📖 Float 이란 ?
Float은 해당 요소를 어떻게 띄울 것인지를 나타내는 속성이다.
float를 쓰게되면 요소 근처에 떠다니게 되고,그 주변에 배치되도록 만드는 css 속성이다.
요소를 띄우게 되면 문서의 흐름에서 빠지게되고, 가장자리에 닿을때까지 좌 우로 이동된다.
📖 Float 성격
- block 속성 무시
- 형제 구조로 이루어짐
- 해당 요소들의 높이값이 맞아야 미디어 쿼리 정상작동 됨
- float이 설정된 요소는 브라우저 높이 값을 인지하지 못함
📖 Float 속성
1. none -
float: none;
기본 속성 , 요소를 띄우지 않는다.
2. left -float: left;
요소를 왼쪽으로 띄운다
3. right -float: right
요소를 오른쪽으로 띄운다
4. inherit -float: inherit
부모의 속성을 상속 받는다
💡 float 속성을 사용할 요소는 position 속성의 absolute 값과 양립할 수 없다.
📖 clear 속성
1. none -
clear : none
clear 설정하지 않은것과 같다
2. left -clear : left
왼쪽으로 움직인 float 정렬을 취소한다
3. right -clear : right
오른쪽으로 움직인 float 정렬을 취소한다
4. both -clear : both
오른쪽, 왼쪽 모두 붙는 float 정렬을 취소한다 (가장 많이 사용함)
📖 Float 해제하는 방법
1 . clear 속성 사용
float 의 영향을 받지 않도록 한다는 의미이다.
clear 속성은 ' 취소하다 ' 라는 의미를 가지고 있어 float 값을 해제하여 높이 값을 인식하게 된다.2 . 부모에게 똑같이 float속성 사용
부모요소가 자식요소의 높이를 인지하게 되지만
부모요소가 inline-block속성을 갖게되므로 레이아웃 상황에 맞게 사용해야한다.3 . clearfix 사용
상위(부모)에 .clearfix를 설정하면 float으로 영역이 깨지는 현상을 방지하게 된다.
clearfix class를 미리 생성해두고 최상단에 위치 후
css의 가상 요소 중에 :after 를 이용한다.
.clearfix:after{content:""; display:block; clear:both;}
after: .clearfix의 가상클래스를 뜻함
content:"";: 빈 공간을 뜻함4 . overflow:hidden 속성 사용
float 사용했을 때 그 부모 영역의 높이가 없어져 버린다.
이 속성은 부모요소에게 적용해야하며 부모요소가 자식요소 콘텐츠를 숨김처리해주려 하기때문에
자식요소의 높이를 인지하기 위해 자동으로 높이값을 계산하게 된다.
💡 자식요소가 부모요소를 벗어나 보여줘야할 경우 overflow:hidden 속성을 사용하게 되면 보여줄 수 없게 되므로 상황에 따라 선택적으로 사용하는 것을 권장함.
📖 Float Test
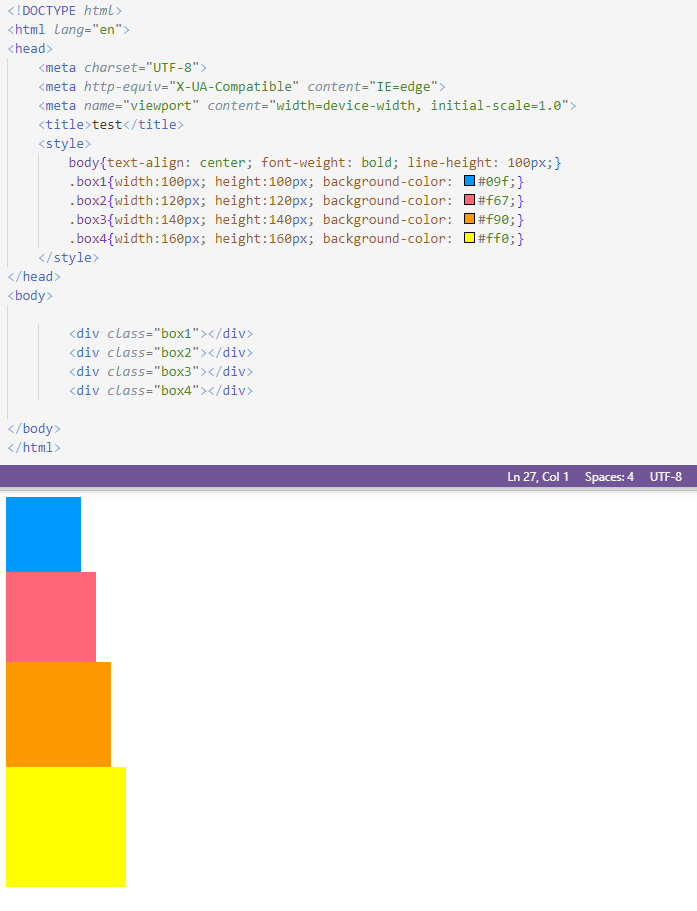
✅ float 적용 (X)
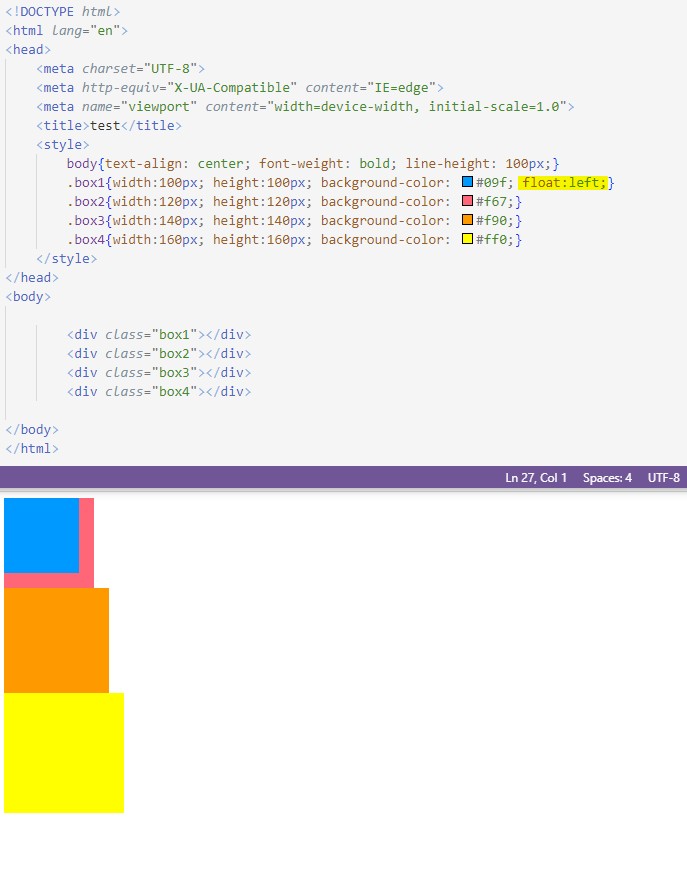
✅ .box1 => float 적용
.box1 에 float을 주었더니 box1 요소가 붕 뜨게된다.
그래서 그 밑 공간이 비워지게 되면서 box2가 box1자리로 올라온 것이다.
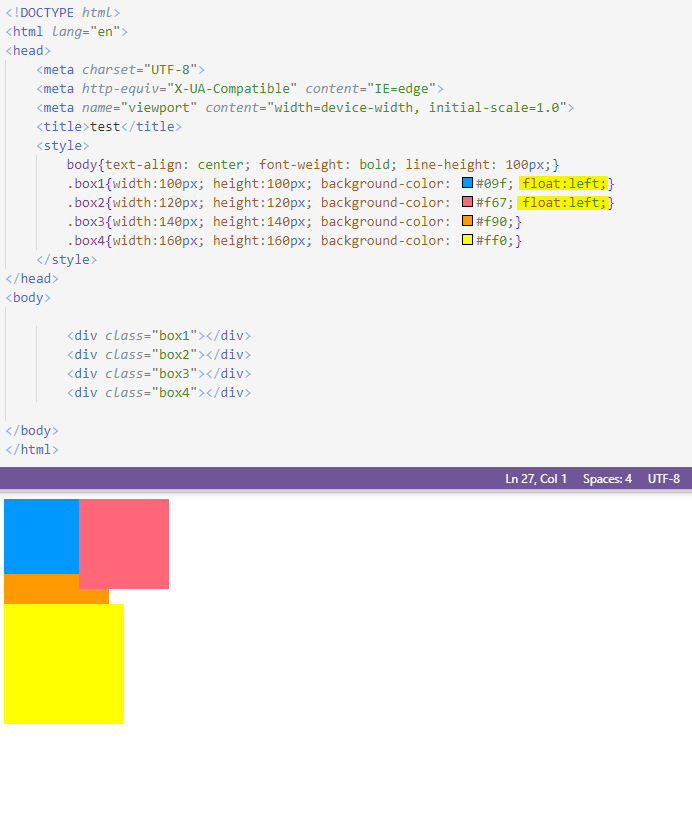
✅ .box1 와 .box2 => float 적용
.box1 와 .box2 에 float을 줘서 같은 공간에 같이 붕 뜨게된다.
그래서 그 밑 공간이 비워지게 되어 box3 가 올라왔다.
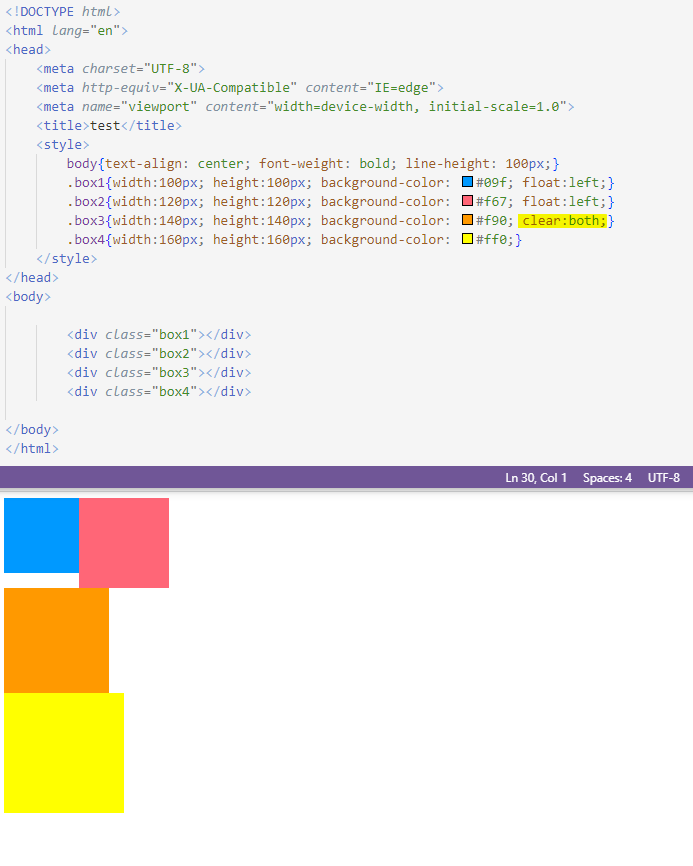
✅ .box3 => clear:both 적용
.box1 와 .box2 에 float을 줘서 같은 공간에 같이 붕 뜨게된다.
그럼 그 밑 공간은 비워지게 되어 원래 box3 가 올라와야한다.
하지만 .box3 에게 clear:both 를 적용시켜주어 float 속성을 해제시켰더니
빈 공간으로 올라오지 않는다.
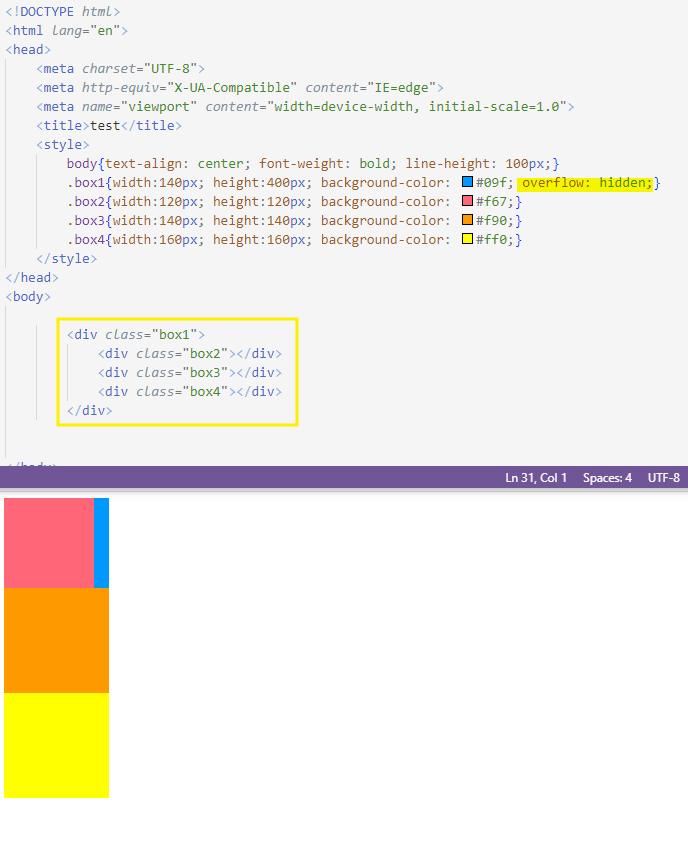
✅ .box1 => overflow:hidden 적용
.box1 에 overflow:hidden을 주었더니
자식요소들이 부모요소의 크기에 맞게 보여지게 된다.
📝마무리
clearfix 최대한 이해하려 애썼지만 어렵다..