
vanila js로 프로젝트를 할 때에는 폴더구조에 대해 고민하지 않았다.
하지만 리액트는 컴포넌트 기반의 프로그래밍 언어라 어떻게 하면 컴포넌트들을 효율적으로 재사용해서 사용할 수 있을지 고민이 필요했다.
우선 결론부터 말하자면
정해진 틀은 없다. 다양한 디자인 방식들이 존재하지만 이또한 하나의 추천 방법일 뿐이다.
내가 직접 프로젝트를 만들어 가면서 컴포넌트의 재사용성을 최대한으로 끌어올릴 수 있는 방법을 찾아가는 것이 필요하다는 결론이 나오게 되었다.
우선 폴더구조를 짜기 앞서
CRA를 초기세팅하면 만나게 되는 파일들에 대해 알아보자
-
node_modules
CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더 -
package.json
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
모든 프로젝트마다 package.json이 하나씩 존재한다.
-
"dependencies"
리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인이 가능.
실제 코드는 node.modules 폴더에 존재한다. -
"scripts"
start : 프로젝트 development mode(개발 모드) 실행을 위한 명령어. npm run start
build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
근데 왜 node.modules과 package.json에서 이중으로 패키지를 관리할까?
- 실제 내가 작성한 코드, 내가 설치한 패키지는 내 로컬에만 존재.
- github에 올릴 때 내가 작성한 코드와 함께 pacakge.json(추가로 설치한 패키지)를 넘긴다.
- 다른 사람이 그것을 (pull) 받아서 npm install만 입력하면 package.json에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치한다.
- 이 때, github에 올릴 때, node.modules는 올리면 안되는데 (불필요한 용량 차지)
- .gitignore 파일에 github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
-
.gitignore
.gitignore 파일에 github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
push를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않는다. -
package-lock.json (or yarn.lock)
프로그래머가 관리할 필요가 없고 npm 이나 yarn이 알아서 관리해주는 파일들
lock파일은 해당 프로젝트에 설치한 패키지 , 그패키지와 관련된 모든 패키지의 버전정보를 포함한다.
package-lock파일에는 누가 어떤 버전으로 설치가 되었는지 기록이 되어있기 때문에 이렇게 관련된 패키지 버전들을 자동으로 관리하는 역할을 한다 -
public
index.html을 포함하고 있다.
<div id="root><div>가상 DOM을 위한 html파일 (빈 껍데기 파일)
우리가 웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려두는 것이다. 그래서 서버랑 연결된 url로 접근하면 해당 폴더의 파일을 요청할 수 있다 -> 뒤에 따로 추가적인 url을 안붙이면 index.html을 요청한다. 우리가 CRA를 배포했을 때 실제 서버에 배포되는 폴더가 public 폴더이다. 그래서 우리가 public에 특정 디렉토리, 파일을 만들어두면 서버 url을 통해서 접근이 가능하다. 예시로, public/images/test.png 파일을 만들어두면, 서버에 접속해서 해당 파일에 접근할 수 있다. -
src
index.js을 포함하고 있다.
React의 시작
ReactDOM.render(, document.getElementById('root'))
ReactDOM.render 함수의 인자는 두개이다. 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트,
두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
-
App.js
현재 화면에 보여지고 있는 초기 컴포넌트
React Router를 설치하면 컴포넌트가 최상위 컴포넌트로 App.js 컴포넌트 자리에 위치하게 된다.
초기세팅 파일들을 알아보았으니 진짜 구조를 어떻게 짜야하는지 알아보자
다음은 리액트 공식문서에서 추천하는 방법이다.
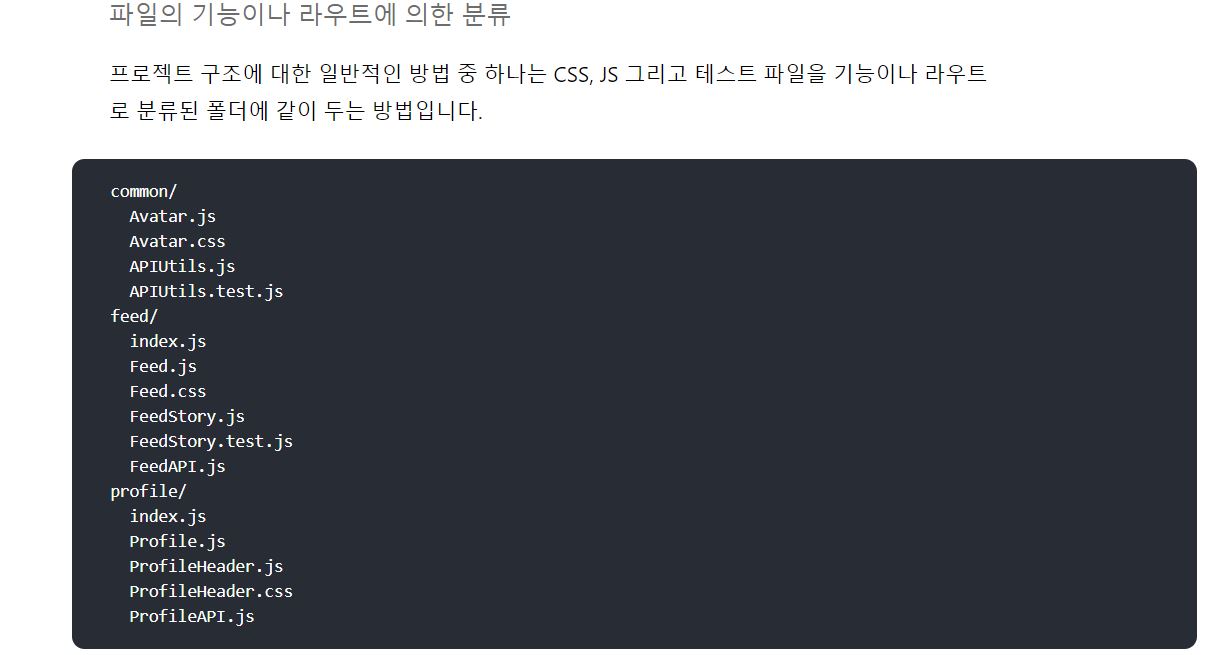
파일분류에는 기능이나 라우트에 의한 분류와 유형에 의한 분류가 있다.
1. 파일기능에 의한 분류
사이트에서 작동하는 기능별나눈 것이다.
크게 프로필 / 게시판/ 채팅 /이렇게 나눈뒤에 프로필 안에서도 프로필헤더/ 프로필 api/ 이런 식으로 나눈 것이다.
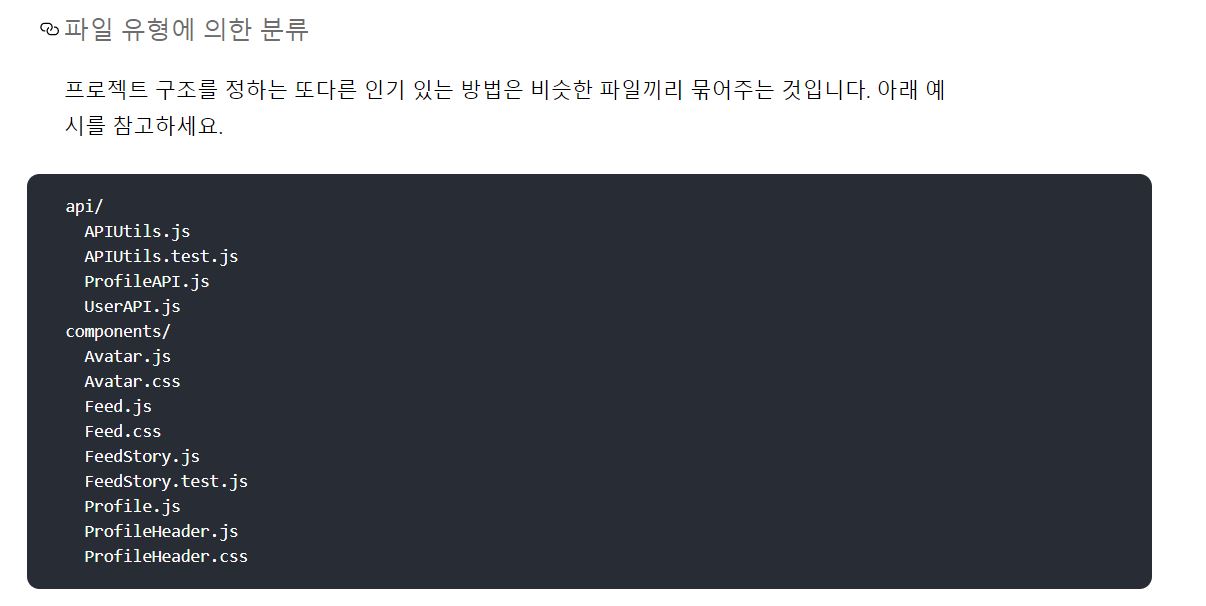
2. 파일 유형에 의한 분류
파일유형에 의한 분류는 비슷한파일 끼리 묶어주는 것이다. 컴포넌트는 컴포넌트끼리, api는 api끼리 말이다.
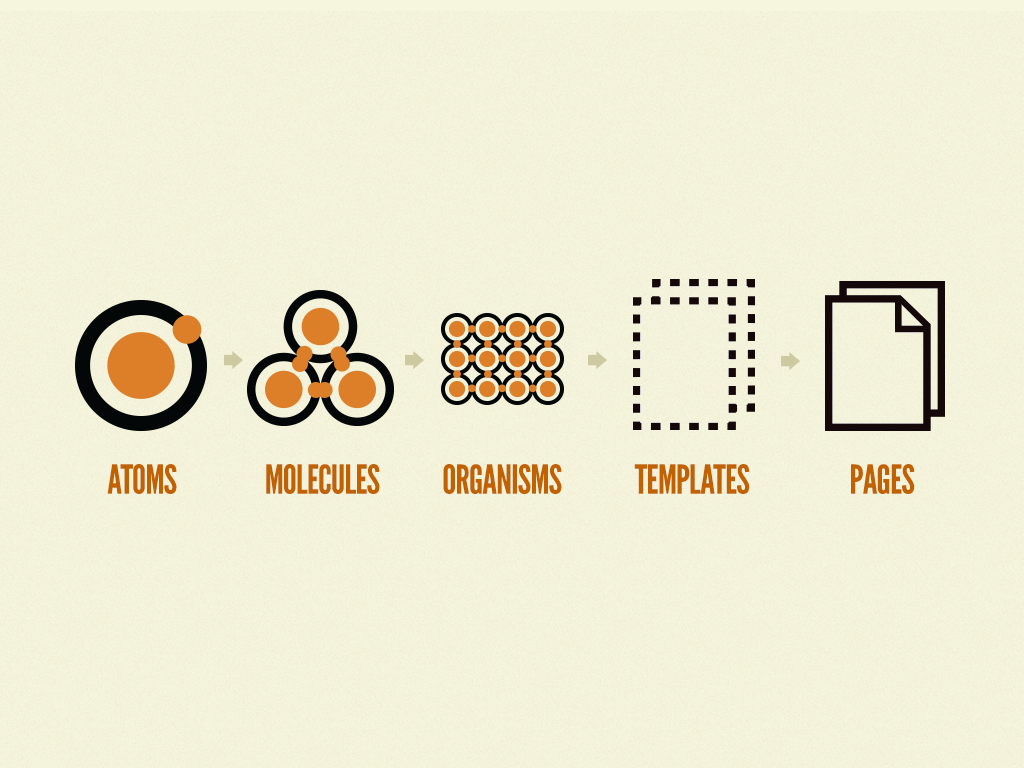
3. atomic pattern
리액트 독스에서 추천하는 방법 말고도 다양한 디자인 패턴이 있는데 그 중 하나가 atomic pattern이다.

Atom(원자)
원자은 진짜 말그대로 가장 작은 단위의 컴포넌트이다.
원자는 어떠한 context가 주어지든지 이에 해당하는 컴포넌트가 생성될 수 있어야 한다.
때문에 다양한 state를 다양하게 가지고 있어야하며 추상적이지만 최대한 포용할 수 있게 되어야 설계 되어야 한다. Ex) button: disabled, hover, different sizes, etc.
원자는 마진이나 위치값을 가지고 있지 않는다.
Molecule(분자)
원자를 엮어 조금 복잡한 단위의 분자가 생성된다.
분자는 분자만의 프로퍼티를 가지고 있을 수 있고 이를 활용해 원자에 기능을 만들어 줄 수도 있다.
분자가 원자의 위치값을 지정하기도 한다.
Organism(유기체)
유기체는 분자를 엮어 만들어서 생성되고 때로는 분자가 되지 않은 원자가 엮이기도 한다.
유기체가 완성되면 컴포넌트가 최종 모습을 가지게 된다.
하지만 여전히 contents에 따라 최대한 재사용성 높게 개발하는 것이 중요하다!
유기체는 분자와 원자의 위치값을 조정한다!
Template(템플릿)
템플릿은 만들어진 유기체와 컴포넌트의 positions, placements을 정해주는 역할을 한다.
단, 템플릿에는 Styling이나 Color는 들어가지 않는다.
템플릿의 역할은 페이지의 그리드를 정해주는 역할 뿐이다.
Page(페이지)
페이지는 템플릿을 이용해서 각 그리드에 컴포넌트를 그려서 디스플레이한다.
주의
개발만 이렇게 진행되서는 안된다.(디자인도 이 원칙에 맞춰서 진행되어야 한다!)
잘만 구현된다면 계속 가져다 쓸 수 있는 정말 좋은 Legacy Code가 생겨나게 된다!
리액트를 사용한다면 스토리북을 함께 적용하게 되면 더 큰 효과를 낳을 수 있다.
초기 개발 시간이 길지 모르기만 작은 단위의 Component를 잘 설계해놓으면 중장기적으로 개발 기간을 단축할 수 있다
4. 리액트 독스에서 추천하는 방법
- 파일구조를 너무 깊게 들어갈 경우(예) 파일>파일>파일>파일....) 경로 임포트를 작성하거나, 파일이 옮겨졌을때 임포트들을 업데이트 하는 것이 어려워 진다. 단일프로젝트 내에서는
3번 -4번을 최대한으로 잡는 것이 좋다. 하지만 이는 권장사항일 뿐이다. - 막 프로젝스트를 시작하는 단계라면 파일구조를 짜는데 5분이상 투자하는것을 추천하지 않는다고 한다. 파일을 만들어 가면서 자신만의 방법을 찾아내라고 한다.
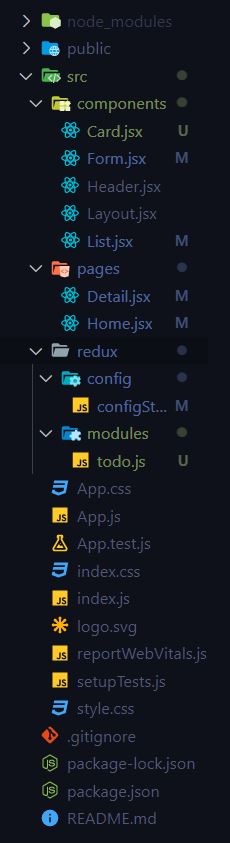
오늘 내가짠 파일구조
유형에 의한 분류와 파일기능에 의한 분류를 혼합하여 사용했다.
대분류는 유형에 의한 분류이고
소분류는 기능에 의한 분류이다.
이렇게 짠 이유는 우선 컴포넌트와 페이지에 대한 분류가 있어야 만드는 고ㅏ정에서 쉽고 빠르게 컴포넌트 조합이 이뤄질 수 있어서 이고,
컴포넌트 내에서 기능별로 분류한 이유는 재사용을 쉽게 하기 위해서 이다.
소감 : CRA시 생기는 파일에 대해서도 공부해볼 필요가 있다고 생각되었다.
atomic패턴은 사실 그림을 보니 대강 어떤 느낌인지는 알겠는데 파일을 이러이러하게 만드러야겠다는 감이 오지는 않는다.