
안녕하세요
얼마전에 프로젝트 중에 경험했던 이슈와 배운점을 공유해드릴까 합니다.
워낙 다양한 부분이 얽혀있고 개인적으로 헷갈리는 내용들을 정리하게 된 것이라 제목을 어떻게 해야할지 고민했지만, 읽으면서 이해하실 수 있도록 잘 정리해보겠습니다.
참고로 이 포스팅은 도메인적용과 HTTPS 설정 방법을 설명하는 포스팅이 아니라 그 과정에서 필요한 개념을 정리한 포스팅입니다.
문제 발생!
이번일을 겪게된 계기부터 말씀드리겠습니다.
사실 아주 사소한 실수 때문에 여러 삽질을 거쳐 여기까지 오게 되었습니다.
1. 자꾸 죽는 인스턴스
현재 진행하고 있는 프로젝트는 AWS EC2 프리티어 인스턴스(t2.micro)를 이용해 배포하고 있습니다.

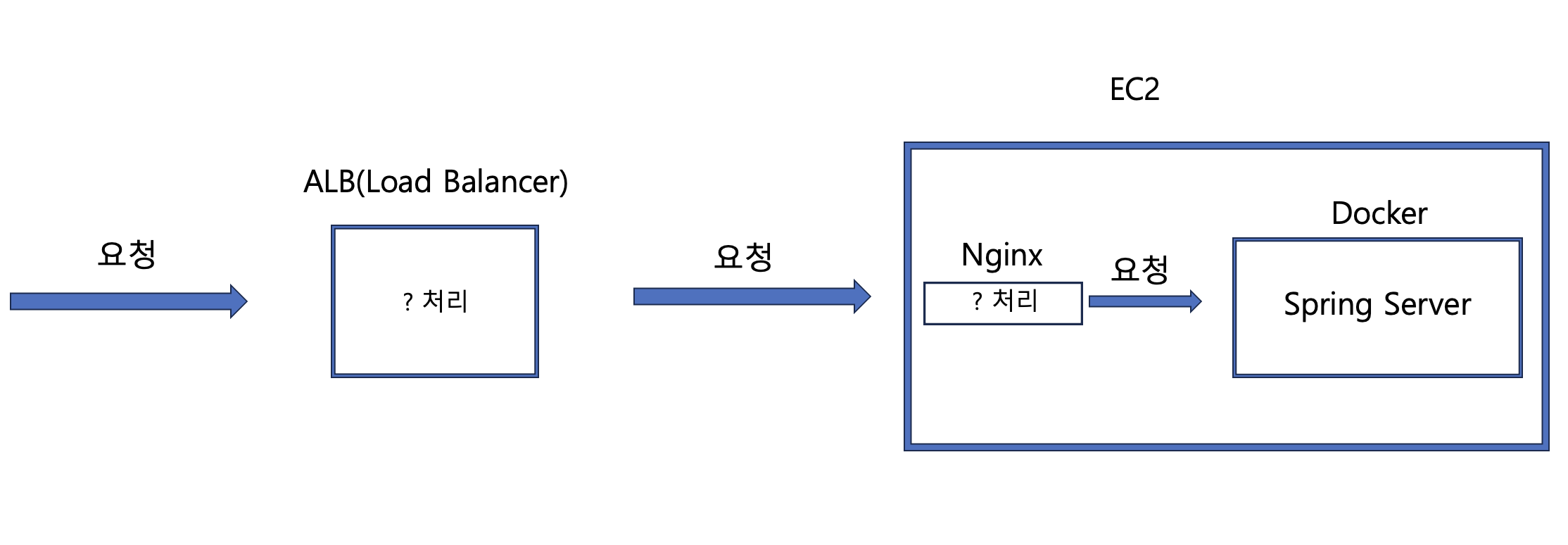
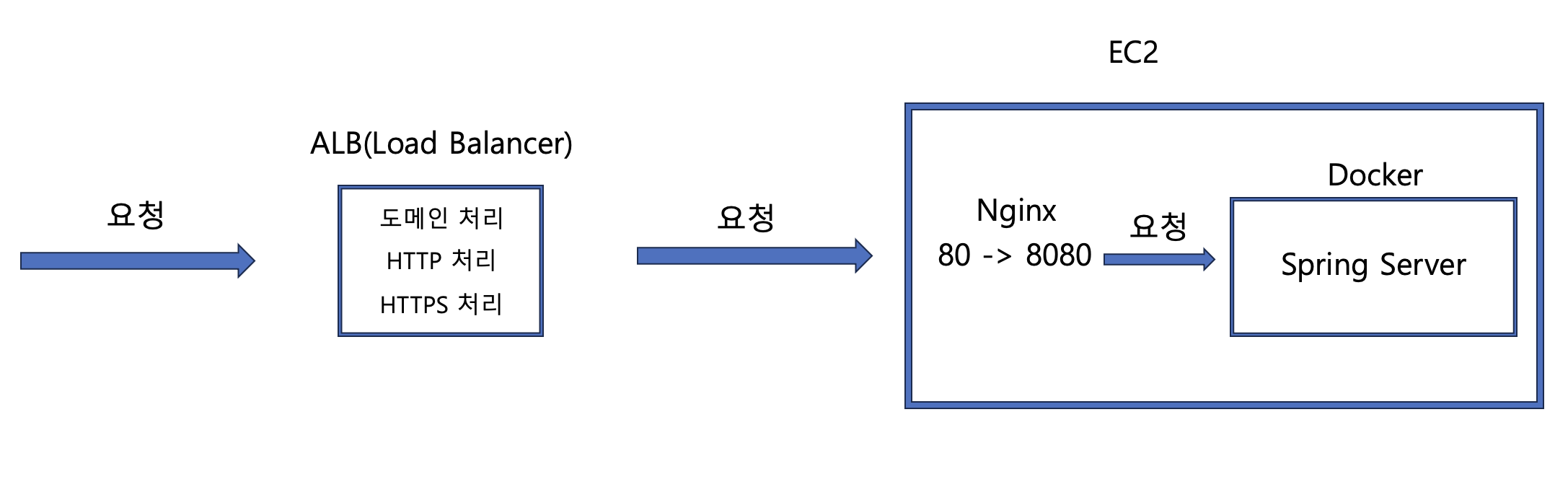
그리고 위 그림처럼 Docker를 활용해 Spring 서버를 올리고 추가로 nginx를 사용하고 있습니다.
ALB와 Nginx에서 처리하는 부분은 포스팅을 하면서 채워 나가겠습니다.
프리티어를 사용하기위해 t2.micro로 서버를 운영하다보니 Docker가 무거워서 그런지 인스턴스가 자주 죽는 문제가 발생했습니다.
인스턴스 로그를 살펴보니 디스크 용량 문제라고 생각되어 디스크 용량을 30Gib로 변경하였지만 간헐적으로 문제가 발생했습니다.
디스크 용량을 30Gib로 올렸기에 디스크 사용량은 10% 아래로 떨어졌고, Memory 사용량은 보통 50~60%가 나오고 있었습니다.
서버가 죽는 상황(인스턴스 연결성 검사 실패)이 어떤 상황인지, 원인을 알아보고 싶어서 CloudWatch를 붙여 인스턴스 상황을 모니터링하고 경보를 받고자 했습니다. (해당 내용은 추후 포스팅 하겠습니다.)
2. 작지만 큰 실수
여기서 작지만 큰 실수를 하게 됩니다.
CloudWatch를 적용하는 과정에서 인스턴스가 한 번 죽어 재부팅을 했습니다.
하지만 CloudWatch를 적용하느라 정신이 팔려 Spring 서버 세팅 켜는 것을 잊어버린 것이죠.
Spring 서버를 켜지 않은 채 CloudWatch 적용은 무사히 마치게 됩니다.
3. Elastic IP 적용
그 다음 커져가는 서버를 t2.micro에서 운영하는 것은 힘들다고 판단되어 Scale Up준비를 하고자 했습니다.
Scale Up은 새로운 인스턴스에 기존 인스턴스 이미지를 옮기는 과정을 통해 이뤄지기 때문에 인스턴스가 바뀌게 되고, 자연스럽게 IP주소가 변경되게 됩니다.
이를 방지하고자 저는 Elastic IP를 활용해 고정 IP주소를 사용하기로 했습니다.
Elastic IP를 받고 nginx와 ALB 그리고 배포 자동화를 위한 설정에서 IP를 수정해주는 것으로 작업을 마무리 했습니다.
4. 502 Bad Gateway?!
작업이 잘 진행되었는지 확인하기 위해서 도메인으로 swagger에 접속해 보았는데...

?????
502 Bad Gateway에러가 등장해버렸습니다.
결론적으로 이 에러는 제가 인스턴스 재부팅 후 nginx와 서버를 켜지 않아서 발생한 에러이지만 당시에는 그 사실을 인지하지 못한 채 삽질을 하기 시작했습니다.
문제를 해결해보자(feat: 개념공부)
502 에러가 발생하니 굉장히 당황스러웠습니다.
CloudWatch를 붙이긴 했지만 이는 도메인이나 서버와는 관련이 없고,
기존 IP주소를 고정 IP주소로 변경하는 것도 완료했기 때문에 문제될 것이 없을 것이니 말이죠.
급히 구글링을 하며 뭐가 문제인지 찾았습니다.
그러나 해결책을 찾지 못한 채 시간은 흘러만 갔습니다...
1. ALB 삭제...
이것저것 뭐가 잘못됐지 하면서 건드려보기 보단, 침착하게 생각해보기로 하고 요청이 처리되는 구조를 가만히 들여다 보았습니다.
내가 도메인으로 요청을 했으니까...
도메인을 연결시켜주는 곳이 어디였지?
음... 요청이 오면 ALB에서 받아서 도메인 관련 처리를 여기서 해주고...
EC2 인스턴스로 전송하고...
EC2에 들어오면 Nginx가 처리해서 Spring Server로 보내줄텐데...
nginx 설정 파일이 잘못됐나?
하는 의식의 흐름으로 nginx.conf를 확인해 보았습니다.
그런데 nginx.conf 설정에서 도메인 설정을 해주는 부분이 있는 것을 보았습니다.
이전에 제가 도메인과 HTTPS 설정을 할 때,
도메인을 먼저 붙이고 나중에 HTTPS 설정을 했었습니다.
도메인을 구입하고 Nginx을 설정, 해당 도메인이 들어오면 Nginx에서 처리하게 해놓았습니다.
이후 HTTPS 설정을 하는 과정에서 Route53과 ALB를 사용하면서 여기서도 도메인과 HTTPS 요청을 처리하게 설정해놓았던 것 입니다.
그 때 당시 두 개의 차이를 알지 못하고 구현에만 신경쓰느라 겹치는 부분이 있음에도 작동이 잘 되니까 넘어갔던 것 입니다.
그리고 왜 인지 모르겠지만 Nginx 설정에 HTTP 요청을 HTTPS로 redirect하는 설정도 되어있었습니다. (과거의 나는 어떤 짓을...)
이러한 Nginx 설정 파일을 보고난 후,
로드밸런서에서 IP를 수정한 후 문제가 발생한 상황과, Nginx와 ALB가 하는 일이 같은데 ALB가 굳이 있을 필요가 없겠는데? 하는 정신나간 생각이 더해져 ALB를 과감하게 삭제하게 됩니다...
결과는 당연하게도 문제가 해결되지 않았습니다.
오히려 문제가 더 악화되었죠.
원래 HTTPS 요청을 ALB에서 담당하고 있었는데 이제 HTTPS 요청을 처리하는 부분이 없어졌습니다.
Nginx에서 도메인과 연결은 시켜놨지만 HTTP 요청을 HTTPS 요청으로 redirect하는 바람에 문제가 발생하게 되는 것이죠.
2. 늦게 알아버린 문제점
ALB를 지우고도 문제가 해결되지 않자 답답했습니다.
머리도 굴려보고 구글링도 계속하다가 우연히 저와 같은 문제를 마주친 포스팅을 보게되었습니다.
허겁지겁 포스팅을 읽어보는데...
포스팅에서 서버를 켜지 않아서 발생한 해프닝이라는 결말을 보고 소름이 쫙 돋으며 인스턴스를 재부팅한 기억이 주마등처럼 스쳐지나갔습니다.
설마 하는 심정으로 EC2에 접속하여 Nginx와 서버가 켜져있나 확인하는데...
깔끔하게 인스턴스를 재부팅한 상태로 있는 것을 알고 실소가 나왔습니다...ㅎㅎㅎ
어이없어하며 다시 서버를 세팅하고 도메인에 접속해봤는데 502 에러는 없어졌지만 대신 사이트에 연결할 수 없다는 문구를 마주했습니다.
여기서부터 제가 간략하게 알고있는 개념들이 헷갈리기 시작했고 궁금한 내용들이 생기기 시작했습니다.
3. ALB(AWS Elastic Load Balancer)와 Nginx
가장 먼저 든 생각은 지금 구조에서 ALB가 왜 있어야 할까?하는 생각이었습니다.
이 궁금증을 해소하기 위해 먼저 ALB와 Nginx가 어떤 것인지, 왜 필요한지 부터 정확하게 알아야 했습니다.
1) ALB(AWS Elastic Load Balancer)
로드밸런서는 요청을 여러 서버로 분산시키서 서버의 과부화를 막는 기능을 합니다.
서버가 여러 대일 때 트래픽을 관리하기 위한 도구인 것이죠.
ALB 즉, AWS Elastic Load Balancer는 이러한 로드밸런서의 기능을 제공할 뿐만 아니라, 오토스케일링, SSL 인증 처리 등을 처리해 줍니다.
여기서 이전에 저는 HTTPS 적용을 위해 ALB를 사용한 것이죠.
2) Nginx
Nginx는 대표적인 웹 서버중에 하나입니다.
서버로 오는 요청에는 정적 요청과 동적 요청이 존재합니다.
웹 서버가 없다면 DB에서 데이터를 받아와서 응답을 해주는 동적 요청은 물론 정적 요청까지 Spring과 같은 WAS 서버에서 처리해야 합니다.
이러면 WAS서버에 부담이 갈 수 있죠.
웹 서버에서는 정적 요청을 처리할 수 있기 때문에 웹 서버에서 정적 요청을 처리할도록 하여 WAS 서버의 부담을 줄일 수 있게 됩니다.
그 중 Nginx는 적은 메모리로도 빠른 성능을 낼 수 있고 비동기 처리를 지원하며, 리버스 프록시의 기능과 SSL 인증 처리 등 다양한 기능을 할 수 있습니다.
리버시 프록시는 Internet과 백엔드 서버 사이에 있는 서버 역할을 의미합니다.
들어오는 요청을 리버스 프록시에서 받아 어느 백엔드 서버로 보낼지 결정하는 로드밸런서 기능과 캐시 서버의 역할, 민감 정보를 숨겨주는 보안 역할 등을 할 수 있습니다.
ALB와 Nginx는 다르지만 비슷한 역할을 수행할 수 있습니다.
Spring Server에 요청이 오기전 요청을 처리해주는 관점에서 보면 비슷한 역할을 할 수 있고, 로드밸런싱과 SSL인증을 처리할 수 있다는 점에서 비슷한 역할을 할 수 있다는 생각이 듭니다.
또한 Nginx에서 도메인을 연결할 수 있는데, ALB에서 또한 Rout53을 함께 활용하면 도메인을 연결할 수 있습니다.
서버가 한 대이기에 로드밸런싱을 할 필요는 없었지만, 도메인을 연결하고 SSL 인증을 처리하는 과정에서 ALB와 Nginx를 함께 사용했습니다.
제가 헤메게 된 요인은 결국 이 과정에서 ALB와 Nginx의 개념과 역할을 혼동한 것이죠.
사실 나중에 든 생각이지만 ALB를 삭제 했을 때 Nginx에서 HTTP 요청을 HTTP로 redirect하는 설정만 하지 않았어도, HTTPS 접속은 불가능 하지만 HTTP와 도메인을 통해 접속이 가능했을 것 입니다.
4. 교통정리가 필요하다!
저는 도메인과 HTTPS 설정이 모두 필요했기에 ALB와 Nginx를 각각 어떻게 사용할 것 인지에 관한 교통정리가 필요했습니다.
앞서 도메인 연결을 위해서 Nginx를, HTTPS 설정을 위해 ALB를 도입했다고 말씀드렸는데요,
그 때 당시에도 Nginx에서도 SSL 처리가 가능해 이를 이용해 HTTPS 설정이 가능하다는 것은 알았습니다.
그러나 Nginx로 SSL 인증을 처리하려면 EC2에서 SSL 인증서를 생성하고 주기적으로 이를 갱신하는 작업이 필요했습니다.
반면 AWS Certificate Manager에서 SSL 인증서를 발급받고 이를 활용하면 갱신하는 작업이 필요 없었기에 ALB를 활용해 HTTPS를 설정했던 것입니다.
갱신 작업이 없는 것이 아무래도 더 편리하기에 이번에도 ALB를 적용해서 HTTPS 처리를 하기로 결정했습니다.
그리고 도메인도 Route53과 ALB에서 처리하고 있기에 Nginx 설정을 수정해 중복되는 부분을 없애기로 했습니다.
ALB를 다시 설정하면서 사용자의 요청이 어디를 거쳐서 어떻게 처리되고, 서버에 도달하게 되는지 흐름에 대해 정리하고 잘 이해가 안되었던 부분과 궁금했던 부분을 해소할 수 있었습니다.
1) Route53

도메인을 연결하려면 Route53에서 호스팅영역을 생성하고 A와 CNAME을 등록하게 됩니다.
A에는 도메인과 매핑시킬 IP주소 혹은 로드밸런서를 등록하게 됩니다.
NS와 SOA는 네임서버를 관리하기 위한 값들입니다.
그러니까 Route53설정을 통해 주소창에 입력한 도메인을 어느 DNS서버에서 찾아야 하는지, 그리고 해당 도메인이 어느 IP주소 혹은 로드밸런서와 매핑되어 있는지를 설정하는 것이지요.
저는 로드밸런서를 사용할 것이기 때문에 A에 로드밸런서를 등록하였습니다.
2) ALB(AWS Elastic Load Balancer)

사용자의 요청이 DNS서버를 거쳐 설정해놓은 로드밸런서로 들어오게 됩니다.
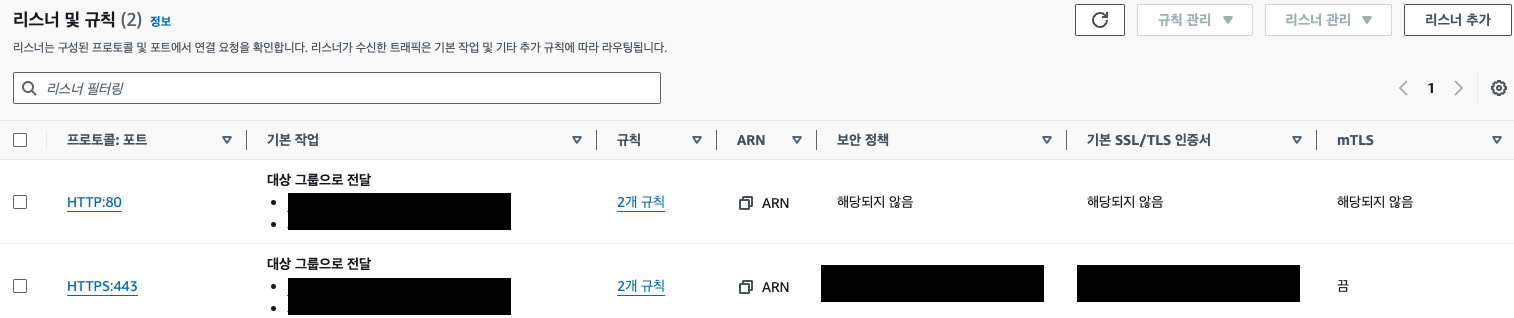
이때 로드밸런서에는 리스너 및 규칙을 설정하게 되는데요, 어떤 요청을 받아들일 것인지와 그 요청을 어떻게 처리할 것인지 설정하는 과정입니다.
저는 HTTP 요청, 즉 80포트를 통해 들어오는 요청과 HTTPS 요청, 즉 443포트를 통해 들어오는 요청을 받아들이도록 리스너를 설정했습니다.
443포트를 통해 HTTPS 요청이 들어오면 AWS Certificate Manager를 통해 발급받은 SSL 인증서로 처리하도록 SSL 인증서를 등록하는 과정도 진행했죠.
그리고 규칙으로 80포트로 들어오는 모든 요청을 443포트로 redirect 시켜 사용자가 HTTP로 요청하더라도 자동으로 HTTPS 요청으로 변경되도록 했습니다.
마지막으로 443포트 규칙으로 대상 그룹으로 요청을 보내도록 설정함으로써 모든 요청이 SSL 인증을 거친 후 대상 그룹으로 보내지게 됩니다.
여기서 대상 그룹이란 제가 서버를 띄워놓은 인스턴스를 의미합니다.

대상 그룹에는 여러 인스턴스가 포함되어 로드밸런싱 기능을 수행하게 할 수 있지만, 저는 서버가 한 대이기에 대상 그룹에는 하나의 인스턴스만 존재하고 있습니다.
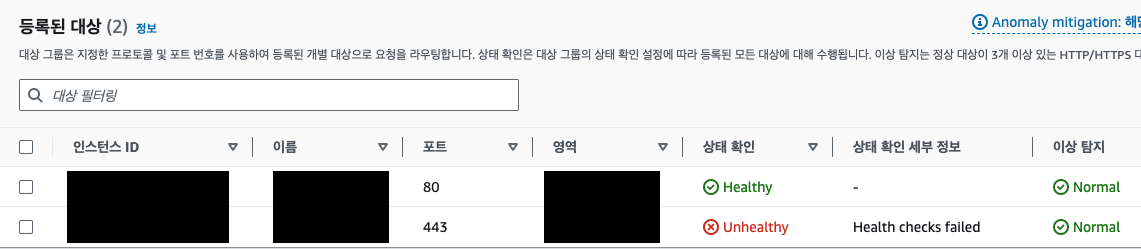
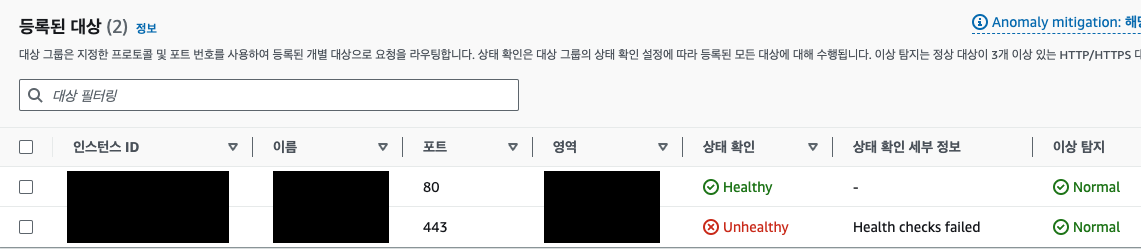
등록된 대상을 보면 80포트와 443포트가 존재합니다.
해당 인스턴스에 80포트와 443포트로 요청을 보내겠다는 의미입니다.
하지만 80포트는 상태확인이 Healthy로, 443포트는 상태확인이 Unhealthy로 표시되어 있는 것이 보이실 겁니다.
여기서 한 가지 의문이 들었었는데 아래에서 공유해드리겠습니다.
3) Nginx
이제 로드밸런서를 통해 요청이 EC2 80포트로 보내졌습니다.
443포트는 어디가고 80포트로만 보내졌다는 것이죠? 하는 의문이 드실 수도 있습니다.
이 역시 조금전 위에서 언급했던 의문과 관련이 있으니 아래에서 설명해드리겠습니다.
80포트로 들어온 요청을 Nginx에서 받아서 설정해놓은 Spring Server의 포트인 8080 포트로 연결해줍니다.
사실 Docker를 이용해 Spring Server를 띄웠기 때문에 정확히는 Docker의 포트와 연결시켜주지만 편의상 Spring Server라 하겠습니다.
이를 통해 도메인 뒤에 :8080을 붙일 필요가 없어지죠.
이제 요청은 마지막으로 Spring Server에 도달하게 됩니다.
5. Nginx 설정 수정
이렇게 흐름을 정리하니 Nginx설정에서 HTTP를 HTTPS로 redirect하는 설정이 필요가 있나 하는 의문이 들었습니다.
ALB에서 모든 요청을 HTTPS로 보내주기 때문에 Nginx에는 HTTP 요청이 도달할 수 없다고 생각했기 때문이죠.
하지만 한가지 간과한 사실이 있습니다.
ALB에서 처리하는 요청은 도메인을 통해 들어온 요청입니다.
그러니까 실제 EC2의 IP주소를 통해 요청을 보내면 ALB를 거치지 않게 되는 것이죠.
따라서 EC2의 IP주소로 요청을 보내면 HTTP 요청이 Nginx로 전달되고 HTTPS로 redirect하게 됩니다.
여기서 또 한가지 오류가 발생합니다.
제가 HTTPS를 설정한 것은 ALB에서 설정했기 때문에 ALB를 통해 들어오는 요청만이 SSL 인증을 받을 수 있습니다.
그래서 Nginx에서 redirect를 통해 보낸 https://ip주소 요청은 SSL 인증을 받지 못해 오류가 발생하게 되는 것이죠.
EC2에 SSL 인증서를 생성하고 Nginx에서 SSL 인증을 받으면 가능하겠지만 저는 IP주소로 직접 요청을 잘 보내지 않아 굳이 설정 해줄필요가 없다고 생각했습니다.
따라서 HTTP를 HTTPS로 redirect하는 부분을 지우기로 했습니다.
6. 해결 완료!
이제 해결을 완료했습니다!

처음에 서비스 구조에서 ?를 채워 위 그림과 같은 구조가 되었습니다.
도메인으로 요청이 가능하고, 도메인으로 접속할 때에는 HTTP 요청을 보내도 HTTPS 요청으로 자동 변경됩니다.
물론 HTTPS 요청은 정상적으로 처리됩니다.
이제 궁금증을 해결해보자
문제를 해결하는 과정에서 여러 궁금증이 생겼었습니다.
해당 내용도 공유해 드리겠습니다.
1. 헷갈리는 포트 설정
ALB를 설정하면서 여러 블로그를 참고했습니다.
그런데 어떤 블로그에서는 ALB 리스너를 80포트와 443포트를 열고,
어떤 블로그에서는 8080포트와 443포트를 여는 것을 보고 헷갈렸습니다.
사실 둘다 틀리지 않은 설정이라는 것을, 포트에 대해 조금 생각해보면 알 수 있었습니다.
우리는 네트워크를 통해 통신할 때 포트 번호로 어느 서비스와 통신할 것인지를 정하고 통신합니다.
대표적으로 HTTP 통신은 80번 포트를, HTTPS 통신은 443번 포트로 지정되어 있죠.
그래서 보통 도메인을 사용해 요청을 보낼 때 따로 포트번호를 지정하지 않으면 80번 포트 혹은 443번 포트를 사용하게 됩니다.
Spring 서버를 띄우고 서버 설정을 수정하지 않고 통신을 해본 분들이라면 localhost:8080 으로 접근한 기억이 있으실 겁니다.
Spring 서버는 기본적으로 8080번 포트를 사용하기 때문에 :8080을 붙여서 8080번 포트와 통신하겠다는 것을 지정해주는 것이죠.
다시 ALB 리스너 얘기로 돌아가겠습니다.
그러면 어떤 포트를 여는 것이 맞는 것일까요?
현재 서비스 상황에 따라 다를 것입니다.
저는 Nginx를 활용해 80포트로 들어온 요청을 Spring 서버의 8080로 연결시켜주는 설정을 해놓았기에 굳이 :8080을 붙여서 8080포트로 통신할 필요가 없습니다.
또한 좀 더 엄밀히 말하자면 ALB에서 8080포트를 리스너에 등록해 8080 요청을 받아들이더라도 443 요청으로 redirect하도록 규칙을 설정할 것 이기 때문에, 굳이 :8080포트로 통신을 하겠다 붙이면서 요청을 보낼필요가 없습니다.
하지만 80포트 요청을 8080포트 요청으로 바꿔주는 역할도 없고, 443포트로 redirect하도록 설정하지도 않았다면 8080 포트를 리스너에 추가해야 할 것입니다.
2. Nginx의 redirect는 어떻게 동작할까?
Nginx 설정을 수정하기 전에, HTTP 요청을 HTTPS로 redirect 하는 부분이 있었다고 말씀드렸었습니다.
가만히 이 설정을 보고 있다가 문득 약간 어리석은 의문이 떠올랐습니다.
- Nginx에서 redirect를 시키면 요청을 바로 바꿔서 Nginx 다음에 있는 Spring Server로 바로 보내주는 것일까?
- 아니면 사용자가 요청한 것 처럼 새로 요청을 보내서 ALB를 거쳐서 다시 Nginx로 들어오는 것일까?
바로 위에서 말씀드렸던 것 처럼 조금만 생각해보면 답을 금방 알 수 있습니다.
if ($http_x_forwarded_proto == 'http') {
return 301 https://$host$request_uri;
}위의 코드가 redirection을 시켜주는 코드입니다.
코드를 조금 읽어보면 들어오는 요청이 HTTP요청이라면 응답코드 301과 함께 redirect 시킬 주소를 return 합니다.
이 또한 Spring Server의 응답과 동일합니다.
그러니까 웹 브라우저에서 응답코드 301과 새로운 주소를 응답 받게되는 것이죠.
웹 브라우저에서는 301코드를 응답받으면 새로운 주소로 다시 요청을 보내게 설계되어 있습니다.
따라서 2번처럼 클라이언트에서 새로운 요청을 보내고 ALB를 거쳐서 다시 Nginx로 들어오게 되는 것이죠.
3. 443포트는 unhealthy인데요?
위에서 대상 그룹을 설정하며 서버 인스턴스의 80포트와 443포트를 등록했었습니다.
그런데 80포트의 상태는 healthy인데, 443포트의 상태는 unhealthy인 것을 보고 의문이 드신분도 계실 것 같습니다.
443포트를 사용하는 HTTPS요청은 정상적으로 잘 처리되는데 말이죠.
저도 이해가 안되어서 구글링도하고 고민을 좀 해봤습니다.
일단 가만히 생각해보면 443포트를 통한 요청이 처리되지 않는 것이 정상이었습니다.
여러번 말씀드렸듯이 ALB를 통해 대상 그룹으로 보내지는 요청은 Nginx에서 받아 처리하게 되어있습니다.
그런데 저는 Nginx에서 SSL 인증을 처리하지 않으므로 443요청을 받는 부분을 설정해놓지 않았습니다.
그래서 443포트 사용해 인스턴스로 도달한 요청은 처리되는 것이 불가능 한 것이 맞는 것 같습니다.
그렇다면 어째서 HTTPS 통신인, 443포트를 사용한 통신이 잘 작동하는 것 일까요?
생각을 해보니 저는 80포트를 사용한 처리만을 설정해놓았으므로 80포트를 사용한 요청만 처리되어야 합니다.
ALB에서 443포트를 사용한 요청, 즉 HTTPS 요청을 SSL 인증을 거친 후 다시 80포트로 보내주면 가능하지 않을까요?
이러한 생각이 들어 ALB에서 SSL 인증하는 과정을 찾아보았습니다.
이 부분을 이해하기 위해서는 먼저 SSL 인증서를 통해 HTTPS로 통신하는 과정을 이해할 필요가 있습니다.
간략하게 설명해드리면,
클라이언트가 HTTPS 통신에 접속하면 서버에게 SSL 인증서와 공개키를 요구하게 됩니다.
그러면 서버에서 SSL 인증서와 공개키를 클라이언트에게 넘겨주고 클라이언트는 요청 내용을 암호화하며 공개키와 함께 다시 서버로 전송하게 되는 것이죠.
이렇게 클라이언트와 서버는 암호화된 통신을 하게되고 보안이 강화되는 것 입니다.
그리고 저의 경우 로드밸런서가 서버의 역할을 하는 것입니다.
ALB에서 SSL 인증서를 가지고 있으니 클라이언트와 ALB가 통신하는 과정이 암호화되어 HTTPS 통신으로 전송되는 것이지요.
그리고 이 암호화된 통신은 SSL 인증서를 가지고 있는 ALB 에서 종료되게 됩니다.
이를 SSL Terminate라고 부릅니다.
따라서 HTTPS 통신이 유지되는 부분은 클라이언트에서 부터 ALB까지만 입니다.
SSL Terminate가 이뤄진 다음에는 다시 80포트를 활용한 HTTP 통신으로 전송되게 됩니다.
그래서 제가 Nginx에서 443포트를 설정하지 않아도 80포트로 요청이 바뀌어 들어오기 때문에 통신이 가능했던 것이죠.
이렇게 되면 통신이 클라이언트에서 ALB까지만 보호받게 되고 ALB에서 서버로 가는 통신은 보호받을 수 없게 됩니다.
하지만 ALB와 서버가 동일한 데이터센터 내에 있을 경우나 private VPC로 연결되어 있으면 안전하게 통신할 수 있습니다.
추가적으로 ALB에서 SSL Terminate를 사용하지 않게 할 수 있다고 합니다.
그러면 Nginx나 인스턴스 측에서 SSL Terminate를 진행하게 될 것 같습니다.
마무리
정리하다보니 포스팅이 많이 길어진 것 같습니다.
긴 글 읽어주신 분들 감사합니다!
인스턴스를 재부팅한 후 서버를 켜지 않아서 생긴 해프닝이 참 많이 굴러간 것 같습니다.
하지만 개인적으로 실수에서 배우는 부분이 정말 많았습니다.
덕분에 헷갈렸던 부분을 다시 정리할 수 있었고, 궁금했던 부분도 고민하고 해결할 수 있었습니다.
어떤 기술이나 새로운 것을 도입할 때 왜 도입해야 하는지, 어느 부분이 필요한지, 동작은 어떻게 하는 것인지 고민하는 것이 중요하다고 생각합니다.
이러한 부분을 잘 고민하며 개발하는 것이 좋은 서비스를 개발하는 길이라 생각하기에 더 노력해야겠습니다.
그리고 원리를 알고 접근하다 보니 참 재밌는 것 같습니다ㅎㅎ
이걸로 이번 포스팅을 마무리하겠습니다!
