
토요일쯤 되니 체력이 바닥이 났다.
처음으로 프론트와 백엔드와의 협업을 경험하게 되었다.
발표후 지적받은 점은
트러블 슈팅에 사용할 내용은 단순 버그가 아니라, 정말 내가 어떤 문제를 깊게 고민하고, 해결하기 위해 노력한 내용을 담아야 한다는 이야기를 들었다.
나는 단순버그도 나의 실수에서 시작되었고, 이런 실수를 다시는 하지 않기위해, 트러블슈팅에 기록한다고 생각했다. 트러블 슈팅을 할때 좀더 고민해보자.
그리고 토큰을 까서 디코드를 해서 거기있는 아이디를 가져오는 건 불필요한 과정이라는 지적을 받았다, 백엔드 쪽에서 아이디를 받으면 뚝딱 해결될 문제를 왜이리 복잡한 과정을 거쳐서 해결하려고 했는지 모르겠다.
덤으로 백엔드쪽에 요구할건 요구할 수 있어야 한다는 얘기도 들었다.
이점이 가장 고민이 되는 점인데, 사실 그들에게 요청해서 받는것과, 우리쪽에서 처리하는게 어떤게 더 효율적인 방식인지 아직 감이 오지 않는다. 그리고, 처리가 어떤 과정에서 되는지도 알수 없으니, 괜히 번거로운걸 요청한건 아닐까 하는 생각도 들게된다.
그래도 이번 기회를 바탕으로 다음주에는 좀더 이 문제에 대해 생각을 해봐야 겠다.
어렵다 협업...
여기부터는 나의 트러블 슈팅..
리액트 인풋 관련 에러-Warning: A component is changing an uncontrolled input to be controlled.
https://velog.io/@forest0501/React-Input-ErrorWarning-A-component-is-changing-an-uncontrolled-input-to-be-controlled
—> 네임을 잘못줘서
// if (toggle === 1) {
// setAlertBox("아이디는 한글,영문 포함 4-10자입니다");
// } else if (toggle === 2) {
// setAlertBox("비밀번호는 대소문자,숫자,특수기호 포함 6-12자 입니다");
// } else if (toggle === 3) {
// setAlertBox("비밀번호가 일치하지 않습니다.");
// } else if (idToggle === false) {
// setAlertBox("아이디 중복확인이 필이요합니다.");
// }
회원가입페이지는 예외처리가 주인거 같다.
사실 인풋값만 가져오면 되는 부분이고,
css적인것도 딱히 할게 없다.다만
모든 경우의 수를 고려해야 하니 골이아플 지경이다. —>결국 다시 만들엇고, 하나나한 버튼 클릭시 검사해주는것이 나은거 같다.
form태그에 버튼이 두개일때 어떻게 되는지 알아보기
TypeError: action.payload is not iterable
-->ust put the that you calling inside an object like [{...action.payLoad}]
알고보니 data로 반환되면 안되고, data.post로 반환해줘야함.
백엔드 쪽에서 데이터를 넣어줄때 posta라는 객체 안에다 넣어준것. 이또한 내가 고려해야 한다.
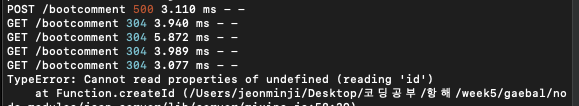
http 500에러
리덕스로 post요청을 날리는데 계속 500에러가 뜬다
get요청은 잘 들어온다.
: 인터넷을 검색해보면 500에러는 서버에서 나는 문제이다.
그것도 모르고 코드의 이곳저곳을 막 헤집고 다녔는데.
mock data를 사용하였고, 여기서 나오는 서버에러였다.
터미널에 500이 찍히는걸 알고도 삽질을 한 것이다.

이렇게 떡하니 써있다.
아이디를 달라고!!!
아이디가 없다고!!!!!
오류를 잘 읽어보자. 에러메시지 안에 답이 있다!!
url안에 parameter에 자꾸 object%20objet이 뜬다.
파라미터는 잘 넣었는데 콘솔로 아무리 찍어도 파라미터는 넘버그자체인데 왜 객체라고 뜨는 걸까 우선 스택오버플로우 형님들의 도움으로 %20은 띄어쓰기를 의미한 그럼 값이 [객체 객체] 이렇게 들어가고 있다는 뜻이다. 알고보니 dispatch로 값을 넘길때는 파라미터가 두개일 경우, {}게 넘겨주고 리덕스에서 값을 받을때도 {}처리를 해줘야한다. 나는 보낼때는 {}처리를 하지 않았는데, 받을때만 {}처리를 하여 객체로 인식했던 것이다. 보낼때 받을때 괄호 잊지 않기!!
서버로 데이터가 들어갈때 명세서로 작성한 그대로 들어가야한다. 순서도 맞아야한다.
그리고 버튼이 한페이지에 여러개 일때 같은 아이디값을 주면 중복선택이 안되거 나 하는 다양한 문제들이 발생한다.
그렇게된다면 , 명세서를 변경시키거나, 컴포넌트를 분리하는 방법도 있을거같다.
아직도 해결하지 못한문제
리렌더링 문제
저번주부터 나를 계속 괴롭혀왔다.
이것이 로직의 문제인지. 그냥 서버에서 불러오는 속도가 느려서인지 도통모르겠다.
이전에도 계속 thunk를 사용했었지만 이런 문제는 없었단 말이다!!
이쯤되니 내가 리덕스와 미들웨어에 대해 너무 띄엄띄엄 알고있었나 하는 생각도 든다. 다시 처음으로 돌아가서 공부를 해야할까 싶다.
