

다덜 이과제 기억하십니까
오랜만에 리액트라 어리바리지만
다행이 오늘 완성을 하였고,
오늘 만났던 오류들에 대한 리뷰를 시작하겠습니돠
트러블 슈팅을 해봐야쥐
map사용시 key
-
문제
key를 잘못줬더니 warning은 warning대로 뜨고, 배열의 요소를 삭제를 하면 이상하게 삭제가 되었다. 어떤 object는 삭제되고, 어떤 object는 남고..
끔찍한 혼종의 패러다임속에서 콘솔도 찍어보고 했으나 배열은 제대로 삭제가 되고 있는데 화면에 남는 html쪽이 이상한 거였다. 알고보니 내가 key를 주는 위치를 잘못잡았다. -
해결
--> key는 맵이 시작하는 제일 앞에 태그에 남겨야 한다.
태그가 <>이렇게 빈 태그여도 남길 수가 있는데 그때는 Fragment라고 남겨야 한다.
(ctrl+space로 자동완성도 가능하다.)
{todoList.map((x, i) => {
return (
<Fragment key={x.title}> Fragment에서 남길수 있는 prop은 key가 유일하다.
div를 사용하기 곤란할때 유용하게 이용된다.
props.children
- 문제
state를 넘길때만 prop을 사용하는 줄 알았다.
만약 아래와 같이 컴포넌트 태그 안에 컴포넌트 태그를 넣어야 할땐 어떻게해야 할까
<Layout>
<Header />
</Layout>- 해결

공식문서를 보니 컴포넌트의 여닫는 태그에서 사용할 수 있다고 써있다.
태그와 태그 사이의 모든 내용을 표시하기 위해 사용되는 특수한 props라고 정의할 수 있다.
실제 사용법은 감싸고 있는 컴포넌트 안에 {prop.children}을 넣어주면 된다.
const Layout = (prop) => {
return <>{prop.children}</>;
};아직 prop에 대해 공부할게 많음을 느끼게 되는 날이다.
그리고
이영상으로 한방에 이해했다.
https://www.youtube.com/watch?v=JpM9hiQTlAk
props undefined
-
문제
부모컴포넌트의 state는 출력이 잘 되는데 props를 넘긴 자식컴포넌트에서는
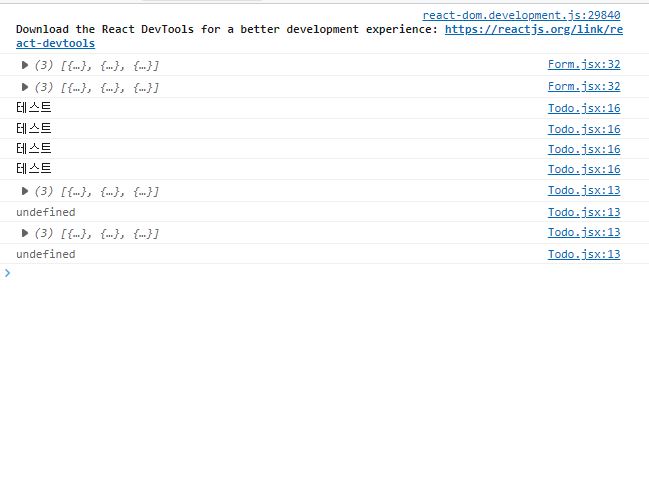
콘솔로 찍었을때
한번은 제대로
힌번은 undefined로 출력된다.
처음에는 useEffect문제인줄 알고 그쪽을 계속 수정하였지만
변함이 없었다. -
해결
컴포넌트가 많다보니 실수로 다른 컴포넌트에 문제가 되는 컴포넌트를 하나더 넣어놨던 것 이다. 그쪽 컴포넌트에서 undefined가 나온거였다.
해당 컴포넌트를 삭제하니 해결이 되었다.
state변경
- 문제
간단한 내용이지만 다음부터 이런실수는 안하고 싶어서 남긴다.
setTodoDone([...todoDone,test]);
state를 변경하였는데 새로운 변경된 state로 안나오고 계속 이전 state만 반환하였다.
- 해결
test라는 스테이트도 []안에 있었다. 따라서 저아이에게도 스프레드 문법을 사용해야 했던 것이다.setTodoDone([...todoDone, ...test2]);
모달창만들기
-
문제
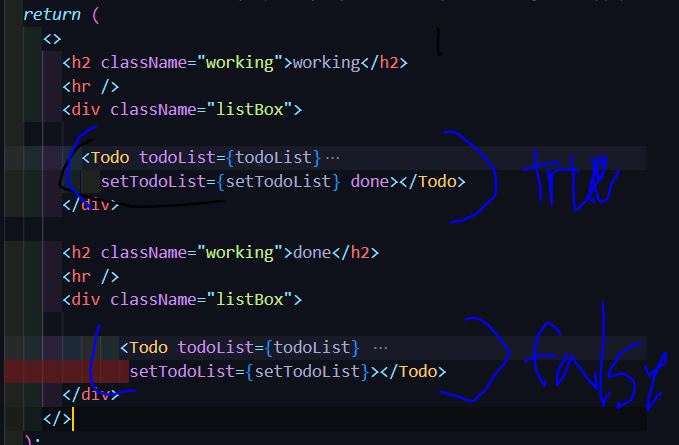
우선 내가 구현해야 하는부분이 한페이지에 같은 컴포넌트를 두개를 넣어주고 한개는 해당컴포넌트가 true일때 모습
한개는 false일때 모습을 출력해야한다. -
해결
true일때 state를 done이라고 주었다.
그래서 앞에 컴포넌트에는 props를 done을 통째로 박아주었고,
뒤에는 done을 아예주지 않았다.
그럼 자식 컴포넌트에서는 false라고 인식하게 된다.
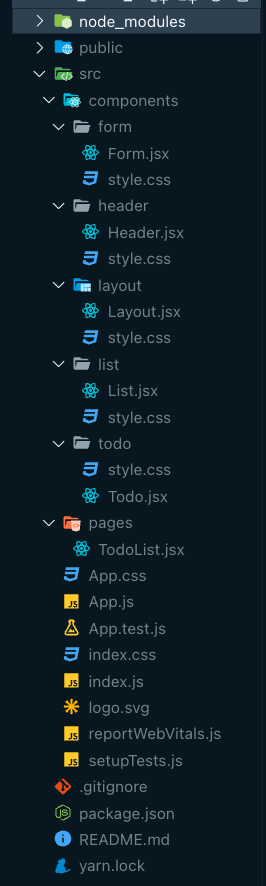
같은 컴포넌트가 두개여서 발생한 props문제
- 문제
위에서 같은 컴포넌트를 두개를 주었다.
해당 컴포넌트에서 state를 만들고, state를 변경했을때 변경된 state가 렌더링 되지 않는 문제가 발생하였다.
*해결
한쪽 컴포넌트에서 수정이 난 state를 다른 컴포넌트에서는 받질 못한 것이다.
같은 컴포넌트여도 다르게 실행된다는걸 알게되었다.
그래서 해당 state를 부모컴포넌트에 주어서
양쪽 컴포넌트에서 모두 렌더링이 가능하도록 하였다.
아직 보완이 필요한 사소하지만 사소하지 않은 문제들(해결완료)
인풋 창 초기화 시켜주기id값을 length의 마지막 값으로 주었다. 그럴경우 todolist에는 문제가 없는데 완료리스트에서 id가 겹치는 문제가 생긴다. id를 어떻게 하면 unique하게 줄수 있을지 고민해봐야겠다.사실 위에서 언급한 id의 문제는 완료 state와 todolist state를 따로따로 줘서 생긴 문제이다. 하지만 이를 하나의 state로 관리한다면 문제가 해결될 것이다.~~
위에 세가지 사항들을 반영하여 이번주 목요일까지 완료를 해야봐야겠다.
참고: https://developer-talk.tistory.com/226 [평범한 직장인의 공부 정리:티스토리]