📖 Favicon이란?
이번에 소개해드릴 Favicon은 웹사이트 타이틀 제목 왼쪽에 작은 아이콘을 넣어주는 것이다.
웹사이트를 대표하는 로고(logo)의 개념과 비슷하며, 사이트의 성격을 드러내기도 한다.
📖 Favicon
- favicon 이미지 사이즈는 16x16 , 32x32 , 48x48 , 64x64픽셀이 될수 있고,
8비트 , 24비트 , 32비트 색상 가능하다. (나는 주로 32x32픽셀 사용함) - 링크는
<link href=" 이미지파일경로 " rel="icon"> rel="icon"필수 작성
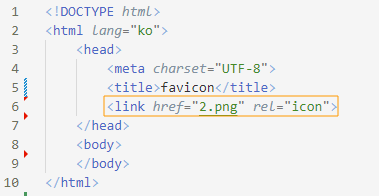
💻 코드
💻 결과
head 안에 link 를 걸어 어피치 이미지 2.png 를 넣었다.
link 는 외부파일을 표시하는 것이므로 head 태그 안에 작성되어야한다.
<link href="2.png" rel="icon"> 코드를 body 안에 넣게 되면
오류가 발생하므로 favicon 설정 시 head 안에 넣어줘야 한다.
오류를 없애고 싶다면 rel="icon" 을 제외한 뒤
<link href="이미지경로"> 코드만 작성하면 된다.
하지만, 오류는 없어지지만 이미지는 문서에 보이지 않는다.
📖 Favicon Site
해당 링크를 통해 원하는 이미지로 Favicon을 만들 수 있다.
https://www.favicon-generator.org/
📝 마무리
포트폴리오 작성 시 사용하기 좋겠네.