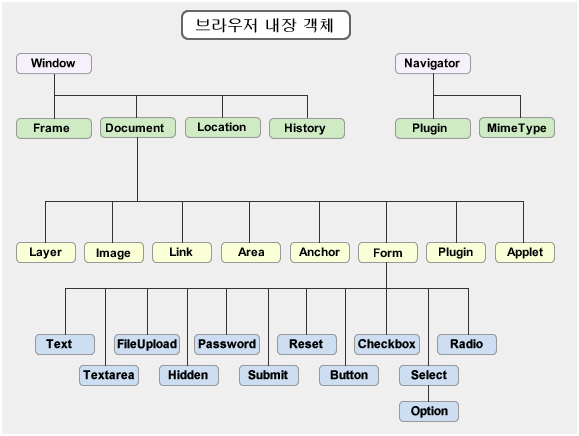
Window 객체
- 웹 브라우저에서 작동하는 JS의 최상위 전역객체
- 브라우저와 관련된 여러 객체와 속성, 함수가 있다.
- JS에서 기본으로 제공하는 프로퍼티와 함수도 포함된다.(Number 객체, setInterval()..등)
- BOM(Browser Object Model)로 불리기도 한다.

Window 객체 종류
- alert() : 브라우저의 알림창
- comfirm() : 브라우저의 확인/취소 선택창
- prompt() : 브라우저의 입력 창
- navigator : 브라우저의 정보가 내장된 객체
- location : 현재 페이지 주소(URL)와 관련 된 정보를 알 수 있다.
5-1 : location.href : 프로퍼티에 값을 할당하지 않으면 현재 URL 조회, 값 할당 시 할당 된 URL로 페이지 이동
5-2 : location.reload() : 새로고침 - history : 브라우저의 페이지 이력을 담는 객체(history.back() / history.forward())
- setTimeout() : 지정한 밀리초 시간이 흐른 뒤에 함수 호출
- clearTimeout() : setTimeout 함수 정지
- setInterval() : 지정한 밀리초 주기마다 함수를 반복적 호출
- clearInterval() : setInterval 함수 정지
- eval() : 문자열을 JavaScript 코드로 변환하여 실행
새 창 열기 / 닫기
- open() 함수를 사용하면 새 창을 열 수 있다.
- window.open('URL', '창이름', '특성, '히스토리 대체여부);
- 창이름(string) : open 할 대상 지정, 창의 Name
- 특성(string) : 창의 너비, 높이 등 특성을 지정
- 히스토리 대체여부(Boolean) : 현재 페이지를 히스토리에 덮어 쓸지 여부 결정
- close() 함수로 창을 닫을 수 있다.
부모 창 컨트롤
- opener 속성을 이용하면 부모 창을 컨트롤 가능하다.
- 부모 창에 값을 전달
- 부모 창을 새로고침 하거나 페이지를 이동시키기
- opener 객체는 부모 창의 window 객체
