토이프로젝트
1.토이프로젝트)자바스크립트로 todo list만들기

토이프로젝트는 거의 처음이라 나름 계획도 세워보고 하였으나 다 의미가 없었고 그동안 배운 것들 중에 기억나는 코드로 3시간 동안 땀흘리며 만든 결과 이정도로 구현을 해냈으나, 만들고 나서 보니 제이쿼이를 사용했음을 깨달았다. 자바스크립트도 제대로 못하는 주제에...그래
2.크롬앱 클론코딩

앱에 필요한 기능은 크게 5가지: greeting, clock, quote, todolist,weather이다. 이 기능별로 나눠서 자바스크립트를 작성하였으며, 큰 기능들 안에 작은 function도 정리를 해보았다. 스케치하기 greeting >1. form 만
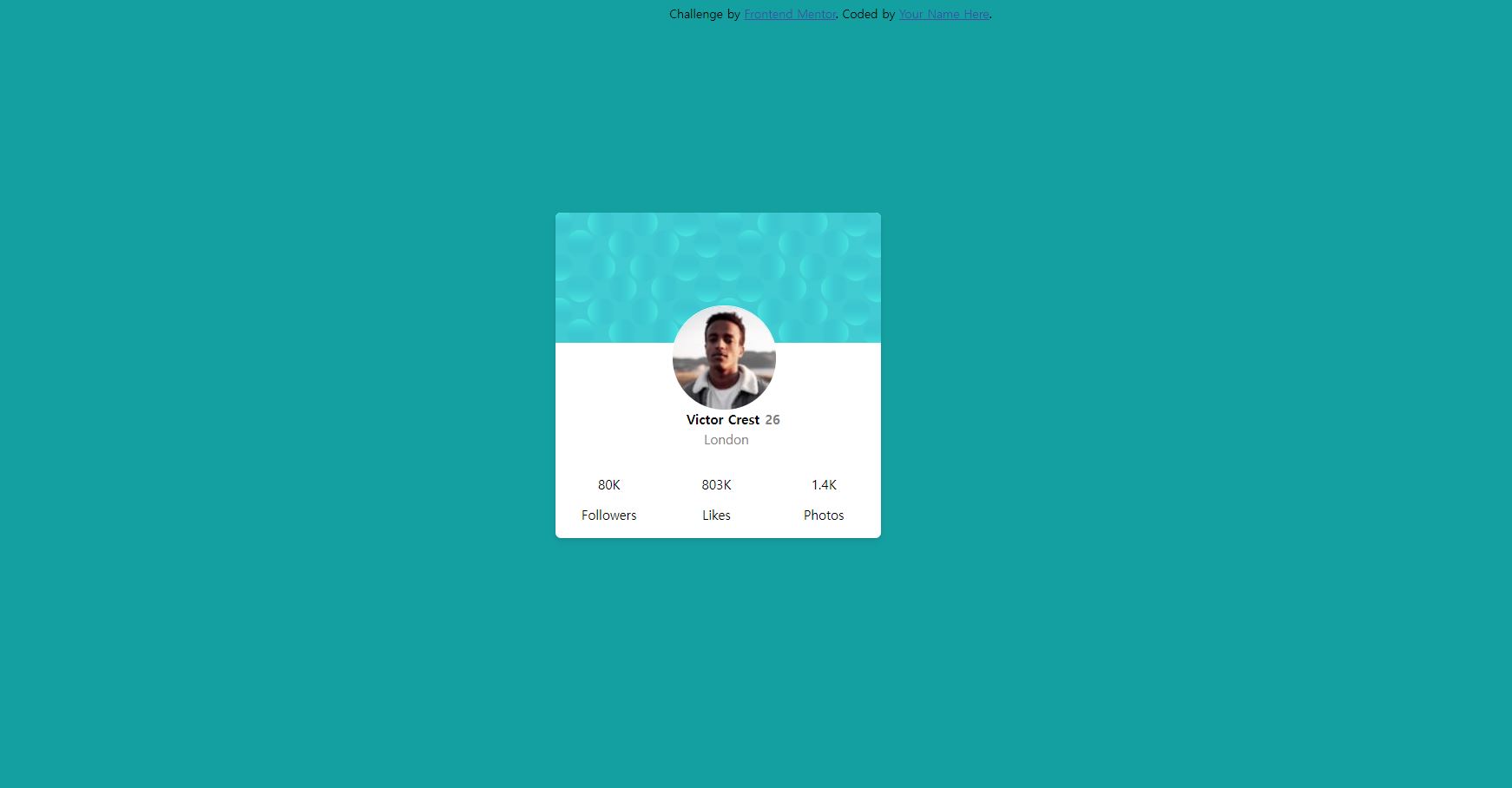
3.css연습 - frontend mentor

제일제일 쉬운 1단계를 택했고, 2-3시간 만에 끝날줄 알았다. 결과적으로 6시간정도 걸렸고, 초반에는 많은 시행착오가 있었지만 점점 후반부로 갈수록 요령이 생겨서 속도가 붙기 시작했다. background-img 처음 background-img를 넣었을때 이미
4.자바스크립트로 회원가입페이지 만들기

구현한 기능 . 아이디 유효성검사 . 비밀번호 유효성검사 . 비밀번호 일치확인 . 버튼 비활성화 . 아이디 중복확인 . 데이터 db전송 정도 계획하였다. html html을 작성하면서 가장 고민이었던 점은 오류부분이었다. 인풋박스 아래 '사용가능한
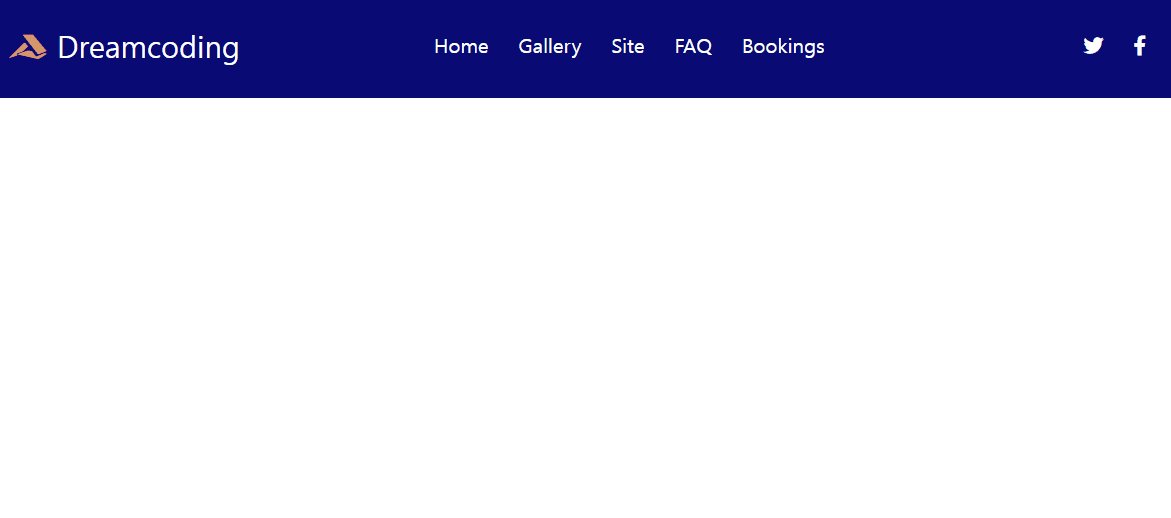
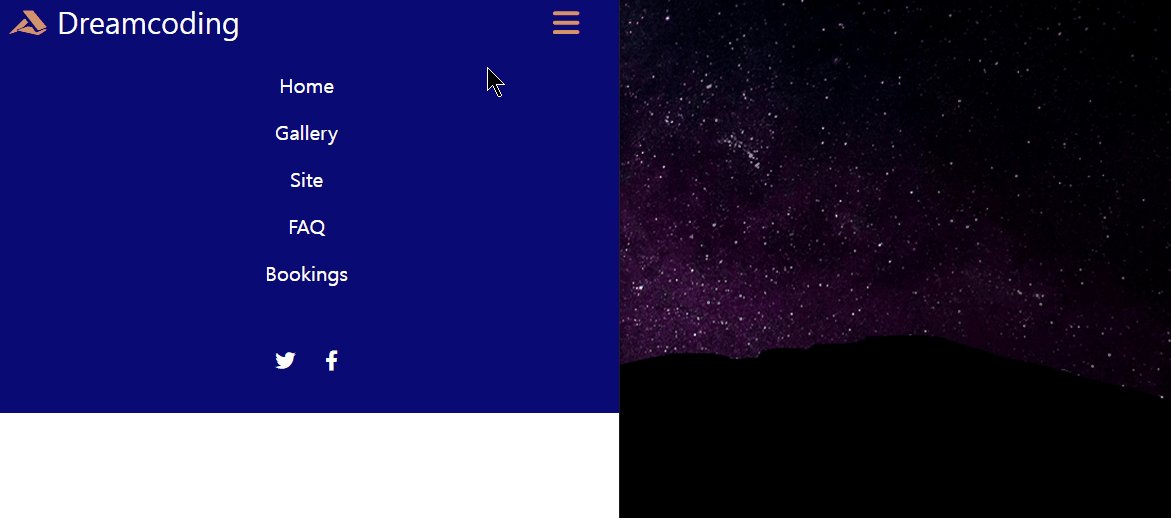
5.드림코딩) 반응형헤더 만들고, 토글효과 주기

오늘 퀴즈를 풀었는데 css문제를 틀렸버렸다.반성의 의미로 css강의를 하나때렸다.어느정도 순서가 있는 아이들은 보통 : ul로 해주기 a, li, ul태그 적극 활용하기 헤더부분은 nav태그 css는 레이아웃잡고 상세로 시작하기 block레벨은 한줄에 div하나씩 출
6.첫 협업프로젝트 : 모두의 영화 트러블 슈팅

test페이지의 이슈는 문제를 출력하고, 결과를 도출하는 방식 나의 생각 : 문제의 경우 map을 통해 돌리기 결과의 경우 1점씩 점수를 부여하기 또는 if문 결론 : 위에 나온 방식모두를 사용하지 않고, 자동화에 성공 state를 사용하여 톱니바퀴처럼 착착착 돌아