function
- 하나의 함수 ===한가지 업무
- naming : dosomething, command, verb
- 인풋과 아웃풋이 중요하다. input = x --> f(x)
- function = object -->
printAll.length(와같이.을 넣으면 object의 프로토타입을 다룰 수 있다. )
- parameter
function printHello(){console.log('hello'); }
printHello()
이렇게 매번 hello늘 넣어주기 귀찮다.
function printdd(message){그래서 파라미터에 메시지를 넣어주고
console.log(message);안에다가 메세지를 받아주면
}
-->print('elesgge')elese가 출력됨. (mesesge자리에 넣어준것)
- premitive parameters: 메모리에 value가 그대로 저장.
- object parameters: 메모리에 reference가 저장
function changename(obj){ 함수안에서 object의 값을 변경하게
obj.name = 'cider'되면 그변경된 사항이 그대로 메모리에 적용
}
const ellie ={name : 'ellie'};
changename(ellie);
console.log(ellie)
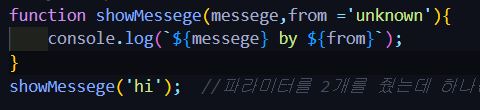
- default parameters
이렇게 원하는 default값을 지정해줄수 있다.
파라미터를 2개를 줌 --> 값은 2개가 나와야만 한다.
하나만 입력시 hi, undefined로 출력됨
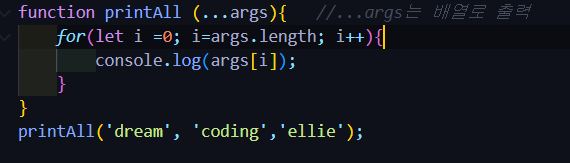
- rest parameters
추가로 for루프 간단하게 사용법
for (const arg of args){ console.log(arg); }
배열을 이용하여 더 간단하게도 가능하다
args.forEach((arg) => console.log(arg));
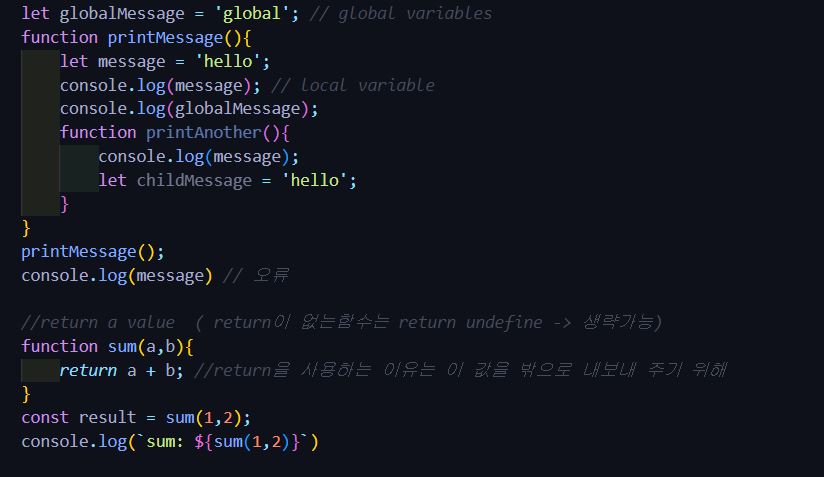
scope
- local scope : 밖에서는 안이보지 않고, 안에서만 밖을 볼 수 있다. --> 밖에서 안에있는 걸 호출할 수 없다.
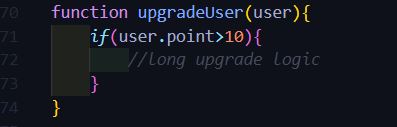
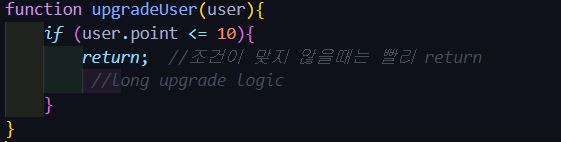
return
erly return, erly exit
- bad
- good
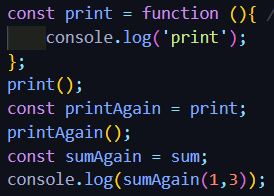
function expression vs function declaration
- function declaration은 hoisting 이 가능하다.
- anonymous function
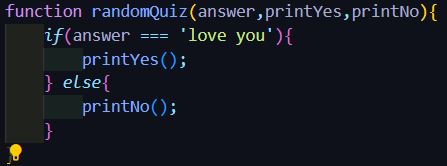
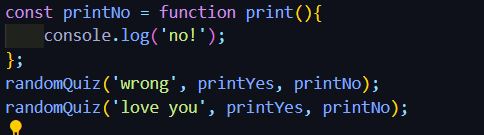
- callback function
answer =정답. 정답이 맞을때 호출할 함수printyes, 틀릴때 호출할함수
-
named function
better debugging in debugger's stack traces
recursions
-
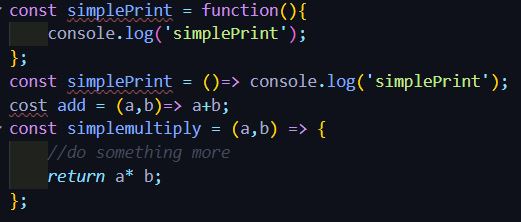
arrow function
alwas anonymous
function ,블럭지우기 끝!!
- iife
함수를 바로 실행하고 싶을때 함수자체를 괄호로 묶음
(function hello(){ console.log('iife'); })();
function quiz
문제) fuction calculate(command, a, b)
command add, substract, divide, maultiply, remainder
답안
function calculate (what,a,b){
if (what === add){
print add(a,b)
}else if (what === substract){
print substract(a,b)
}else if (what === divide){
print divide(a,b)
}else if (what === maultiply){
print maultiply(a,b)
}print remainder(a,b)
}
function add (a,b){
return a+b ;
};
function substract(a,b){
return a-b ;
function divide(a,b){
return a/b ;
모범답안
function calculate(command,a,b){
switch (command){
case 'add':
return a + b;
case 'substract':
return a -b ;
case 'multiply':
return a * b;
case 'remainder':
return a%b;
default:
throw Error('unknown command');
}
}
console.log(calculate('add', 2,3))