구현한 기능
. 아이디 유효성검사
. 비밀번호 유효성검사
. 비밀번호 일치확인
. 버튼 비활성화
. 아이디 중복확인
. 데이터 db전송
정도 계획하였다.
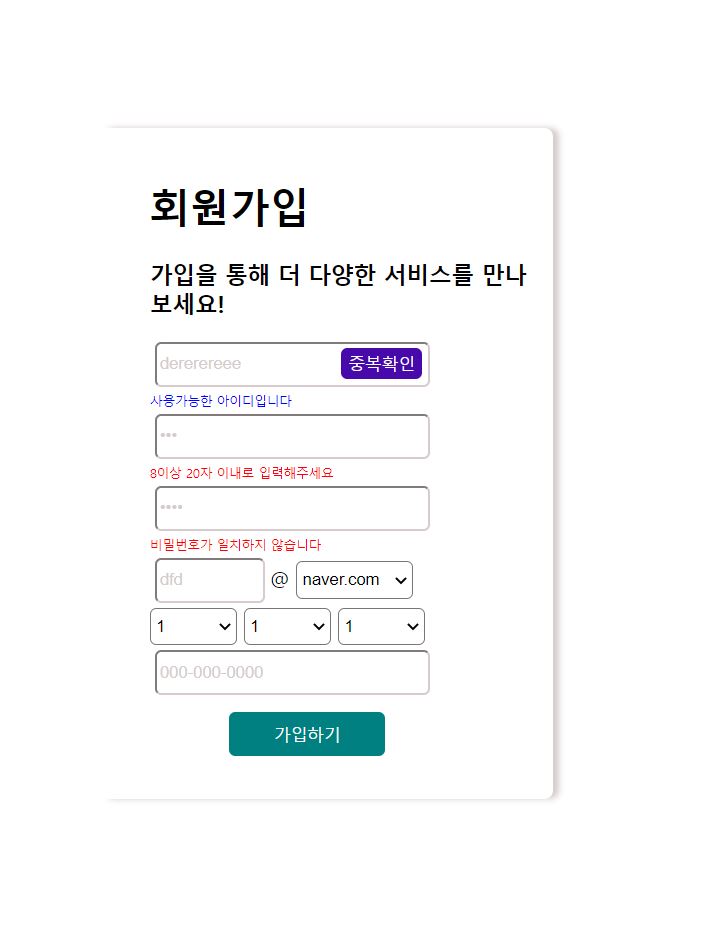
html
html을 작성하면서 가장 고민이었던 점은 오류부분이었다.
인풋박스 아래 '사용가능한 아이디 입니다'이렇게 뜨는 부분을 만드는 방법이 두가지이다.
- 하드코딩으로 span태그를 사용하여 일일이 만든뒤 js로 display:none효과를 준다.
- js로 innerhtml + createElement 혹은 append로 만들어주기
두가지 방법중에 2번이 더 간단하긴 하지만, 내가만든 html상에서 input박스 아래에 createElement효과를 줄경우 css가 많이 깨져서 하드코딩을 선택하게 되었다.
다음번에는 2번도 한번 사용해보고 싶다.
그리고 처음에 셀렉트 박스안에 있는 년도 부분을 어떻게 입력해야하나 고민하였다. 하지만 코딩에서 노가다를 하고있으면 그건 잘못하고 있는거라고 하였다. emmet이라는 방법을 사용하였고
select{$}*100을 입력후 tab을 눌러주면 100번까지 자동입력이 가능하다.
<select id="year">
<option value="년도">년도</option>
<option>1950</option>
<option>1951</option>
<option>1952</option>
<option>1953</option>
<option>1954</option>
<option>1955</option>
<option>1956</option>
<option>1957</option>
<option>1958</option>
<option>1959</option>
<option>1960</option>
<option>1961</option>
<option>1962</option>
<option>1963</option>
<option>1964</option>
<option>1965</option>
<option>1966</option>
<option>1967</option>
<option>1968</option>
<option>1969</option>
<option>1970</option>
<option>1971</option>
<option>1972</option>
<option>1973</option>
<option>1974</option>
<option>1975</option>
<option>1976</option>
<option>1977</option>
<option>1978</option>
<option>1979</option>
<option>1980</option>
<option>1981</option>
<option>1982</option>
<option>1983</option>
<option>1984</option>
<option>1985</option>
<option>1986</option>
<option>1987</option>
<option>1988</option>
<option>1989</option>
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2011</option>
<option>2012</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option>2019</option>
<option>2020</option>
</select>css
display: none 과 visibillity: hidden
display의 경우 공간자체가 아예사라지고
visibillity는 공간은 존재하고 보이지만 않는 차이가 있다.
이번에는 display로 만들었는데, 그럴경우 위치가 조금씩 틀어지는 단점이 있다.
이차이를 알고 만들어야 겠다.
javascript
1. form submit 제어
preventDefault는 form태그 사용시 거의 필수적이다.
처음 이벤트리스너에 submit으로 하지않고, click를 넣어서 실행하였더니 이벤트가 먹히지 않았다. 그 이유는 submit이 form에 있는 버튼이라던가 모든 이벤트를 포함하고 있다고 한다. 꼭 submit에 넣을것.
function formsubmit(event){
event.preventDefault();
}
inputForm.addEventListener("submit",formsubmit); 이렇게 js를 거치지 않고 버튼 클릭시 form을 submit하는 방법도 있다.
https://ko.javascript.info/forms-submit
(폼이벤트에 대한 내용이 잘 설명되어있다. )
2. 시작하자마자 실행되기 window.onload= fucntion()
3. 아이디 유효성 검사
유효성 검사는 정규표현식을 사용하였다.
6-20자이내 아이디 정규표현식: /^[a-z]+[a-z0-9]{5,19}$/g
이때 정규식에 맞지 않을경우 바로바로 오류 메시지가 떠야하며, 맞게 다시 작성하였을경우 바로바로 오류 메시지가 사라져야 하는데 이러한 기능을 구현하기 위해 온갖 if문, 이벤트들을 사용하였지만 구현하지 못했다
그리고 생각보다 간단한 방법이있었다.처음에는 change이벤트를 사용하였다. input에 변화가 있을때마다 주고 싶으면
인풋.addevnetlistner("change", 함수)keyup이벤트
이렇게 사용하면 된다.
이번 프로젝트를 통해 이벤트에 대해 제대로 공부해야함을 느끼게 되었다.
const REGID = /^[a-z]+[a-z0-9]{5,19}$/g;
function idCheck(){
if(!REGID.test(idInput.value)){
idError.style.display= 'unset'
}else(idError.style.display= 'none')};
idInput.addEventListener("keyup",idCheck);여기서 발생한 문제점이
function idCheck(){
if(!REGID.test(idInput.value)){
idError.style.display= 'unset'
}}; 이렇게만 식을 작성할 경우 실행이 안된다.
그 이유를 알고싶다....
4. 비밀번호 유효성 검사
비밀번호 유효성 검사는 아이디 보다는 조금더 까다롭다.
구현해야하는 기능이
-
8-20자 이내인지 확인
-
문자, 숫자, 특수문자 확인
-
모두 충족되면 에러메시지 삭제
const REGPASSSWORD = /(?=.*\d{1,50})(?=.*[~`!@#$%\^&*()-+=]{1,50})(?=.*[a-zA-Z]{2,50}).{8,20}$/; function passwordCheck(){ if(passwordInputBox.value.length< 8 || passwordInputBox.value.length >20) { passwordError.style.display= 'unset'; passwordError.innerHTML = "8이상 20자 이내로 입력해주세요"; }else if(!REGPASSSWORD.test(passwordInputBox.value)){ passwordError.style.display= 'unset'; passwordError.innerHTML = "비밀번호는 문자, 숫자,특수문자 포함입니다" }else{passwordError.style.display='none';} }; passwordInputBox.addEventListener("keyup",passwordCheck);
5. 휴대폰번호 자동입력
내가 원하는기능은 자동으로 -을 넣어주고, 자릿수까지 맞춰주는 기능이었고, 구글링으로 찾게되었다.
```js
function autoHypenPhone(str){
str = str.replace(/[^0-9]/g, '');
var tmp = '';
if( str.length < 4){
return str;
}else if(str.length < 7){
tmp += str.substr(0, 3);
tmp += '-';
tmp += str.substr(3);
return tmp;
}else if(str.length < 11){
tmp += str.substr(0, 3);
tmp += '-';
tmp += str.substr(3, 3);
tmp += '-';
tmp += str.substr(6);
return tmp;
}else{
tmp += str.substr(0, 3);
tmp += '-';
tmp += str.substr(3, 4);
tmp += '-';
tmp += str.substr(7);
return tmp;
}
return str;
}
phoneInput.onkeyup = function(event){
event = event || window.event;
var _val = this.value.trim();
this.value = autoHypenPhone(_val) ;
}- 버튼 활성화
버튼에 disabled속성을 넣어주었고
조건을 모두 충족시 btn.disable =false로 바뀌어서 버튼을 활성화시켜주도록하였다.
여기서 특이한 점이
이 버튼 또한 실시간으로 조건이 충족될 시에 활성화를 시키고 싶었는데, 마땅한 이벤트를 찾다가 seinterval메서드로 1초마다 조건을 확인하는 방법을 택하였다. 조금 무식한 방법이라 생각되는데 작동이 잘되어서 다행이었다.
setInterval( function btnDisabled(){
if(
(idInput.value!=="" &&
passwordInputBox.value!=="" &&
passwordErrorInputBox.value!==""&&
year.options[year.selectedIndex].value !== "년도" &&
month.options[month.selectedIndex].value !== "월" &&
day.options[day.selectedIndex].value !== "일" &&
idError.style.display ==='none'&&
passwordError.style.display==='none'&&
wrongpassword.style.display==='none'&&
phoneInput.value !=="")===true) {
joinBtn.disabled = false}
},1000)-----> 지금 드는 생각은 아예이벤트를 줄 필요가 없었다. 그냥 조건 만족시 실행하면 되니깐...수정할게하나더 생겼다.
서버와 통신하기
우선 제이쿼리 기본코드 넣고 시작한다ㅏ.
클라--> 서버 : id, passwordd, email, birthday, cellphone
서버-->클라: id
서버 --> app.py
가져올 정보 receive하고
db넣을경우doc만들어주기
정리를 하자면
버튼을 꾹 누르면
id_give: id
id라는 값을 id_give로 실어보낸다.
그럼창구에서
약속한대로 receive로 받아서
일을하고 db에 저장
그렇게 일을하고
return jsonify({'msg': '가입완료되었습니다'})
msg보내면
alert(response["msg"])
알림창 뜸
- 회원가입정보 저장하기: ajax를 사용하여 input값 mongo db에 가져오기
function save_joindata(){
let id = $('.idInput').val()
let password =$('.passwordInput').val()
let email = emailInput.value+'@'+ domain.options[domain.selectedIndex].value
let birthday = year.options[year.selectedIndex].value+"년"
+month.options[month.selectedIndex].value+"월"
+day.options[day.selectedIndex].value+"일"
let cellphone= phoneInput.value
$.ajax({
type: "POST",
url: "/join",
data: {id_give: id, password_give: password, email_give:email, birthday_give:birthday,cellphone_give:cellphone},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}- 아이디 중복확인하기 : ajax사용하여 mongodb값 읽어오기
정보를 가져온뒤에 id만 어떻게 꺼내오나 시행찾오를 많이겪었는데
방법은 생각보다 간단하였다.
for문으로 돌면서
function getid(){
$.ajax({
type: "GET",
url: "/join",
data: {},
success: function (response) {
let rows = response['id']
for (let i=0 ; i<rows.length; i++){
let alreadyId = rows[i]['id']
if(alreadyId===$('.idInput').val()){
idError.style.display ='unset' ;
idError.innerHTML="중복된 아이디입니다.";
idError.style.color ='red';
}else {idError.style.display ='unset';
idError.innerHTML="사용가능한 아이디입니다" ;
idError.style.color ='blue';
}}}});}항상 헷갈렸던 부분이 있어서 이번에 정리해본다. 
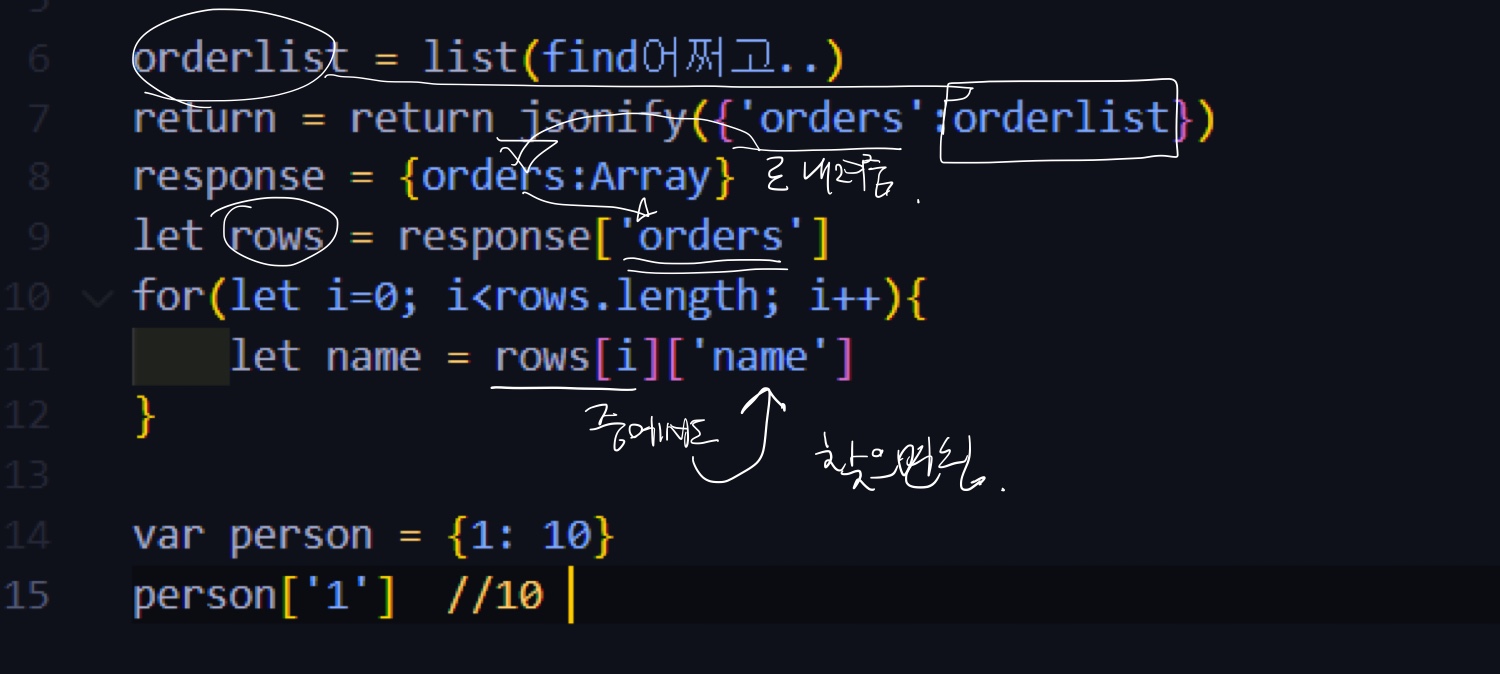
내가 그토록 찾던
for (let i=0 ; i<rows.length; i++){
let alreadyId = rows[i]['id']
배열안에 값 찾는법
여기있었다. ㅜㅜㅜ
고민
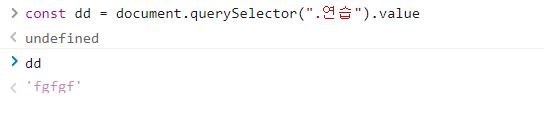
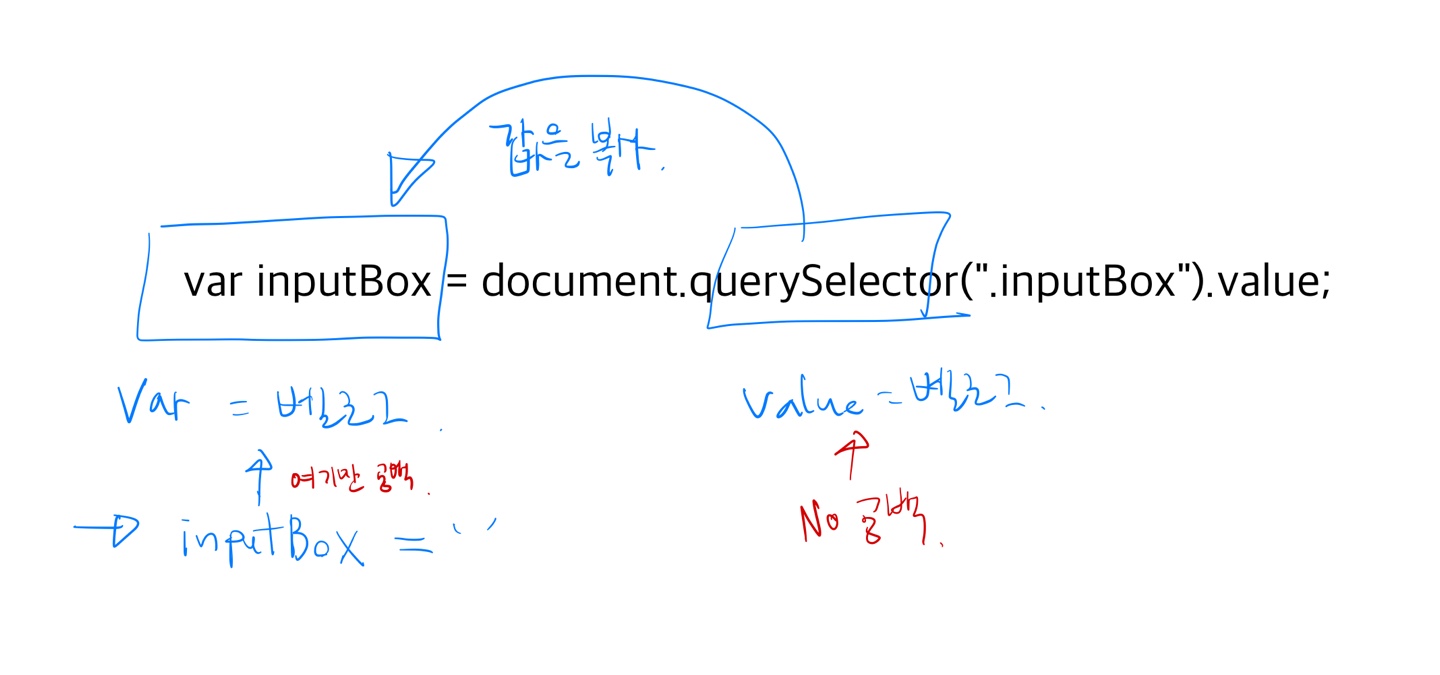
passwordErrorInputBox.value가 변수선언이 왜 안되는 걸까 고민했다.
말 그대로 값을 복사해오는 것이기 때문에
값을 가져온 뒤 -> 복사가 이루어져야 함
사진과 같이 값을 가져오고나서 , const를 만들어줘야 한다.
그말은 전역변수로 const를 사용할경우 안될 확률이 높다.

수정할 코드
- if else문 코드를 잘못짠부분이 있다.
- display (none, unset) 외에 visibillty(hidden, visible)또는 unset말고 block등 다양한 방법이 있다.
- 아이디 중복확인해주세요 경고 멘트넣기
- 모바일에서는 버튼활성화가 안됨
- 온로드 부분 코드 삭제해도될거같다.