CSS
Stylish
웹사이트의 디자인을 바꿀 수 있게 해주는 도구.
크롬 같은 브라우저에서 애드온으로 찾을 수 있음.
이렇게 브라우저의 디자인을 바꿀 수가 있다.
케스케이딩.
캐스케이드는 폭포. CSS는 Cascading Style Sheet의 약자. Cascading은 CSS의 첫번째 글자로 등장할만큼 가장 중요한 기능 다시 말해 철학. 웹페이지의 디자인이 웹브라우저의 기본 디자인과 브라우저 사용자의 디자인 그리고 웹페이지 저자의 디자인이 결합될 수 있다는 점.즉 웹브라우저, 사용자, 컨텐츠 생산자의 조화가 중요한 철학이다
하나의 엘리먼트에 대해서 다양한 효과가 영향력을 행사하려고 할 때 우선순위를 어떻게 설정하는가에 대한 규칙인 캐스캐이딩.
<!DOCTYPE html><html> <head> <style>
li{color:red;}
#idsel{color:blue;}
#idsel{color:yellow;}
.classsel{color:green;}
</style> </head> <body> <ul>
<li>html</li>
<li id="idsel" class="classsel">css</li>
<li>javascript</li>
</ul> <ol>
<li>style attribute</li>
<li>id selector</li>
<li>class selector</li>
<li>tag selector</li>
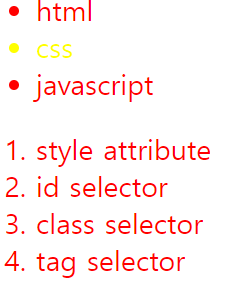
</ol> </body> </html> 코드를 통해 얻은 결과.

더 명시적이고 구체적인 것들이 우선순위를 갖게 된다. ID>클래스>태그, 만약 이러한 우선순위를 바꾸고 싶다면. !important를 추가하면 가장 높은 우선순위를 가짐.
bracket--- 웹 에디터-- 지금은 지원종료 -- 스킵.
inline Vs Block level
화면 전체를 쓰기, 화면을 부분만 쓰기.박스 모델.
border:10px solid red; 박스 사이즈. box-sizing:border-box;(박스의 기준이 보더가 되도록해서 제어.)
마진 겹침
마진-- 여백. 부모 자식 태그에서 동일한 효과를 주게 되면. 예) 부모-- 50 픽셀, 자식 ---100픽셀 만큼 마진을 움직였을 때 부모가 효과가 없는 상태가 되면. 마진이 겹치게 된다.
포지션
relative vs staticrelative
로 하면 지정값만큼 움직임. 
static으로 하면 정적으로 , 정해진 위치에 있게 됨.
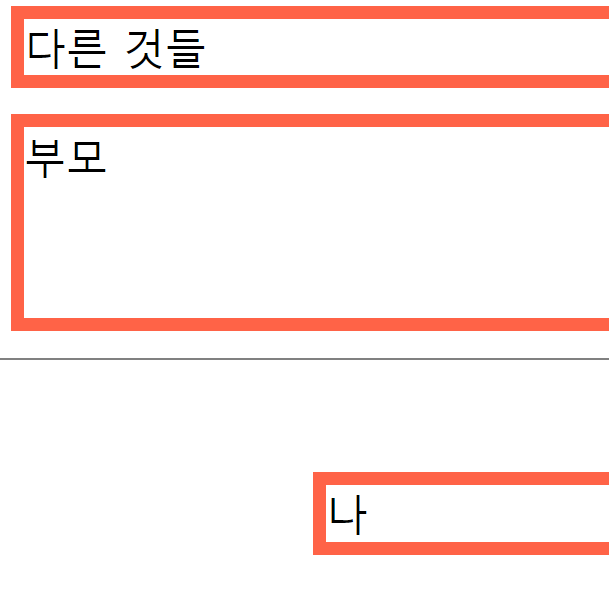
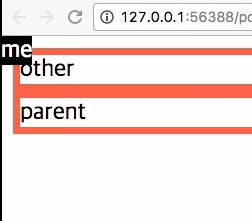
absolute

저 위치를 기준으로 위치를 절대적으로 이동하게 됨.
만약 위치지정 없이 absolute를 하면 화면 왼쪽 위가 아니라 원래의 정적인 위치를 기준으로 있게됨. 절대적으로 지정하면 더이상은 부모 자식간의 링크가 성립되지 않는다.
