movie', data: {comment_give: commment}, success: function (response) { alert(response['msg']) window.location.reload() } }); } function open_box(){ $('#post-box').show() } function close_box(){ $('#post-box').hide() }4. 받아야할 정보 / 저장해야할정보 정하기
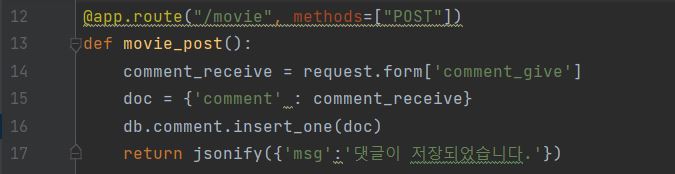
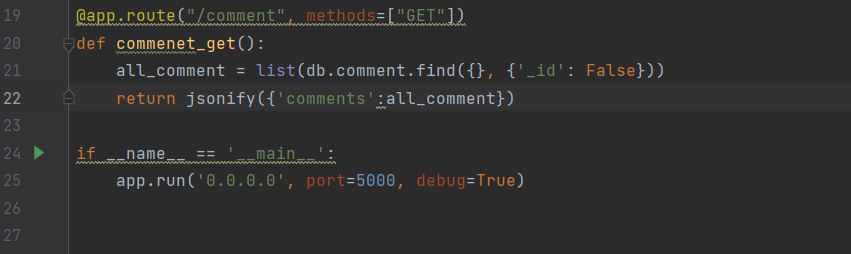
5. 서버 만들기 (app.py)
받아야할 정보 : comment
row14. comment 입력 (받아야할 정보)
row15~16. db에 저장
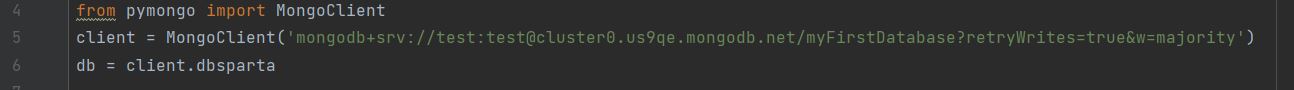
*이때 pymongo 기본코드 3줄 넣기 (dbprac에 저장)
row17. db에 저장이 완료되면 메시지 실행
- 프론트쪽
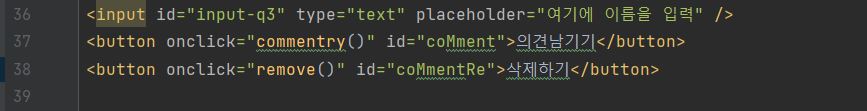
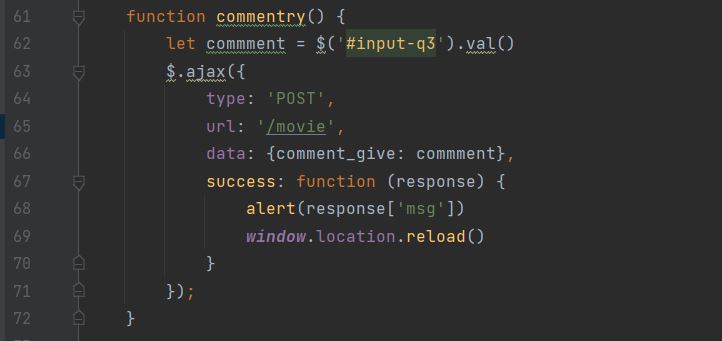
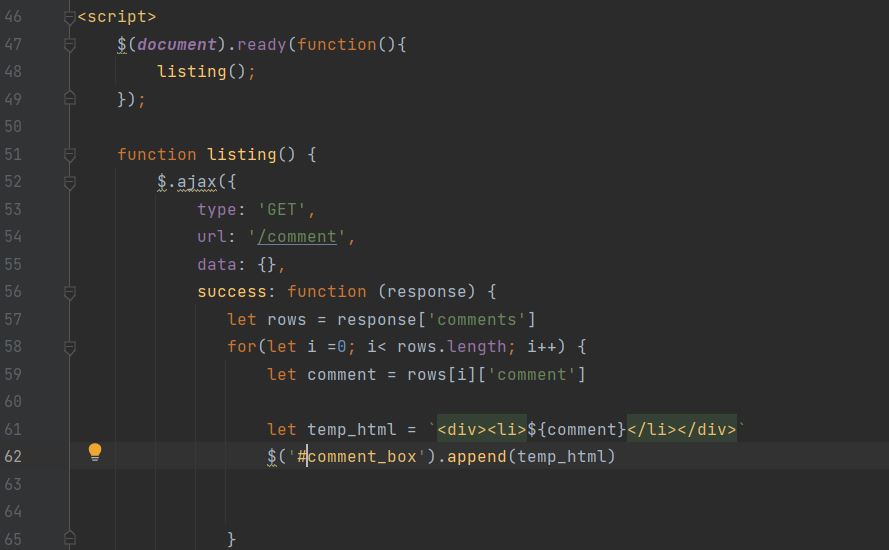
row36. input 박스에 입력된 값 jquery에 가져와야 하는데 이때 --> row62
row37. 의견 남기 버튼을 누르면 commentry명령이 실행되어 값을 가져오게 된다. -->row61
이를
가져가야할 정보 data에 입력 ->row.62에서 선언한 변수 commment
name_give로 가져오기로 함 : 선언한 변수 명<get 방식>
1. 서버만들기
row21.all_comment라고 이름을 임의 지정. 여기에 db를 받는다.
row22. all_comment를 comments라고 받기
- html 만들기
row47~51. 홈페이지가 로드되면 바로 실행되도록
row57~58. 서버쪽에서 지정한 comments 응답하여 로우로 돌기
row59. db안에 comment라는 항목을 row돌기 변수지정
row61~62. 데이터 html에 붙이기
<추가 학습>
생활코딩 플라스크 수강라우트: 도메인과 함수를 연결 해주는 것
@app.route('/')
--> /에 접촉한다. 밑에 def부터 알아서 응대하라
def index():
return 'hello'
--> def index : 함수이름. 아무거나 상관없음. 즉 index말고 다른거 해도됨@app.route('/
<id>')
def index(id): //id인자를 받는다.
return 'hello'app = Flask(name)
Flask()라는 Class를 app이라는 객체에 담아 사용함
이후 Flask로 개발할 때, app이라는 객체에 할당한 후 기능을 추가하여 사용
python에서 name 이란 해당 모듈의 이름을 자동으로 저장하는 기능을 갖고 있음
여기서 모듈은 해당 파일의 이름(실제 파일명은 아님)이라 생각하면 됨
이에 name 을 통해 해당 파일 이름이 저장되고, 실행 코드에서는 name값으로 main 담김라우팅은 해당 URL에서 User에게 적절한 목적지로 찾아갈 수 있게 함
라우터를 설정하는 방법은 route() 함수를 객체에 연결하여 사용하며, route() 함수를 파라미터로 라우터 경로를 넣어줌
라우터 경로 : /라우터 이름으로 설정하면 바로 아래 함수를 찾아 실행함
바로 아래 함수를 찾기 때문에 함수 이름이 라우터 이름과 동일하지 않아도 작동됨
즉, https://www.localhost/hello 로 접속 하면 hello로 설정된 라우터를 찾고 그 바로 아래 함수가 실행시킴데코레이션을 통해 route를 여러개 만들어 여러개의 페이지 경로를 만들 수 있음
http://127.0.0.1:8080/first입력값을 검증하거나 추가적인 로직이 필요한 경우, 프론트단에서 값을 필터링하여 서버로 보낼 수 있다. preventDefault()를 이용하여 서버로 자동 전송되는 것을 막은 후 fetch() 등의 api를 이용하여 데이터를 보낸다.
대량의 html은 딕셔너리를 사용get과 post의 차이
url을 통해 데이터를 전송하는 방식 : get<form action="/create/" method="GET">--> 설정한 url로 데이터가 전송됨 값을 변경 : post-> 데이터가 url를 통해 전송되지 않고, 은밀.**마지막으로
db가져오려면 dbprac에서 위에 2줄먼저 가져오기
중간중간 오타가 생겨 에러를 찾는데 좀 오래걸렸다.
예를들어 #을 안넣어다던가...
얏호 드디어나도 서버-db연결할수 있게되었다!!!!
다음번에 복복습할때는 따라치는 순서보다
data:{}에 이코드를 왜 넣는지와 같은 원리에 기반한 걸 심층적으로 공부해야 겠다.오류
Flask will look for templates in the templates folder. So if your application is a module, this folder is next to that module, if it’s a package it’s actually inside your package:
출처: https://exchangeinfo.tistory.com/64 [삽이 부서질 때까지 삽질:티스토리]
-->index파일은 templates폴더 안에 있어야함.