연산
- string concatenation
`console.log('my'+ 'cat');
-
++와 --
let counter = 2;
const preIncrement = ++counter;
=counter = counter+1; counter에 1을 더해서 그 값을 다시 counter에 할당
preIncrement = counter; counter 값을 pre에 할당 pre = 3
const postIncrement = counter++;
postIncrement = counter; counter값을 post에 할당한 뒤
counter = counter +1 counter 에 1을 함 counter =4 / post = 3 -
x += y
x = x+y (반복되는 x를 생략)
logical operators
- || (or)연산자 (백스페이스 아래있음))
const value1 = true;
const value2 = 4<2;
console.log(or:${value1 || value2 || check() });
앞에서 true가 나오면 더이상 안가고 멈춤.-->따라서 heavy보다 simple한 함수를 제일 앞에다 배치해야 효율적
- && (and)연산자
console.log(
and: ${value1 && value2 && check()})
앞에서 false가 나오면 멈춤
-
nullableobject && nullableobject.something (자주쓰임)
null이 아닐때만 something을 받아온다.if (nullableobject !=null){
nullableobject.something;
}
function check(){
for (let =0; i< 10 ; i++){
console.log('☆');
} return true;
} -
? (ternary operator)
condition ? value1 : value2;
condition이 맞으면 value1 아니면 value2
console.log(name === 'ellie' ? 'yes' : 'no')
간단히 사용. 길어질 경우 if나 switch -
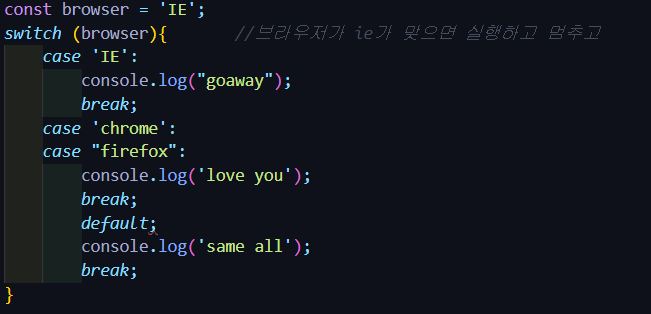
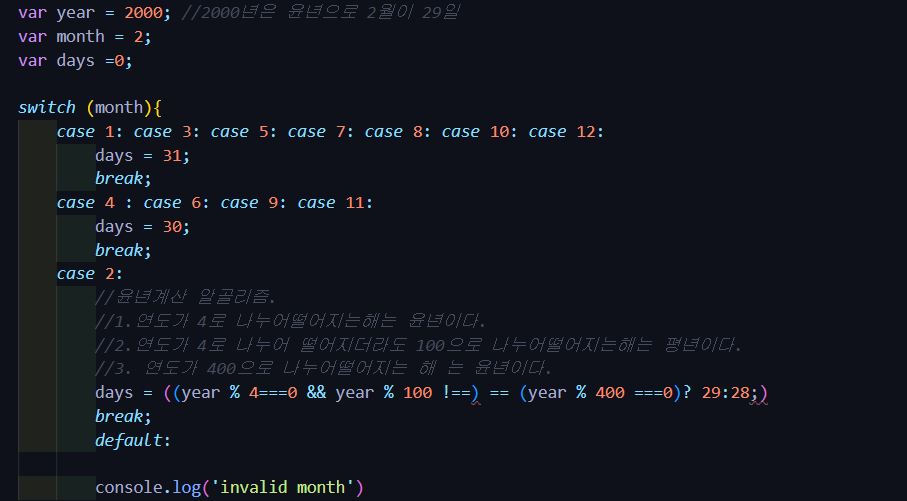
switch 문
보통은 if문으로 해결하면 좋지만 if 문에서 elseif여러번 사용시 switch를 고려하라
switch문에서 break를 사용지 않으면 값이 일치해도 탈출을 못함. 계속 돔...ㅋ 이를 풀스루라고 하는데 이를 일부러 이용하기도 한다.
풀스루
반복문
(배열을 순회할때는 foreach도 좋다. )
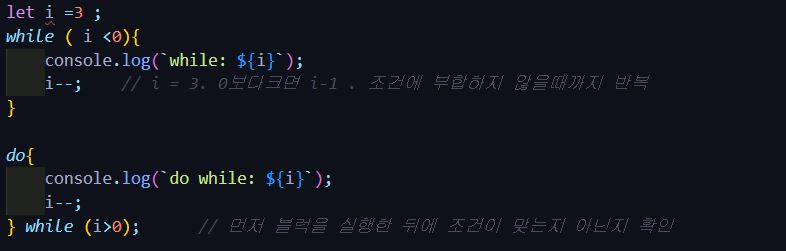
- while loop
(for은 반복횟수가 명확할때, while은 반복횟수가 불명확할때 )
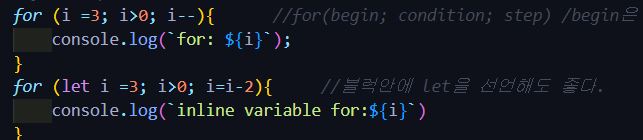
-for loop
for(begin; condition; step) /begin은 처음한번만 호출 / 이모든건 선택.선언하지 않으면 무한루프
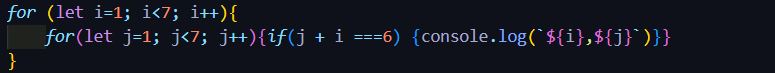
중첩 for문
- nested loop
quiz
//switch 문 (if 문에서 elseif여러번 사용시 switch를 고려하라)
const i = '0';
switch (i<=10){ //브라우저가 ie가 맞으면 실행하고 멈추고
case 0 :
console.log("goaway");
break;
case 'chrome':
case "firefox":
console.log('love you');
break;
default;
console.log('same all');
break;}