
이번에 투두리스트를 만드는 과제는
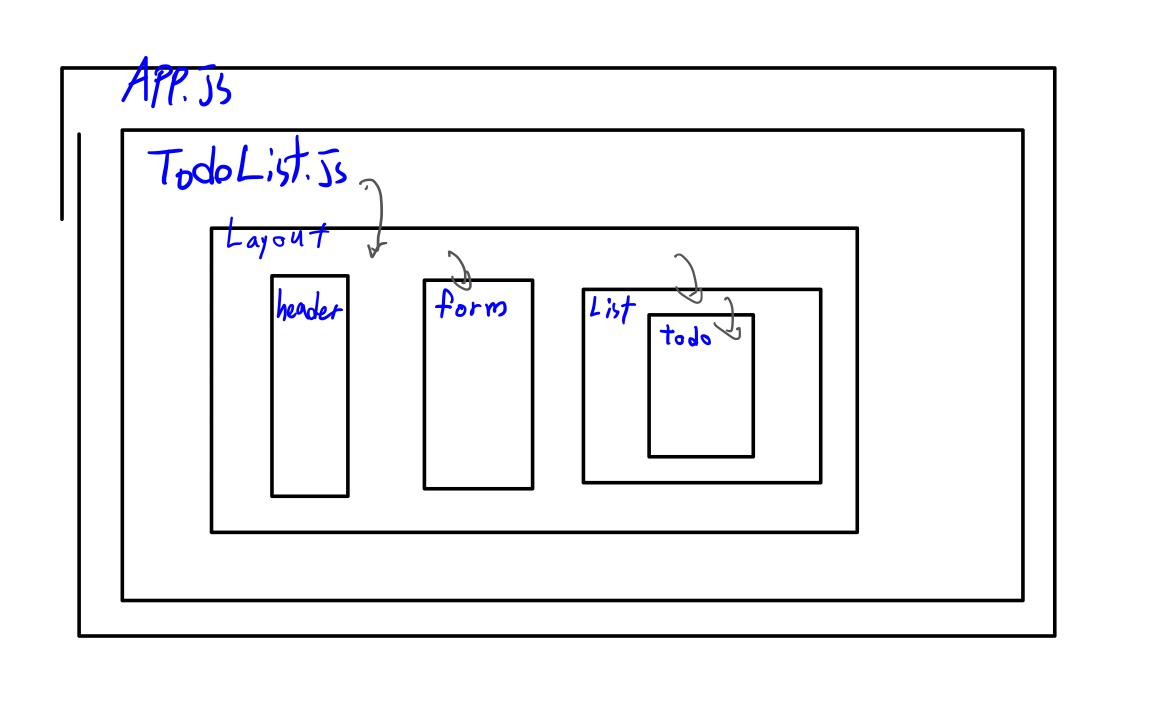
아래와 같은 컴포넌트 구조를 가지고 있다.
todolist부터 todo까지 state를 계속 props로 넘겨줘야 하는 구조이다.
이번기회에 props버전, usecontext버전, redux버전으로 투두리스트를 만들어보았다.
3가지 버전을 알게되면서 내가 알게된 차이점과 느낀점을 정리해보겠다.

"Context 는 리덕스와의 비교 대상이 아닙니다. Context는 수단일 뿐 사실상 상태관리 자체는 리액트 컴포넌트의 useState와 useReducer 로 하게 되는 것 입니다."
시작하기 앞서, 이런 글을 보았다. 엄밀히 말하자면 두 도구의 역할이 다를수 있지만 두 도구 모두 props를 일일이 보내주기 곤란할때 사용할만한 도구인건 맞다고 생각한다. 그러한 관점에서 오늘의 리뷰를 작성해보려고 한다.
우선 useContext를 프로젝트를 만들면서 느낀점은
state를 사용하지 않는 컴포넌트에 props를 넣어줄 필요가 없다.
state가 필요한 컴포넌트를 태그로 감싸주기만 하면 자식컴포넌트에 스테이트를 보내주는 작업이 끝난다.
props버전에서 usecontext로 전환시켜주는데 10분도 채 걸리지 않았다.
반면 redux를 사용하게 될 경우 store를 만들어 주고, 각 컴포넌트에 redux를 임포트해주고 사용할 각 함수를 또 import와 export를 해줘야 한다.
이처럼 redux에는 거쳐야 하는 과정이 많은데 이를 보일러플레이트 코드라고 한다. 리덕스의 대표적인 단점으로 보일러플레이트가 손꼽힌다.
하지만 함수를 store에서 관리를 하니 컴포넌트의 코드가 간결해지고, 함수를 재사용하기 유용했다.
그렇다면 useContext의 단점은 무엇일까
usecontext의 기본적인 작동원리는 context api 에서 상태값을 변경시, provider 로 감싼 모든 자식 컴포넌트들이 리렌더링된다. 그래서 context api 를 상태관리 도구로 사용하면 각 자식 컴포넌트들이 리렌더링하지 않도록 방어를 해야한다.
결론적으로 context api는 변하지 않는 state를 관리할 경우 더할나위없이 편리한 도구인건 맞지만 state변경이 잦을 경우 렌더링문제가 발생하게 된다.
렌더링 문제를 해결하기 위해서는 usememo를 사용하면 state변경이 있을때만 렌더링을 시켜줄 수 있고, 원활한 상태관리를 위해 useReducer를 사용해야 할수도 있다. 또한 provider로 싸여있어야 하기 때문에 컴포넌트 재사용이 어려워질 수 있다고 한다.
사실 요즘에는 recoil,jotai 와 같은 쉽고 편리한 전역상태관리 도구들이 많이 나와서 더이상 리덕스를 쓰지 않는곳도 많다고 한다.
결론
단순 전역 상태 관리만 있어도 된다면 useContext, 디버깅이나 로깅 등의 상태 관리 외의 기능이나 미들웨어가 필요하다면 Redux를 사용하는 것이 좋다고 여겨집니다.
혹은 recoil,jotai같은 다른 도구들도 눈여겨보자!!
