
우리 서비스에 TDD를 도입하게된 배경은
처음 우리의 개발 방향을 잡았을때 우리가 개발지망생--> 개발자로 한단계 업그레이드 되기 위해서는 안정되고 클린한 코드를 짜는 개발자가 되어야 겠다고 생각하였다.

그래서 고민한게 react testing library를 활용한 테스트 코드 작성해보기!!
코드를 짜기전에 테스트 코드는 뭐고 왜 작성해야하는 걸까?
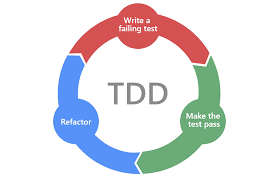
TDD란
테스트 주도 개발 . 테스트가 개발을 이끌어나가는 형태의 개발론
절차 : 실패 -> 성공-> 리팩토링 -> 실패 -> 성공-> 리팩토링

구현할 기능을 하나씩 테스트 케이스를 작성 하고 코드를 작성하고 테스트를 하고, 실패한 테스트를 통과할 수 있도록 코드를 수정하고의 반복이다.
테스트코드를 작성해야 하는 이유
- 코드를 수정하거나 기능을 추가할 때 수시로 빠르게 검증 할 수 있다.
- 리팩토링 시에 안정성을 확보할 수 있다.
- 개발 및 테스팅에 대한 시간과 비용을 절감할 수 있다.
테스트코드를 작성하면 우리가 일일이 콘솔창에 찍어보지 않아도 내가 의도한 대로 온전히 기능이 작동하는지 점검이 가능하다.
테스트코드를 작성하면 리팩토링을 할 때, 기존 테스트 테스트 케이스가 있고, 그 케이스에 지금 코드가 잘 돌아가는지 넣어서 확인만 해보면 된다.
테스트코드의 종류
테스트 코드는 크게 두 종류로 나누어 진다.
유닛테스트와 통합테스트
유닛테스트는 작은단위로 작성되는 테스트를 의미하는데 예를들어,
- 컴포넌트의 렌더링이 잘되는지.
- 특정 함수를 실행하면 상태가 우리가 원하는 형태로 바뀌는지 등이 있다.
통합테스트는 기능들이 전체적으로 잘 작동하는지 확인하는 테스트이다. 예를들어,
- 여러 컴포넌트들을 렌더링하고 서로 상호작용을 잘하는지
- DOM 이벤트를 발생 시켰을 때 우리의 UI 에 원하는 변화가 잘 발생하는지 등이 있다.
나무냐 숲이냐 그게 문제로다......
자바스크립트를 테스트하는 도구들
Karma, Jasmine, Jest, Chai, Mocha
이렇게 다양하다.
주로 사용하는 도구는 jest이다.
리액트 테스트를 하는 방법
리액트에서 주로 테스트할 때 사용하는 라이브러리는 react-testing-library와 enzyme이 있다.
다만, 리액트 공식문서에서 권장하는 라이브러리는 react-testing-library이며, cra에 내장되어 있다.
Enzyme vs react-testing-library
Enzyme 을 사용하여 테스트 코드를 작성 할 때에는 컴포넌트의 내부 기능을 자주 접근합니다. 예를 들어서 컴포넌트가 지니고 있는 props, state 를 확인하고, 컴포넌트의 내장 메서드를 직접 호출하기도 한다.
react-testing-library
react-testing-library는 반면 렌더링 결과에 조금 더 집중한다. 실제 DOM 에 대해서 신경을 더 많이 쓰고, 컴포넌트의 인스턴스에 대해서 신경쓰지 않고, 실제 화면에 무엇이 보여지는지, 그리고 어떠한 이벤트가 발생했을때 화면에 원하는 변화가 생겼는지 이런 것을 확인하기에 조금 더 최적화 되어있다. 그래서, react-testing-library 는 조금 더 사용자의 관점에서 테스팅하기에 더욱 용이하다
엄밀히 말하자면, RTL이 Jest를 포함하는 구조이다.
- RTL - Jest + React 컴포넌트 test util 제공
- Jest - 자체적인 test runner와 test util 제공
<div>Hello World</div> 라는 코드가 있다면, RTL은 div 태그를 사용하는지보다 Hello World 메시지가 브라우저에 노출이 되는지 파악하는 것을 더 중요하다고 본다. 이와 같이 구현보다 기능에 초점을 맞춘 테스트 방식은 신뢰도를 높임과 동시에 코드 리팩토링 시 테스트 코드 수정 빈도를 줄일 수 있다.
좋은 테스트의 특징
좋은 테스트를 작성해야 테스트코드의 이점을 누릴 수 있다. 좋은 테스트의 특징은 FIRST라는 5가지 규칙을 따라야 한다. 아래의 내용들은 CleanCode에 자세히 나와있다.
Fast: 테스트는 빠르게 동작하여 자주 돌릴 수 있어야 한다.
Independent: 각각의 테스트는 독립적이며 서로 의존해서는 안된다.
Repeatable: 어느 환경에서도 반복 가능해야 한다.
Self-Validating: 테스트는 성공 또는 실패로 bool 값으로 결과를 내어 자체적으로 검증되어야 한다.
Timely: 테스트는 적시에 즉, 테스트하려는 실제 코드를 구현하기 직전에 구현해야 한다.
참고자료
https://learn-react-test.vlpt.us/#/
https://grownfresh.tistory.com/247
https://www.daleseo.com/jest-fn-spy-on/
https://mangkyu.tistory.com/182 [MangKyu's Diary:티스토리]
https://velog.io/@yhe228/useSelector-%ED%95%A8%EC%88%98%EB%A5%BC-%ED%85%8C%EC%8A%A4%ED%8A%B8-%EC%BD%94%EB%93%9C%EC%97%90%EC%84%9C-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95
https://im-developer.tistory.com/226 [Code Playground:티스토리]
https://www.youtube.com/watch?v=7WY1cfRoUJk
https://mangkyu.tistory.com/182 [MangKyu's Diary:티스토리]
다음 글에서는 테스트코드를 작성하는법에 대해 써봐야겠다.
