
프론트엔드의 메인업무중 하나가 백엔드와 코드로 소통하는것이다.
<<너와 나의 연결 고리>>
조만간 fe와 be가 협업하는 프로젝트를 하게될시 서버와 연결하는건 중요한 문제이니 미리 공부해 보자 꾸나
이번글은 서론이 길다.
왜냐면 구석기시대의 xhr부터 aixos까지 가기위한 여정이 멀기때문이다.
여기는 간략한 주저리
프론트는 데이터를 보여주는 역할이다.
따라서 프론트의 하는일 90%가 데이터 통신하는 것이라고 한다.
http프로토콜 사용
서버와 클라이언트의 통신방식 중 하나
restful : restapi를 잘 쓴 웹서비스
자원: url: 어디로
mock api : 가짜 api(테스트상태)
api가 필요한 이유
데이터를 보내고 받아야하는데
api없으면 작업에 한계가 있다.
그래서 mockdata를 만드는 거다.
모킹데이터 작업하는 순서
- npm init -y
- npm i json-server
- json파일 만들고 목데이터 만들기(mymock_api> db.json)
//json파일로만 만들 수 있다.
//앤드포인트 : uri 뭘로들어올꺼야?
{ //앤드포인트 잡는법
"sleep_times" :[
{
"id": 0,
"day":"월",
"sleep_times":"10:00"
},
{
"id": 1,
"day":"화",
"sleep_times":"11:00"
},
{
"id": 2,
"day":"수",
"sleep_times":"12:00"
}
//접근시 줄 테이터
]
}데이터만들고 서버열기
$ npx json-server db.json --port 4000
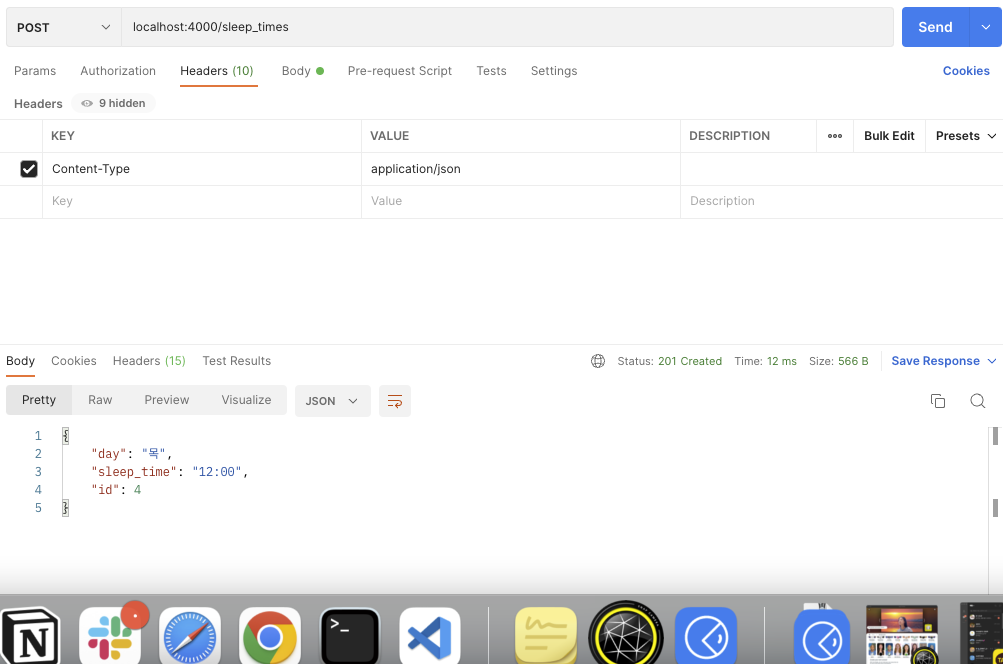
포스트맨으로 mock api만들기
post
header에 추가하기
contentstype , application json
body에 원하는 데이터 추가가능
아이디는 추가 안해도 알아서 해줌
호출하는 방법
- GET 요청 보내기
- 메서드에 GET을 넣고,
- 주소를 넣어줍니다. endpoint는 sleep_times예요.
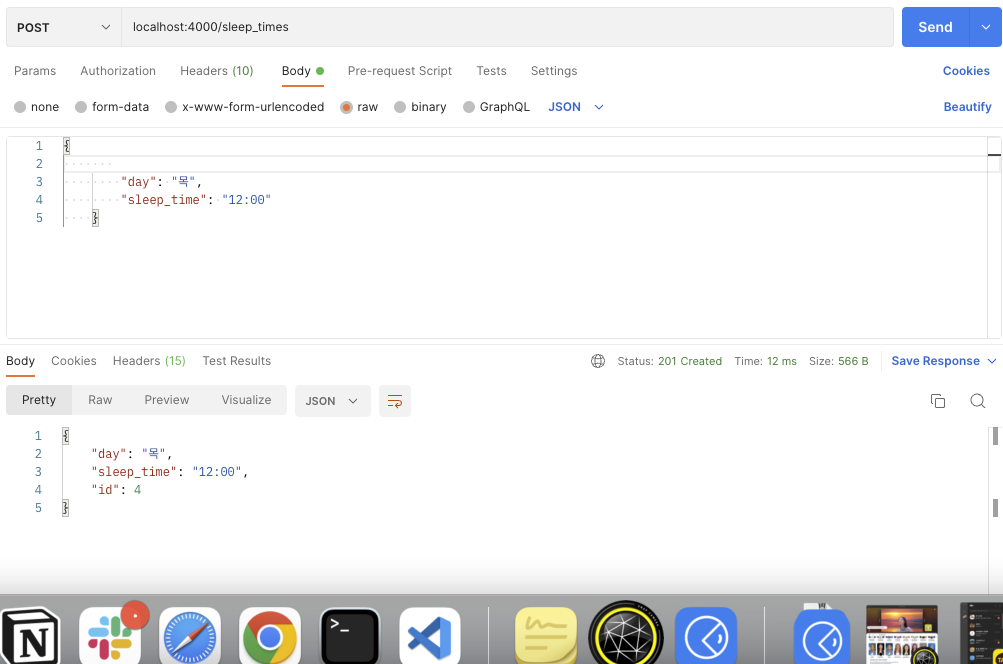
- POST 요청 보내기
- 메서드에 POST를 넣고,
- 주소를 넣어줍니다. endpoint는 sleep_times예요.
- Body에 추가할 데이터를 넣어봅시다.
- 실행해보기 npx json-server db.json --port 4000
(제이슨서버열거야 파일이름 포트번호)
**이때 터미널에 해당 파일로 들어가 있어야 한다. - 포스트맨 입장--> 플러스버튼 누르기
- 아래 사진과 같이 headers와 body추가하고 send를 누르면 데이터가 추가된다. (post)


- 이제 리액트 파일에서 서버와 통신할 수 있다.
xhr로 통신하기
네트워크요청 : xmlhttprequest
- 사실상 옛날방식
- 서버와 클라이언트가 뭘 통해서 소통할까? → REST API!
- 클라이언트는 요청하고, 서버는 응답한다.
- 과정
브라우저는 XMLHttpRequest를 통해 Ajax요청을 생성-->전송
이때, 서버가 브라우저의 요청에 대한 어떤 응답을 돌려주면 같은 XMLHttpRequest 객체가 그 결과를 처리
XML뿐 아니라 JSON, text 등등 모든 종류의 데이터를 받아오는데 사용할 수 있다.
HTTP이외의 프로토콜도 지원합니다. (file, ftp도 지원해요!)
* 연습하기
- 객체생성하기
let xhr = new XMLHttpRequest();- 요청 만들기
xhr.open('GET', 'http://localhost:5001/sleep_times');요청 보내기
xhr.send();응답 받기
// 두가지 방법으로 응답을 받을 수 있어요! 하나는 onreadystatechange를 쓰는 방법,
// 다른 하나는 onload를 쓰는 방법입니다.
// 1.
// XMLHttpRequest.readyState 프로퍼티가 변경(이벤트 발생)될 때마다
// 콜백함수(이벤트 핸들러)를 호출해요!
xhr.onreadystatechange = function (e) {
// 이 함수는 Response가 클라이언트에 도달하면 호출됩니다!
// readyStates는 XMLHttpRequest의 상태(state)를 반환해요
// readyState :::
// UNSENT = 0;
// XMLHttpRequest.open() 메소드 호출 이전
// OPENED = 1;
// XMLHttpRequest.open() 메소드 호출 완료
// HEADERS_RECEIVED = 2;
// XMLHttpRequest.send() 메소드 호출 완료
// LOADING = 3;
// 응답 기다리는 중(서버 응답 중(XMLHttpRequest.responseText 미완성 상태))
// DONE = 4; // 서버 응답 완료
if (xhr.readyState !== XMLHttpRequest.DONE) return;
// status는 response 상태 코드를 반환 : 200 => 정상 응답
if(xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.log('Error!');
}
};
//2.
// load 이벤트는 서버 응답이 완료된 경우에 발생해요!
xhr.onload = function (e) {
// status는 response 상태 코드를 반환 : 200 => 정상 응답
if(xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.log('Error!');
}
};- 직접실행해보기
function App() {
useEffect(() => {
let xhr = new XMLHttpRequest(); //!생성
xhr.open("GET", "http://localhost:4000/sleep_times"); //!요청을 만든다
xhr.send()
//!요청을 보낸다.-->
//검사 네트워크의 미리보기를 새로고침후 보면 데이터를 볼 수 있다.
//!xmlhttprequest.readystate프로퍼티가 변경될때마다 콜백함수를 호출해준다.
//!0~4 0: 아무것도안함. 1: 호출은함.2: send까지함 3: 응답을 기다림 4: 요청이 끝
xhr.onreadystatechange = function(){
if(xhr.readyState ===4){
console.log(xhr.responseText) //값을 가져온다.
}
console.log(xhr.readyState) //번호가 찍힌다.
}
//! 완전히 로드가 끝났을때 호출
xhr.onload = function(){
console.log(xhr.responseText)
}
}, []);
return <div className="App"></div>;
}8. fetch api로 통신하기
참고 :https://ko.javascript.info/fetch
fetch api
xhr은 상태값이 바뀔때마다 함수로 값을 데리꼬 와야 한다.
fetch api는 promise를 반환해준다.
구식부라우저에는 안돌아감
Fetch API도 서버와 통신하기 위해 사용하는, XMLHttpRequest의 대체제예요.
XMLHttpRequest보다 훨씬 사용법이 간단하고 서비스 워커 등 다른 기술을 쓸 때 손쉽게 엮어 사용할 수 있어요.
생김새
url – 접근하고자 하는 URL
options – 선택 매개변수, method나 header 등이 여기에 들어가요!
let promise = fetch(url, [options])
- get방식
const fetchprac = async () => {
let data ={}
const response = await fetch("http://localhost:4000/sleep_times");
console.log(response.json());
};
useEffect(() => {
fetchprac()
},[])- post방식
주의POST 요청을 보낼 때 주의할 점은 요청 본문이 문자열일 때 Content-Type 헤더가 text/plain;charset=UTF-8로 기본 설정된다는 점입니다.
하지만 위 예시에선 JSON을 전송하고 있기 때문에 headers에 제대로 된 Content-Type인 application/json을 설정해 주었습니다.const fetchprac = async () => { let data = { "day": "화", "sleep_time": "10:00" } const response = await fetch("http://localhost:4000/sleep_times", { method: 'POST', headers: { "Content-Type": "application/json; charset=utf-8" }, body: JSON.stringify(data), }); console.log(response.json()); }; useEffect(() => { fetchprac() },[])
9. axios 사용
악시오스에 있는 좋은기능
연관검색어 기능
요청13개 보내면 마지막 1개요청만 보내기
인터셉터기능 편리하게 처리가능
XMLHttpRequest를 배이스로한 프라미스 기반 HTTP 클라이언트 라이브러리입니다.
악시오스는 node 런타임과 브라우저 양측에서 모두 돌아가요.
악시오스는 오늘 알아본 통신 방법 중 가장, 가장 기능이 많은 친구입니다.
그 기능을 잘 소개해주는 굉장히 대단한 공식문서가 준비되어 있으니 꼬옥 읽어보시길 바랍니다!
https://axios-http.com/kr/docs/intro
- get방식
const axiostest = () => {
axios({ //옵션을 넣는방식 독스에 많은 정보가 있다. 들어가서봐라
method: 'get',
url: 'http://localhost:4000/sleep_times',
})
.then((response) => { //await대신 사용
console.log(response);
}); }
useEffect(() => {
axiostest()
},[])
//요청 메서드로 GET 요청해보기
axios.get("http://localhost:5001/sleep_times");
//두가지 방법으로 사용가능 axios.get("http://localhost:4000/ping").then((response)=>{
console.log(response)
})
const res = axios.get("http://localhost:4000/ping")
console.log(res)
}
- post방식
//config로 GET 요청해보기(옵션)
axios({
method: 'get',
url: 'http://localhost:5001/sleep_times',
})
.then((response) => {
console.log(response);
});
//요청 메서드로 POST 요청해보기
let data = {
id: 6,
day: "일",
sleep_time: "10:00"
};
axios.post("http://localhost:5001/sleep_times", data);axios로 헤더에 토큰 태워서 보내기
axios는 axios.요청타입으로 요청을 보낼 수 있다. config라고 부른다.
// axios.get(url, config)
// axios.post(url, data, config)
// 어떤 요청을 보낼 지, 별칭 메서드 사용
axios.post('/cat', // 미리 약속한 주소
{name: 'perl', status: 'cute'},
// 서버가 필요로 하는 데이터를 넘겨주고,
{headers: { 'Authorization': '내 토큰 보내주기' },}
// 누가 요청했는 지 알려줍니다. (config에서 해요!)
).then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});나중에 참고하면 좋은글
https://velog.io/@shin6403/React-Form-Data-%EC%A0%84%EC%86%A1
https://axios-http.com/kr/docs/req_config
