📖 Position ?
문서 상에서 요소를 배치하는 방법을 지정하는 속성이다.
position속성은 요소의 정확한 위치 지정을 위해서
top , left , right , bottom속성과 함께 사용된다.
position 속성은 여러개의 키워드 값이 있고, 하나의 키워드 값을 선택하여 지정할 수 있다.
📖 Position 속성
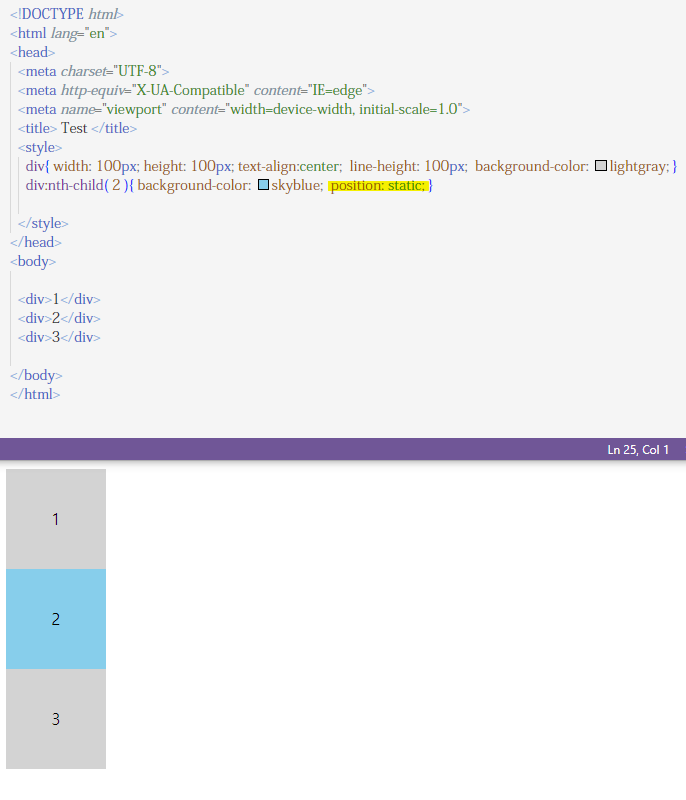
1 . position : static
position 속성을 따로 지정해주지 않으면 기본값인 static이 적용된다.
HTML에 작성된 순서 그대로 화면에 표시가 되고, top , left , right , bottom속성들은 무시된다.

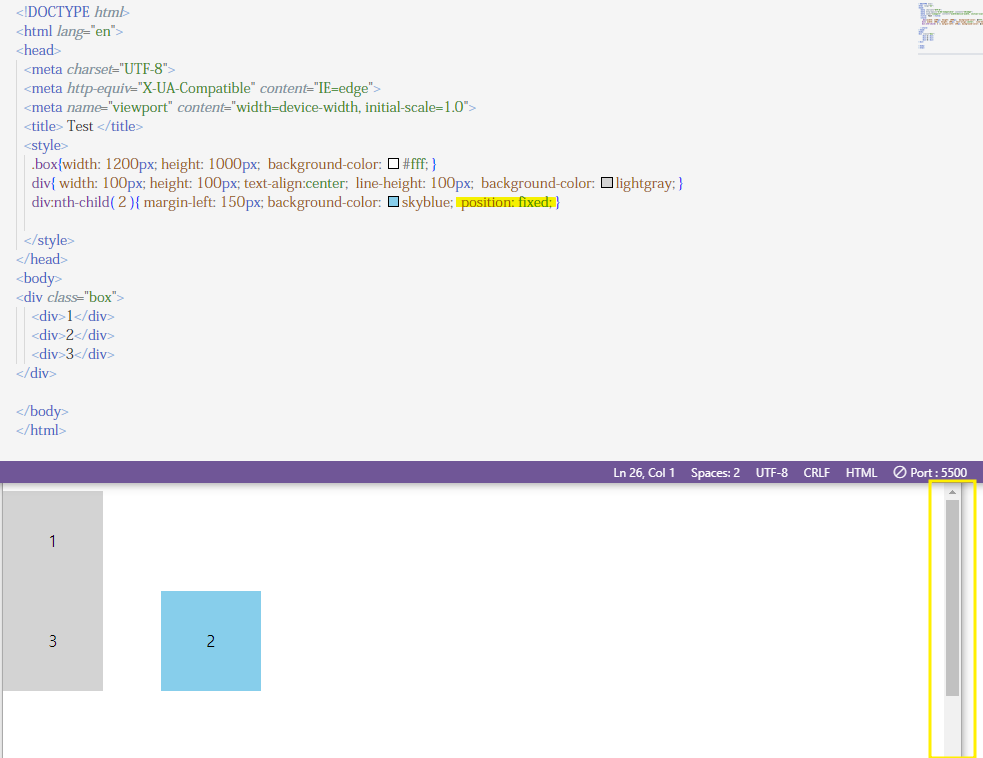
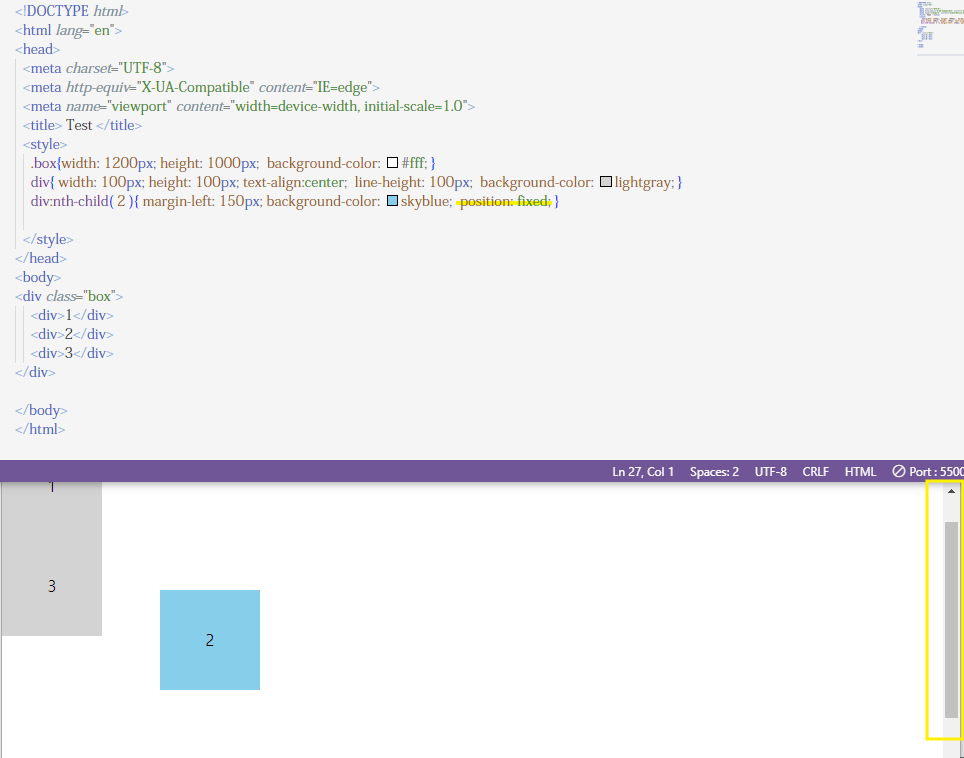
2 . position : fixed
fixed 속성을 사용하면 해당 요소를 항상 고정된 위치에 배치할 수 있다.
화면에서 위아래로 스크롤을 해도 화면의 특정 부분에 고정되어 있다.
그 이유는 fixed 속성값의 배치기준이 브라우저 전체화면이기 때문이다.
브라우저상의 위치를 결정할 때 top , left , right , bottom속성과 함께 사용된다.


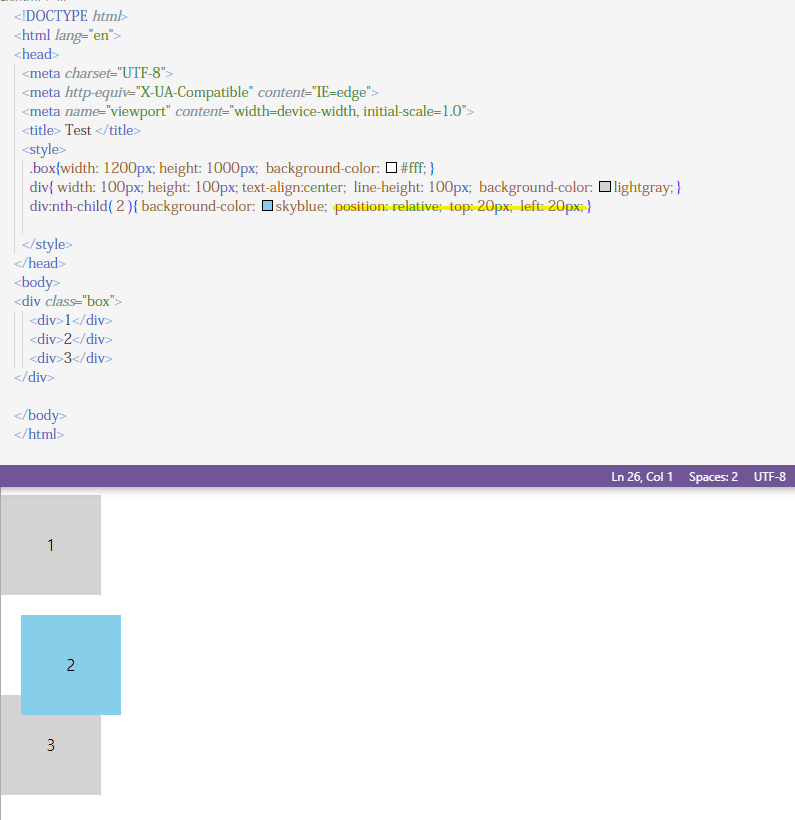
3 . position : relative
요소를 원래 위치에서 벗어나 배치할 수 있게 해주는 속성이다.
요소를 원래 위치의 기준을 상대적으로 배치 해준다고 생각하면 쉽다.

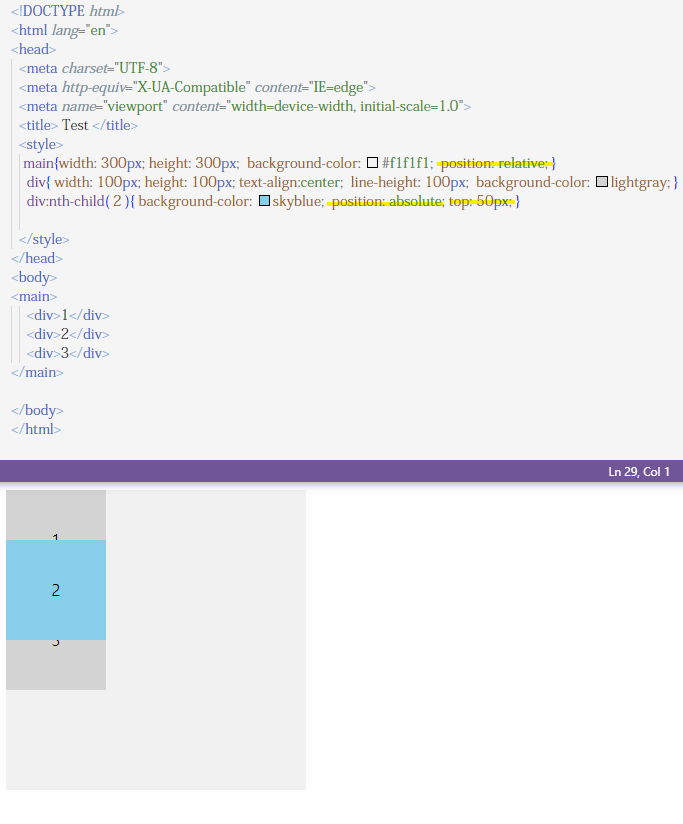
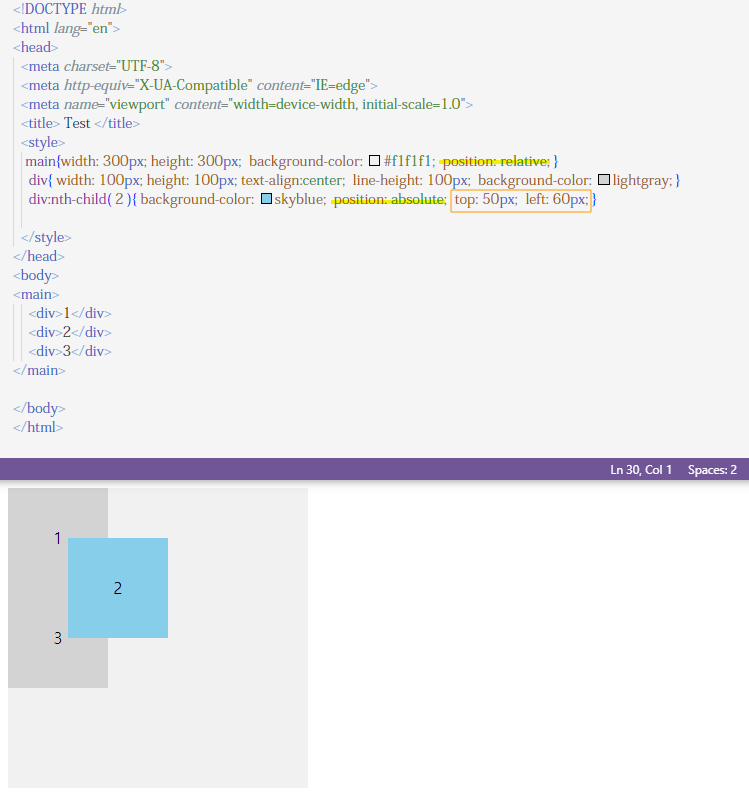
4 . position : absolute ⭐⭐⭐ (주의해서 사용해야하는 속성)
absolute 속성은 relative 속성과 함께 사용되는 경우가 많다.
absolute 속성은 배치 기준이 상황에 따라 달라질 수 있으며,
해당 요소는 배치 기준을자신이 아닌 상위 요소에서 찾는다.
DOM트리를 따라 올라가다가 static 속성이 아닌 첫번째 상위 요소가
해당 요소의 배치 기준으로 설정된다.
만약, 해당 요소 상위에position : static이 아닌 요소가 없다면!
DOM트리 최상위에 있는<body>요소가 배치 기준이 된다.
아래 예시를 보면 main에 position:relative를 주었기때문에 2번째 요소가 main을 기준으로 배치되고있다.


💡 중요 💡
absolute 요소는 HTML 문서 상에서 독립되어 앞뒤에 나온 요소와 더 이상 상호작용을 하지 않게 된다.
따라서 위에서 보이는 것처럼, 1번째 요소와 3번째 요소 위에 2번째 요소가 배치되는것이다.
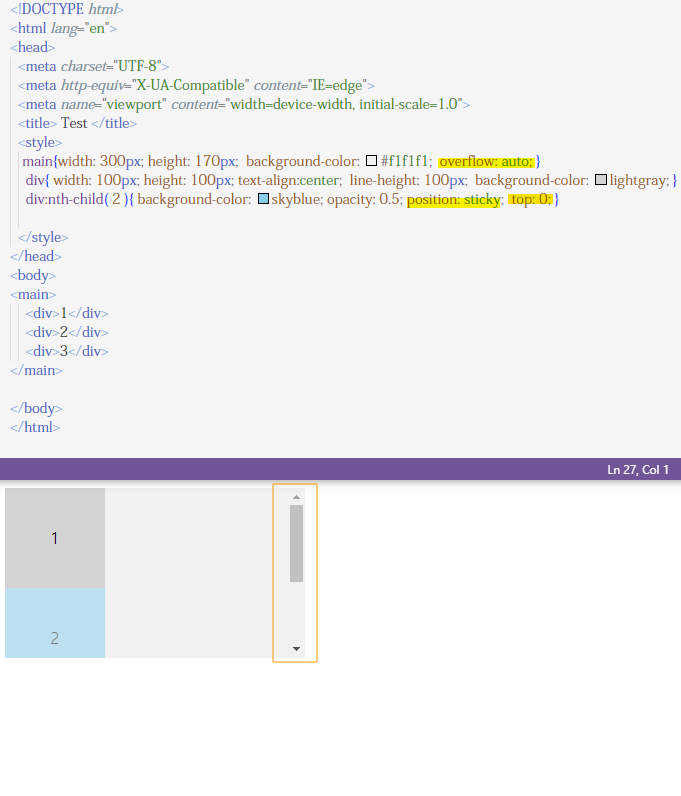
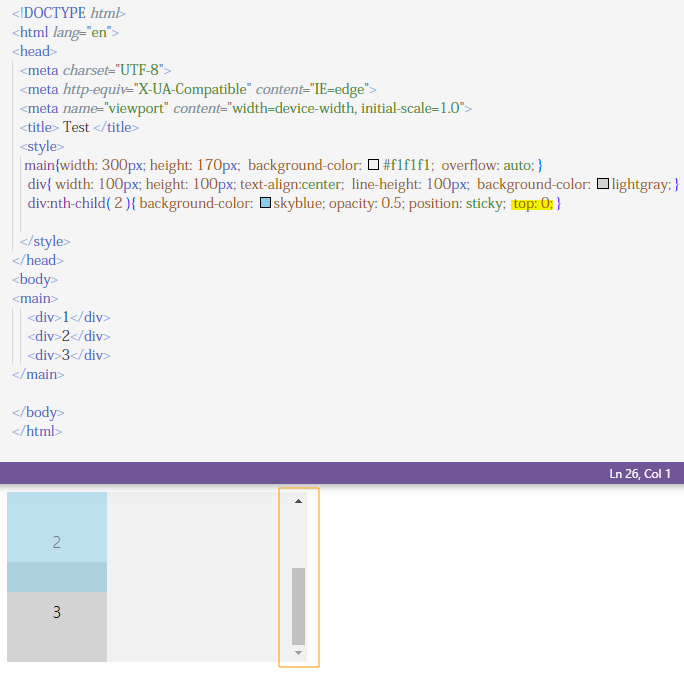
5 . position : sticky
CSS에서 비교적 최근에 추가된 속성값으로 특이하게 요소가 스크롤링 될때 효과가 나타난다.


위 예제에서 보다시피 2번째 요소에게 top:0 을 주었더니 화면 상단에 붙어서 움직이지않는걸 볼 수 있다.
반면 3번째 요소는 이에 구애 받지 않고 화면에 따라 스크롤하면 올라가는것을 볼 수 있다.
📖 배치유형
-
위치 지정 요소 : static 이 아닌 모든 요소를 말한다.
relative , absolute , fixed , sticky -
상대 위치 지정 요소 : 원래 위치에서 거리를 지정한다.
relative -
절대 위치 지정 요소 : 새로운 블록 서식 맥락을 생성한다.
absolute , fixed -
끈끈한 위치 지정 요소 : 스크롤 컨테이너에서 지정한 값을 넘으면 마치 fixed처러 화면에 고정한다.
고정 상태는 컨테이너 블록의 반대편 모서리를 만나면 해제된다.
sticky
📝 마무리
position 속성중 sticky 를 배울 수 있어 좋은 시간이였다. (스티키...)

