node,js 다운.
비주얼 스튜디오 코드 사용.
react-app폴더 생성, 여기에 프로젝트 시작
npx create-react-app . (.은 현재 프로젝트를 뜻함.)으로 노드js 다운.
다운이 되었으면 npm start를 눌러서 리액트 개발환경을 스타트!
웹에서 다음과 같은 
샘플이 뜨면 성공!
맨처음에 index.js파일이 앱을 실행한다
import App from './App';으로 .을 썻으므로 현재 디렉토리에 있는 app파일을 가져온 것이다.
앱의 css를 제어하는 것은 app.css파일이다.
index.js를 보면 랜더링을 담당하는
ReactDOM.render(
<React.StrictMode>
</React.StrictMode>,
document.getElementById('root')
);가 있는데. root를 id값으로 참조한다.
이 루트 값은 public디렉토리의 index.html 파일에서 찾을 수 있는데.
div id="root"></div
이제 자신이 작업 하기 위해 이전 개발환경을 끄고 싶으면 터미널에서 컨트롤 c를 누르면 꺼진다.
npm run build를 치면 배포를 위해 빌드가 시작된다.
이제 디렉토리에 
빌드 폴더가 생긴다.
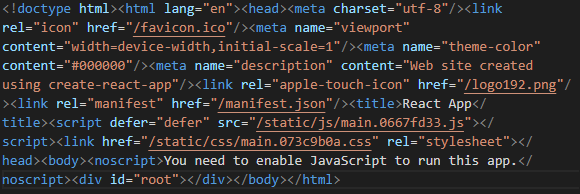
index.html을 확인해 보면 배포판이므로 데이터 낭비를 막으려 
줄바꿈이 되어 있지 않은 것을 알 수 있다.
리액트 공부 잠시 여기 까지
