
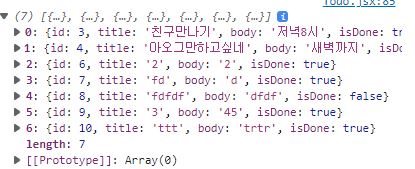
우선 아이디는
마지막 값의 아이디+1로 주었다.
만약 length+1로 주게된다면 한가지 문제가 발생하게 된다.
1,2,3 중에 2를 삭제했을때 length+1은 3이기 때문에 아이디가 3인 아이가 출력이 되므로 아이디가 겹치는 문제가 발생한다.
마지막 값의 아이디+1을 주게되면 그안에서는 최댓값이기 때문에 겹칠 일이 없다.
배열의 값이 삭제되어 공백이 생기는 문제는 어떻게 해야할까?
보여지는 부분을 원본배열로 돌릴시 문제가 발생하기 때문에
필터함수를 통해 새로운 배열로 반환후 그배열로 map을 돌리게된다면 공백이 없는 쌔삥을 출력할 수 있다.
이렇게 트러블 슈팅이 끝이나고
모법답안을 까보았다. 그중에서 나와 많이다르고
내가 하지못한 생각들 위주로 코드를 씹어보았다.
코드리뷰
모법답안은 마치 귀차니즘이 쓴 코드 같달까.
아주 요리조리 자동화를 잘 시켜놨다.
나도 이렇게 써봐야 겠다.
1. input값 object에 추가하기
각각의 인풋에 name을 달아줘서 각각의 인풋값을 가져오는 것이아니라
한번에 가져왔다. destructuring 문법을 이용하였다.
2. 값을 가져올 때 [name]: value이렇게 가져왔다. key값을 가져오는 하나의 방법이다.
function Form({ setTodos, todos }) {
const initialState = {
id: 0,
title: "",
body: "",
isDone: false,
};
const [todo, setTodo] = useState(initialState);
const onChangeHandler = (event) => {
const { name, value } = event.target; //1.
setTodo({ ...todo, [name]: value, id: todos.length + 1 }); //2
};
const onSubmitHandler = (event) => {
event.preventDefault();
setTodos([...todos, todo]);
setTodo(initialState);
};
이런 배열을 가져올때
{
id: 2,
title: "리액트 공부하기",
body: "리액트 기초를 공부해봅시다.",
isDone: true,
},
if (!todo.isDone){ }
//todo.isDone을 이렇게 가져올수 있는건가??나는 삭제취소 html을 다 만들었다.
하지만 토글과 삼항연산자(모달만들기)를 잘 이용하면
삭제하나만 만들어도 되더라
모범답안의 로직은
클릭시 isDone: !todo.isDone
이렇게 작동하도록 토글기능을 넣었다.
그리고 화면또한 버튼이 true false에 따라 다르게 보이도록 모달기능을 넣었다.
const onEditHandler = (todoId) => {
const newTodos = todos.map((todo) => {
if (todo.id === todoId) {
return {
...todo,
isDone: !todo.isDone,
};
} else {
return { ...todo };
}
});
setTodos(newTodos);
};--> 하지만 이곳에도 버그는 있엇다.
아이디에 length +1을 주었는데 그렇게 만들경우 버그가 생긴다.
마지막 아이디+1 한뒤에 (아이디가 123있는데 1이 삭제되면 length+1은 3이된다. 버그발생 )
map돌릴때는 새로운 배열로 만들어서 돌리자 (2번 배열을 삭제하면 맵에 공백이 생길 수 있다. )
destructuring문법
let person = {
name: 'David',
age: 15,
job: 'Programmer'
}
const { name, age } = person; // Takes the property/method from the object
console.log(name); // Prints 'David'
console.log(age); // Prints '15'
const name = person.name;
const age = person.age;
event.target.name
person안에 있는 애들을 각각 꺼내오기 귀찮아서
한번에 꺼내온거다.
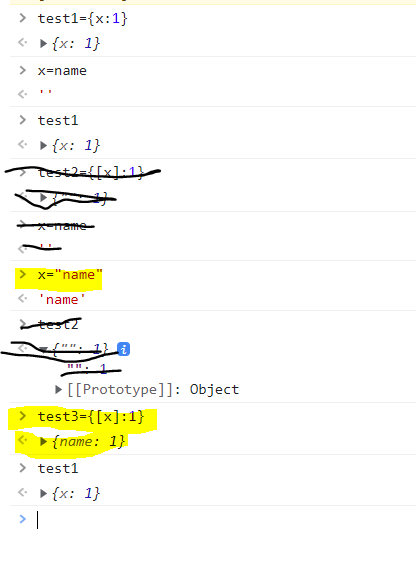
객체의 key값을 가져오기
키값은 [name] :키값은 이렇게 감싼다.
이렇게 사용하는 이유는 객체를 동적으로 만들기 위해서 이다.
이 방법이 이해가 잘 안가서
직접콘솔에 찍어보았다.

[x]: 1하고 키값을 줄경우 저 x자리에 키값을 할당해 줄 수 있다.
참고
https://medium.com/@bretdoucette/understanding-this-setstate-name-value-a5ef7b4ea2b4