- 크롤링 복습
- 노마드코딩 그림판 클론코딩
- css 공부
- frontend mentor- css 연습
- 스터디 과제
크롤링 복습
- 뷰티풀숩과, 리퀘스츠 이용시 프로그램자체를 다운받게 된다면 컴퓨터 상에 충돌이 일어나 해당 파일에 venv라는 가상환경을 만들어서 깔게 된다.
- 웹종합반 강의를 들을때는 주는 코드로 그냥 갖다 썼는데 직접 무언가를 해보려니깐 막막하였다. 새로 터득하게된 방법은
https://www.crummy.com/software/BeautifulSoup/bs4/doc/
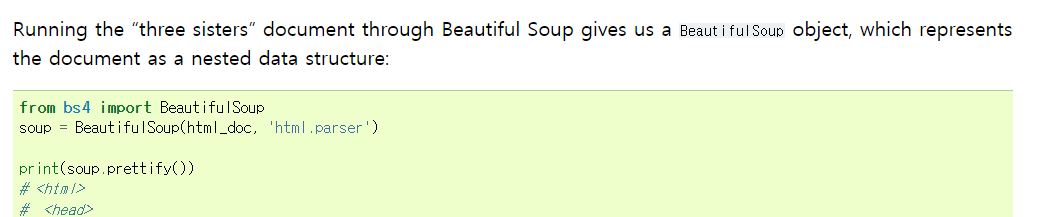
뷰티풀숩사이트 공식문서에서 기본코드를 가져오고
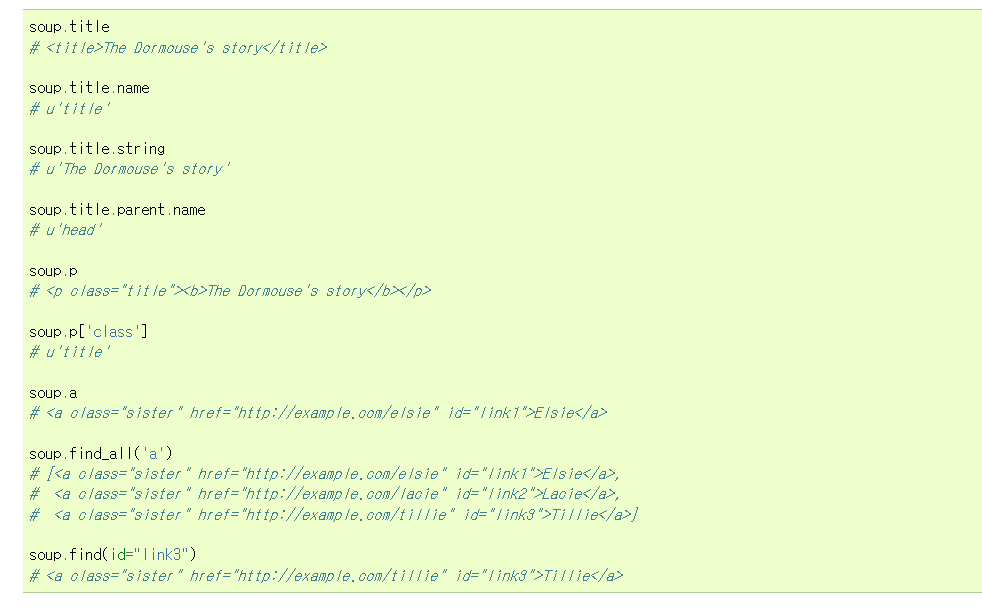
필요한 코드들을 가져와서 쓸수 있다.

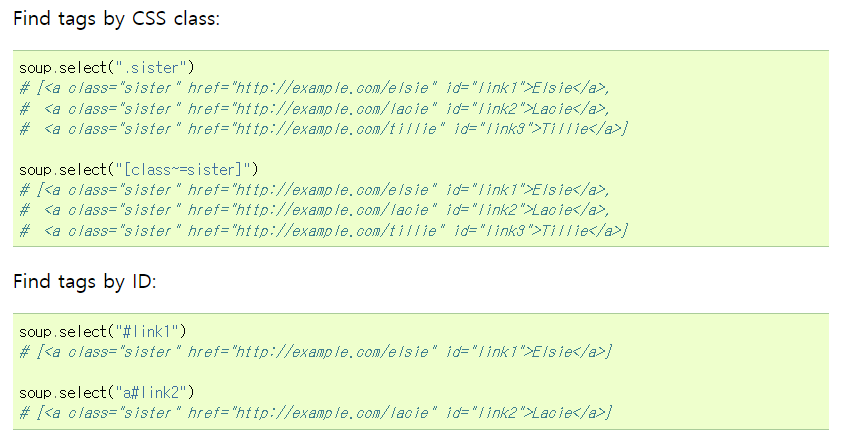
copyselector를 할 수도 있지만 직접 id 혹은 class를 가져오는 방법도 있었다.
#rso > div:nth-child(1) > div > div.NJo7tc.Z26q7c.jGGQ5e > div > a > h3
-
구문하나하나가 왜 쓰이는지 이해가 가질 않았는데 하나씩 퍼즐이 맞춰지고 있다...ㅎㅎ
soup = BeautifulSoup(response.text, 'html.parser')
BeautifulSoup 함수는HTML 데이터, ‘파싱할 방법’으로 쓰인다.
뷰티풀숩은 html, xml구문을 해석하기 위한 파이썬 패키지이다.
여기서는 response에 담긴 텍스트 데이터가 html이므로, 이 문서를 파싱하기 위해 html.parser를 사용하게 된 것이다.
from bs4 import BeautifulSoup
라이브러리를 불러오는코드. bs4에서 뷰티풀숩을 불러온다.
response = urlopen('https://en.wikipedia.org/wiki/Main_Page')
주소에 있는 url을 열어서 response라는 변수에 넣겠다.여기서는 url을 사용했지만 같은방법으로 request가 있고 큰 차이는 없다.
soup = BeautifulSoup(response, 'html.parser')
뷰티풀숩에 리스폰스를 넣어주고, html parser로 해석하여 숩이라는 변수에 넣어준다.
for anchor in soup.find_all('a'): print(anchor.get('href', '/'))
반복문을 이용하여 숩 중에 모든 a태그를 찾아서 anchor에 넣는다. 반복문이므로
a를 하나씩 가져와서 a태그의 href를 가져와서 프린트해라.
for anchor in soup.select("a.thumb");
원하는 링크를 넣엇으면 원하는 내용을 가져와야한다. 가져와야하는 목록들을잘 살펴보고 공통점을 찾은뒤, 클래스가 thumb이면서 a태그를 가져와보겠다. -
200은 연결에 성공했다는 의미
그림판 클론코딩
https://velog.io/@mingdolacucudas/%EA%B7%B8%EB%A6%BC%ED%8C%90-%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9
-이틀동안 나를괴롭혔던 오류는 다름아닌 오타였다. 저장할려고 ctrl+s 누른게 s만 눌려서 오타가 css선택자에 오류가 있었다.ㅜㅜ
css 공부
클론코딩을 하면서 레이아웃을 만드는데 가장큰 어려움이 있어서 다른 것보다 레이아웃 위주로 공부를 하였다.
https://velog.io/@mingdolacucudas/TIL16-CSS-%EB%A7%88%EC%8A%A4%ED%84%B0..%ED%95%98%EA%B3%A0%EC%8B%B6%EB%8B%A4
frontend mentor - css 연습
flex, position 등의 개념을 잡고 시작했음에도 불구하고 실제로 실행을 해보면 생각과 다르게 실행되어서 큰 좌절감을 느꼈다.
하지만 뒤로갈수록 요령이 생기기 시작했고, css도 연습을 하다보면 늘수 있다는 걸 알게해주었다.
https://velog.io/@mingdolacucudas/css%EC%97%B0%EC%8A%B5-frontend-mentor
스터디 과제 -JSON
https://velog.io/@mingdolacucudas/%EC%8A%A4%ED%84%B0%EB%94%94-JSON
JSON을 공부하면서 자바스크립트에 대해 공부할것이 아직도 많음을 깨닫게 되었다. 다음주에 공부할게 생겼다...
그외
- 구름ide : IDE는 코딩, 디버그, 컴파일, 배포 등 프로그램 개발에 관련된 모든 작업을 하나의 프로그램 안에서 처리하는 환경을 제공하는 소프트웨어.
다음주 계획
- 드림코딩 자바스크립트강의 모두 듣기