📖 HTML이란?
HTML은 Hyper Text Markup Language 약어로,
웹 페이지에서 다른 페이지로 이동할 수 있는 기능을 가진 문서를 만드는 언어이다.
Hyper Link 시스템을 가지고 있으며,
흔히 말하는 웹 페이지를 위한 Markup 언어라고 할 수 있다.
HTML은 콘텐츠의 의미를 설명하는데 유일한 목적을 가지고, 구조적 설계라고 할 수 있다.
HyperLink: 사이트주소(url)를 직접 입력하지않고 웹 문서에서 다른 웹 문서로 이동할 수 있는 기능을 말함.
웹페이지: 웹 상에 있는 각각의 문서를 말함.
📖 HTML 문서 작성
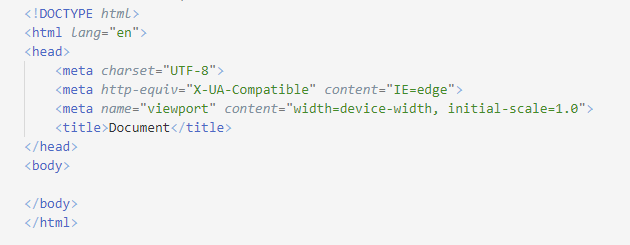
1. HTML문서타입
HTML은 문서타입이라는 것이 반드시 필요한데,
문서 타입을 DTD(DOCTYPE or Document type Definition)라고 하며
DTD는 반드시 HTML문서의 최상단에 위치해야한다.
📌
DTD정의를 생략하는 경우 웹 브라우저가 표준모드가 아닌 비표준모드로 렌더링되어
크로스 브라우징에 어려움이 있을 수 있으니 주의바람
크로스 브라우징: 최대한 동등한 수준의 정보, 기능 제공을 우선으로 보여줌
2. html태그
문서 타입 다음에 html태그가 쓰이는데 html태그 안에는 head와 body로 크게 나뉜다.
head태그 안에는 콘텐츠를 표현하기 위한 내용(meta,title, link등)들을 포함하며,
body태그 안에는 웹 페이지에 표현되는 콘텐츠를 작성하게된다.
meta: 브라우저와 검색엔진에게 해당 문서가 어떤 정보를 가지고 있는 지 알려주는 것
title: 문서의 정보를 브라우저에 표시하는 것
link: 외부파일을 표시하는 것

📝 마무리
'HTML 괜찮네' 라고 느낀 시간.

