배경지식
http는 클라이언트와 서버가 통신할때 필요한 통신규약이다.
XMLHttpRequest(xhr)나 fetch()API 는 http를 담아서 서버 혹은 클라이언트로부터 데이터를 받아오는것이다.
여기서 '데이터' 를 표현하는 방법이 xml, json과 같은 포맷이다.
string 타입으로 서버에 전송 -->string 타입으로 서버에서 받아서 다시 object로 변환해서 브라우저에 표시됨.
그리고 json과 함께 주로 등장하는 것이 ajax인데
ajax는 비동기 통신을 뜻하며, 멀티태스킹이라고 이라고 생각하면 이해하기 쉽다. 하나의 요청을 처리하는 와중에 다른 요청을 처리하는 것을 의미한다.
예를들어, 내가 json공부를 하고 있는데 친구가 와서 html을 물어본다면 하던공부를 계속하면서 친구의 질문을 받아주는것?
하지만 이는 눈에 보이는게 아니라 방법론적인걸 의미하며
ajax의 수단이 xhr이 될수도, fetch()api될 수도 있는
것이다.
주로 xml이 아닌 json을 사용하는 이유는 자바스크립트의 언어를 가장 잘 표현해 주기 때문이다. xml를 사용하게 된다면 불필요한 태그가 많이 사용되어 가독성면에서 좋지 않아 json을 주로 사용한다.
예를 들어, {name : "cat" , age:9}
를 가져오기 위해서는 우선 ","를 기준으로 쪼갠뒤 가져와야 한다.
JSON 이란
- JavaScript Object Notation
- 기본구조 : object {key : value}
( object의 개념) - 언어에 상관없이 다 사용가능
- json은 parse와 stringify이렇게 두가지 api로 이루어져있다.
-parse : (object->json)
-stringify:(json-> object) - 모바일에서, file시스템에 object 저장시에도 사용
stringify
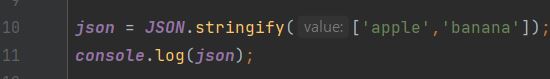
{}-->{""}
객체를 받아와서 스트링으로 변환시켜준다.
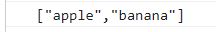
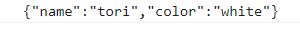
위 코드와 같이 ''로 입력시 기본형식에 맞게 ""로 출력이 된다.
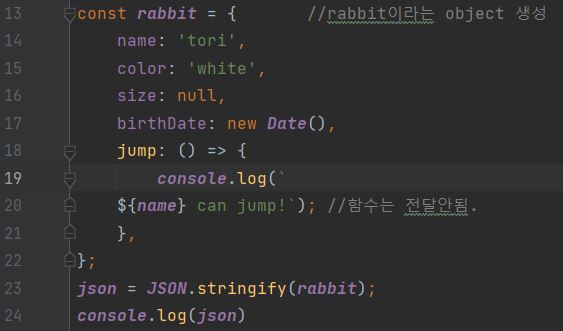
객체를 직접 만들어보자
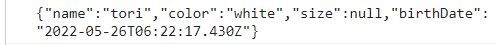
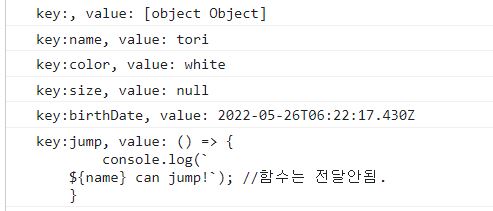
null값은그대로 출력되고, date() api도 출력이된다.
하지만 jump함수는 변환이 안된다. json에 내장되어있는 object data가 아닐 시 변환이 안된다.
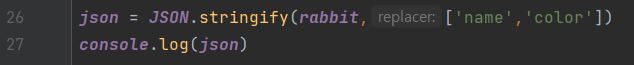
원하는 property만 가져올 수 있다.
name,['key']
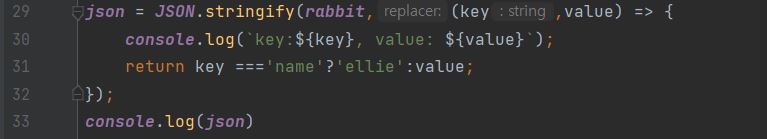
콜백함수를 사용하여 객체를 추가하거나, 변경 할수도 있다.
이럴경우, name이 ellie로 변환된다.
참고) ? (ternary opeerator)
condition이 맞으면 value1 아니면 value2
condition ? value1 : value2;
console.log(name === 'ellie' ? 'yes' : 'no')
parse
{""} --> {}
json에 스트링을 넣으면 어떤타입의 object data로 변환시켜주는 api이다.
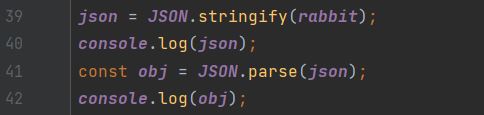
앞쪽에서 만들었던 rabbit 객체를 stringify시켜준뒤 다시 parse를 사용하여 객체로 바꿔주었다.
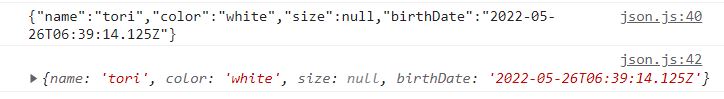
object의 형태로 반환이 된다.
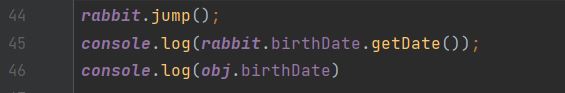
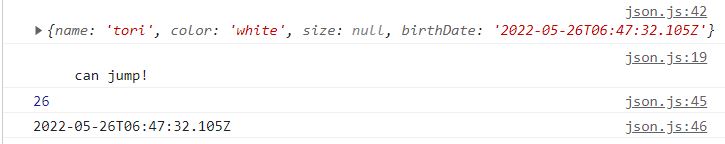
마지막으로 내장 api와 함수는 어떻게 출력이 될까
JSON의 실제사용 예시
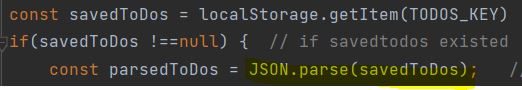
toDos배열을 스토리지에 저장시에 JSON.stringify를 사용하여 배열을 JSON 문자열로 변환한 다음단 텍스트형태로 ["a","b"] 바꿔주고
JSON.parse를 사용하여 문자열을 다시 배열로 변환하였음.
참고영상: 드림코딩