CSS
선택자가 주어라면 속성은 서술어이다.
font - size 타이포그래피
단위 unit (px em rem) px(픽셀)은 고정 된 크기 em,rem은 사용자 크기에 따라 달라짐. 오늘날 주로 쓰는 것은 rem이다. 폰트크기를 조정할 수 있는 사용자의 권리 . text-align으로 위치 제어.
li{
text-align: right;
color:red;
}
font
font-family는 서체를 지정하는 속성입니다. 아래와 같은 방법으로 합니다.
h1{
font-family: "Times New Roman", Times, serif;
}
h1 태그를 Times New Roman을 지정사용자의 컴퓨터에 폰트가 없으면 Times를 사용.
이 때 마지막 폰트는 포괄적인 폰트로 지정합니다. 아래와 같은 것이 있다.
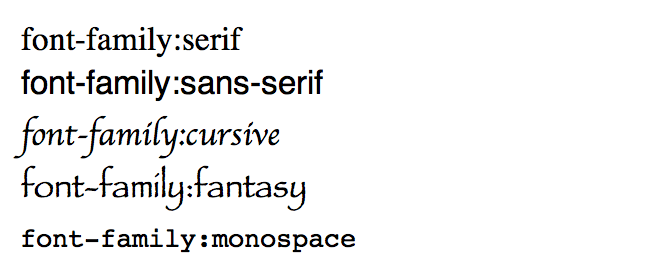
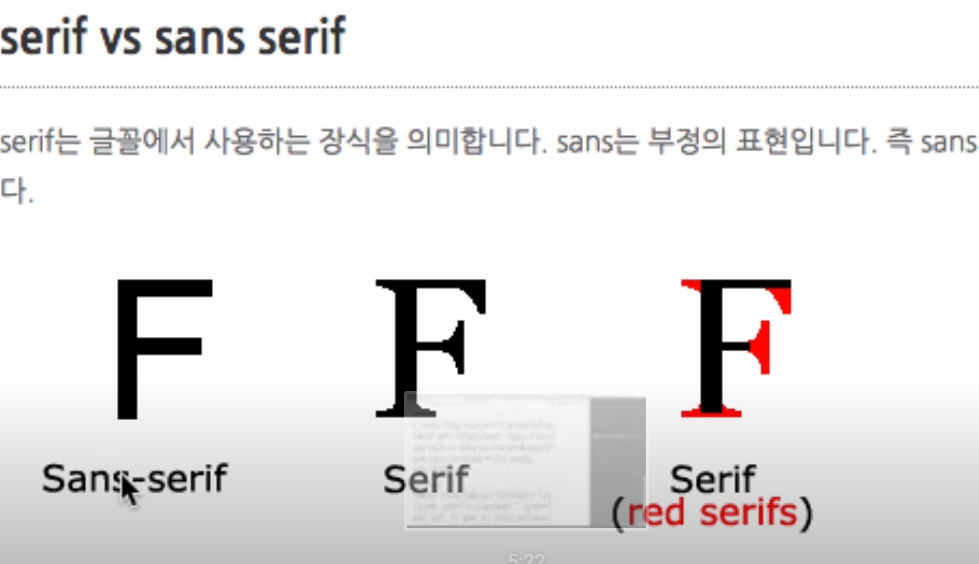
serif (장식이 있는 폰트)
sans-serif
cursive (흘림체)
fantasy
monospace (고정폭)

font-weight
폰트의 두께를 나타냅니다. 대체로 bold만 기억. bold를 사용-- 폰트가 두껍게 표시됩니다.
h1{
font-weight: bold;
}
line-height
행과 행 사이의 간격을 지정합. 기본 값은 normal -- 1.2에 해당합니다. 이 수치를 기준으로 간격을 조정. 값이 1.2라면 현재 엘리먼트 폰트 크기의 1.2배만큼 간격을 준다.
p{
line-height: 1.3;
}
font
폰트와 관련된 여러 속성을 축약형으로 표현하는 속성. 형식은 아래와 같다. 순서를 지켜서 기술.
font: font-style font-variant font-weight font-size/line-height font-family|caption|icon|menu|message-box|small-caption|status-bar|initial|inherit;
이 중에서 font-size와 font-size와 font-family는 필수로 포함되어야 하는 정보다.
h1{
font: 15px arial, sans-serif;
}

웹폰트
사용자에게 없는 폰트를 웹에서 다운받아 보여줌 --- 일단 넘어감.
상속
상속은 부모 엘리먼트의 속성을 자식 엘리먼트가 물려받는 것을 의미
html(부모 엘림먼트)의 서체 색상만 조정하면 하위에 있는 모든 엘리먼트의 색상이 자동으로 바뀐다. 이것은 각 엘리먼트가 상위 엘리먼트의 서체 색상 값을 물려 받기 때문
html{color:gray}
상속 되는 거하고 안되는 걸 알려주는 사이트
https://www.w3.org/TR/CSS21/propidx.html
