
목표가 주어지고, 목표를 향해 막 달려오다. 과제를 끝내고 나니
당장 목요일까지는 자습을 할 수 있는 시간이 되었다.
막상 자유로운 시간이 주어지니 갈곳을 잃은 느낌이다.
리액트공부를 뭘 해야할까 고민을하다가
리덕스와 훅들을 익혀보기로 하였다.
깊게원리를 이해하기 보다는
방법을 익히는 쪽으로 생각하였다.
그래서 어제 공부한 내용은
리덕스, usecontext, useeffect, usereducer를 공부하고
그리고 과제를 하면서 생겼던 버그들도 해결을 하였다.
이리보면 많이한거같은데, 많이한거 같지 않은 이느낌은 뭘꺄ㅏ....
혼란스럽다....
리덕스를 배우고 유즈컨텍스트를 배우니 뭐야 왜 리덕스 쓰는거야..?
했는데
유즈컨텍스트도 장단점이 있고 이 둘은 같은 선상에서 바라보면 안된다는걸 알게되었다. 둘의 차이점은 직접 만들어보면서 비교해보려고 한다.
우선 1차적으로 공부를 해보니 이 둘은 비교를 하면 안되는 아이라고 한다.
어제오늘 내용들
- 프롭스는 4개이상을 넘겨주지 않는것이 좋다.
그럼 리덕스를 쓰면 되지 않나?
- 최대한 간단하게 보낼수 있는거는 프롭스를 사용
-
useref는 어디에 쓰는 놈이고 했는데
돔 자체를 수정하는 방법이고,
쓰는법은 회원가입을 할 때 input창이 많은데
이 인풋 창을 모두 onchange하면
글씨만 썼는데 모든칸의 ustate가 계속 변경되게된다.
state만 변경되어도 렌더링은 컴포넌트 자체가 되기때문에
컴포넌트렌더링이 무한으로 이뤄지고
컴퓨터에 무리가 간다.
이럴때는 한번한 컴퓨터가 돌아가게
ref를 쓰는 것이다.라고 한다.
---> 이러한 이유에서 컴포넌트는 1기능만 넣는것이 좋다.
최대한 범위를 좁게 -
fragment
유일한건 key 만 받을수있다.
표을 만들거나, div를 사용할 수 없는 환경일때 유용하게 사용 -
가상 돔 (Virtual DOM)
React에서는 유저의 상호작용이 발생하면면 바로 브라우저의 DOM에 접근해 가상 돔에서 한 번 렌더링을 거친 뒤, 기존의 DOM과 비교하여 변화가 필요한 곳만 렌더링을 해준다.
즉, 바뀐 데이터를 기반으로 전체 그림을 그려본 다음에 기존 꺼와 비교하여 변경된 부분만을 찾아 바꿔준다. 이는 실제 브라우저에서의 DOM의 조작을 최소화해줄 수 있으며, 이런 최소화는 곧 성능 문제와 연결되므로 매우 중요하다.
- 삼항연산자보다 더 신박한 또다른 if문
{ 1 === 1 && <p>참이면 보여줄 HTML</p> }
1 === 1
? <p>참이면 보여줄 HTML</p>
: ( 2 === 2
? <p>안녕</p>
: <p>반갑</p>
)- currying
const x = ()=>()=>{}현업에서는 꽤나 많이쓰이는 고급함수 용법이다.
예를들어 배민어플을 만들때
배민 --> 배민 거래처 --> 거래처의 메뉴
이런식으로 타고타고 들어갈때 사용하게 되는 함수이다.
혹은 다크모드
- [getter, setter] =useState
getter = value 얘가 가지고 있는값, 첫번째값
setter = 함수
-->게터와 세터라는 용어는 알고있었지만 얘네들이름이 게터와 세터일줄을 몰랐다.ㅋㅋㅋ
-
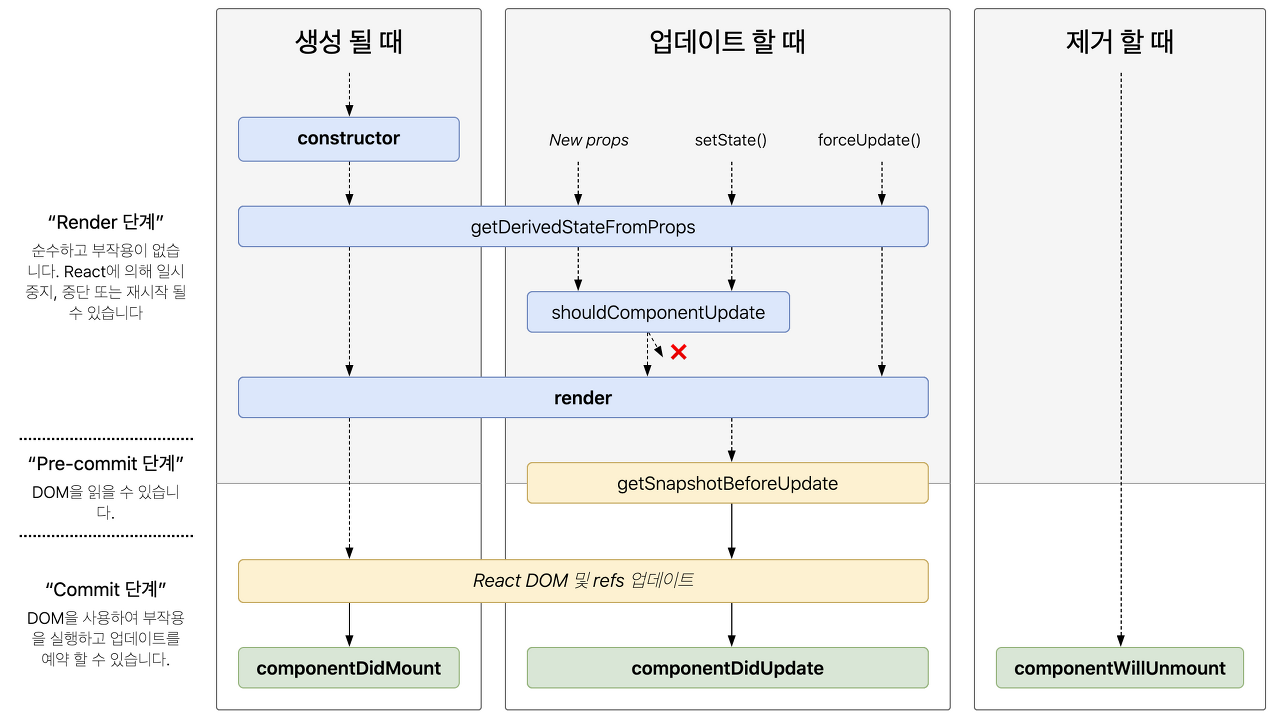
컴포넌트의 라이프사이클
라이프사이클: 생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될때 호출되는 메서드 이다.
컴포넌트는 생성(mounting) -> 업데이트(updating) -> 제거(unmounting)의 생명주기를 갖는다.


클래스형 컴포넌트를 쓰게 되는 일은 앞으로 많지 않을 것이므로, 그냥 이런게 있다 정도만 알아두시면 된다.
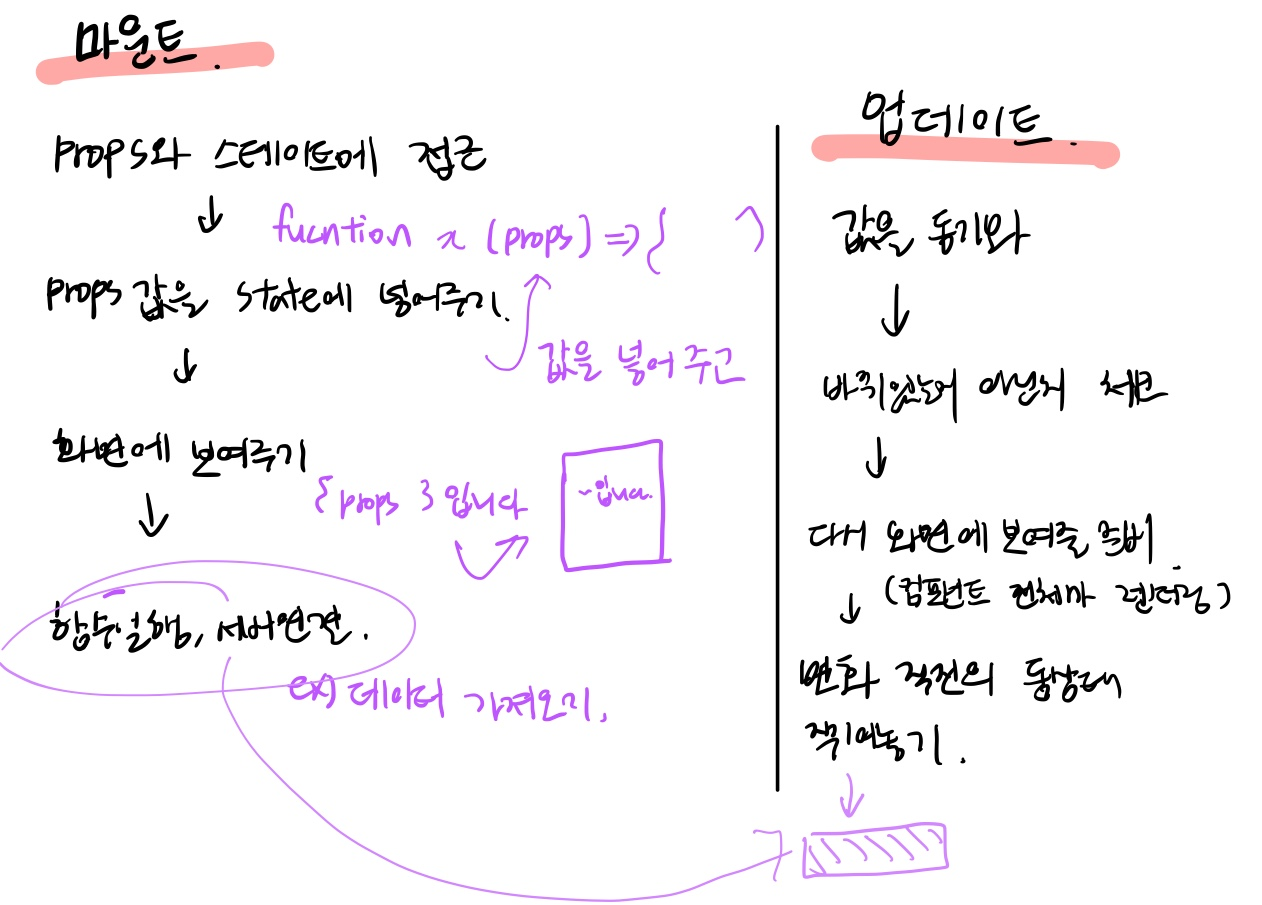
- 마운트 단계
-
constructor
: 컴포넌트가 생성되면 가장 먼저 실행되는 메서드. props와 state에 접근이 가능하다. -
getDerivedStateFromProps()
:props에 있는 값을 state에 넣어줄때 사용하는 메서드 -
render():
컴포넌트를 렌더링한다( 화면에 보여줌-가상돔을 진짜돔에 붙인다.) -
componentDidMount():
컴포넌트가 마운트 됨, 즉 컴포넌트의 첫번째 렌더링이 마치면 호출됨.(리렌더링시에는 호출x)
이 메서드가 호출되는 시점에는 화면에 컴포넌트가 나타난 상태.
여기서는 주로 DOM을 사용해야 하는 외부 라이브러리 연동, 해당 컴포넌트에서 필요로하는 데이터를 ajax로 요청, 함수호출 등의 행위를 한다.
돔 관련 처리 담당
- 업데이트
- getDerivedStateFromProps()
props에 있는 값을 state에 동기화 시킨다. - shouldComponentUpdate()
props또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정한다. true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지한다. - render()
:컴포넌트 리렌더링(내가 바뀔꺼야!) - getSnapshotBeforeUpdate()
컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출. DOM 에 변화가 반영되기 직전에 DOM 의 속성을 확인하고 싶을 때 이 생명주기 메서드를 사용한다
예시))Chrome 브라우저에서는 브라우저 자체적으로 이미 구현되어있는 기능중에 하나인데, 새로운 내용이 추가되었을 때 사용자의 스크롤 위치를 유지시키는 기능 - componentDidUpdate()
:리렌더링이 끝나고 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드.
돔관련 처리가능
- 언마운드(마운트해제)
- componentWillUnmount()
컴포넌트를 DOM에서 제거할 때 실행한다.이후에 컴포넌트는 다시 렌더링 되지 않으므로, 여기에서 setState()를 호출하면 안된다.
