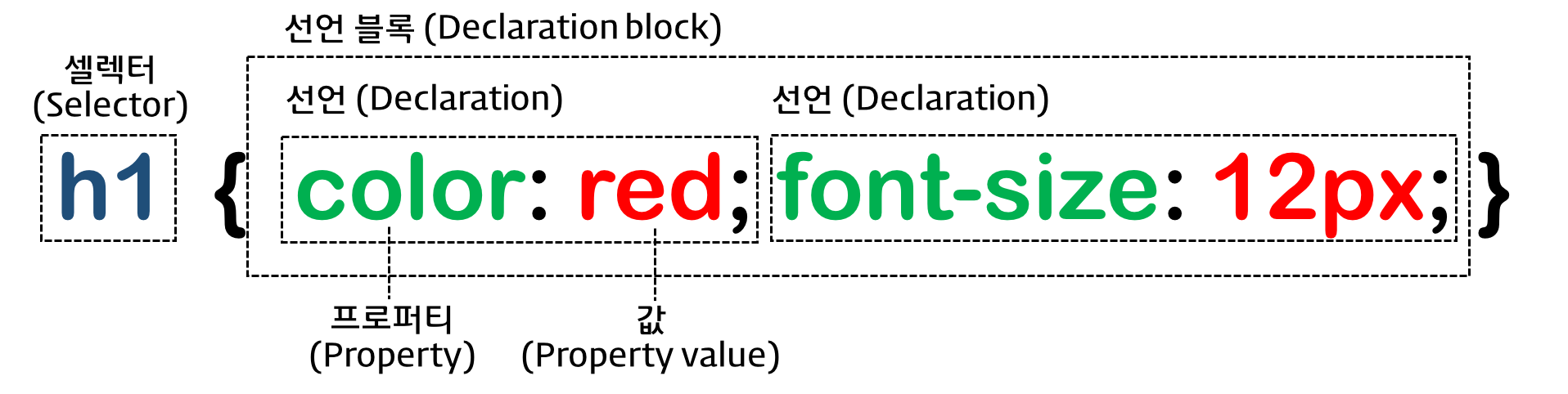
CSS
/*<li> 초코 </li>
<li> 녹차 </li>
<li> 바닐라 </li> 
id값 선택.
#ice{
font-size:20px;
}
<li id ="ice"> 녹차 </li>클래스 선택.
.wer{
text-decoration: line-through; //취소선. }
<li class="wer"> 바닐라 </li>부모 자식 선택자, 모든 ul태그 아래에 있는 li태그를 선택.
ul li{
color:red;
}
ul태그 바로 밑에 있는 li태그를 선택 하려면? >(꺽쇠 사용)
ul > li{}하면 바로 밑에 있는 게 선택.
다만 이런 방식의 문제는 ul태그가 하나 이상일때는 결과가 이상하게 나온다는 것 이를 해결하려면 id 사용.
// #love>li{}
//
- 클래스란? 하나만 선택도 아니고, 전체 선택도 아닌 그 중간에 위치. 가상 클래스란 그런 느낌,
- 링크와 관련된 가상 클래스 선택자
- :link - 방문한 적이 없는 링크
- :visited - 방문한 적이 있는 링크
- :hover - 마우스를 롤오버 했을 때
- :active - 마우스를 클릭했을 때
- 위의 선택자는 순서대로 지정하는 것이 좋습니다. 특히 visited의 경우는
- 보안상의 이유로 아래와 같은 속성만 변경이 가능합니다.
- color
- background-color
- border-color
- outline-color
- The color parts of the fill and stroke properties
다양한 선택자들
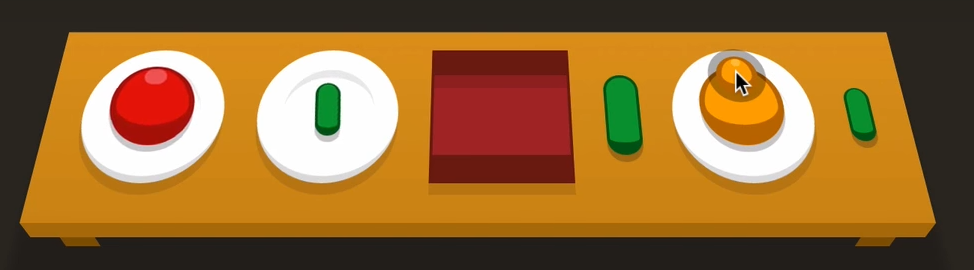
- https://flukeout.github.io/
- 작은 오렌지 --- orange.small
- 모든 태그 선택 -- *
- 모든 사과 태그 선택 -- apple *
- plate 바로 옆에 있는 apple -- plate + apple
- bento 옆에 있는 모든 pickle --- bento ~ pickle (+는 하나 선택, ~는 모두 선택.) 그릇 바로 위에 있는 사과 (부모 자식)--- plate > apple(부모 > 자식)
- 그릇 위에 있는 세 개 쌓인 오렌지 중 가장 위에 것을 고르자.--- orange:first-child (:first-child로 첫번째 자식 엘리먼트를 가져올 수 있다.)

(사과 피클은 유일한 자식으로 그릇 위에 있고 오렌지는 두개가 그릇 위에 있다.) - 그릇 위에 있는 사과와 피클을 가져오자. *:only-child (:only-child 가상 선택자, *으로 모든 태그를 선택 그중에서 유일한 자식을 가지고 있는 것만을 선택. ) 
- 작은 사과 하고 피클 선택.
- (:last-child 가상 선택자, 마지막 자식을 선택. 만약 부모 자식간의 관계가 없는 유일하게 존재한다면(피클) 그 자신이 only이자 last-child이다. )
- 피클만 선택 pickle:last-child
- 둘 선택 -- pickle:last-child, #fancy apple:last-child
- 3번째 그릇 선택(n번째의 자식 선택.) --plate:nth-child(3)
- 첫번째 그릇 선택(뒤에서부터 4번째 위치에 있음.). (뒤에서 부터 n번째의 자식 선택.) -- :nth-last-child(4)
- 어떤 타입의 첫번째 엘리먼트를 선택하기 -- :first-of-type
- 첫번째 사과를 골라라 -- apple:first-of-type
- 모든 짝수 그릇을 골라라.
- 짝수, 홀수등의 특정 타입의 값을 가져옴. --:nth-of-type(A)
.example:nth-of-type(odd) example태그의 모든 홀수 값을 가져옴.
- 따라서 답은 plate:nth-of-type(even)
- 배수의 수 + 임의의 수만큼의 값들을 선택. :nth-of-type(An+B) 예를 들어 a,b가 3,4 이면 3n+4의 수들이니까 7,10,13...등등의 수를 선택하게 된다.
- 3부터 시작해서 2배수의 그릇을 구하려면. plate:nth-of-type(2n+3)
- 오직 하나만 부모 자식관계인 것을 파악하기. :only-of-type
- 사과두개 그릇이 있고 사과 한개있는 그릇이 있을때 하나뿐인 그릇을 고르려면.
- plate apple:only-of-type으로 그릇 태그 아래에 사과 태그가 하나뿐인 값을 가지고 옴.
- 타입 중에 마지막 태그를 찾으려면 :last-of-type 마지막 사과와 오렌지를 찾으라 --- apple:last-of-type , orange:last-of-type
- 비어 있는 값(자식을 가지고 있지 않은 값을 찾으라. ) -- :empty
빈 그릇 찾기 :bento:empty
- 마지막
- Negation Pseudo-class 가상 부정 클래스 :not(X)
- :not(#fancy)하면 id="fancy"가 아닌 모든 값 가져옴. 큰 사과만 가져오기. -- apple:not(.small)
-
id 바로 아래의 li태그 선택
선택자 연습 하는 사이트
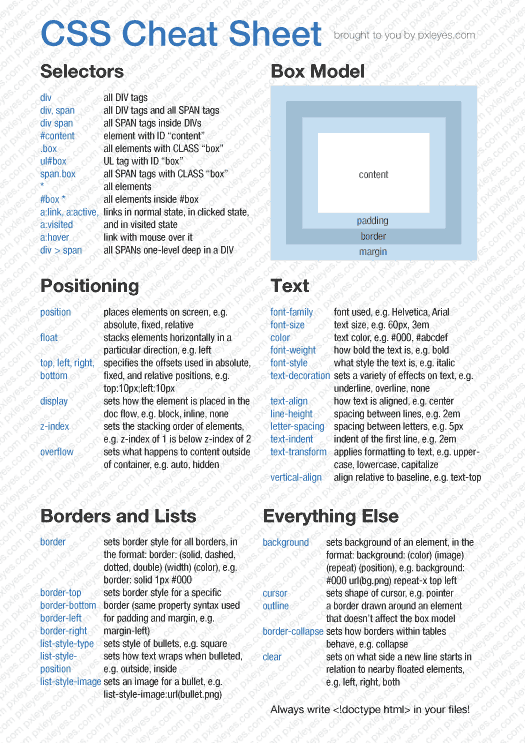
선택자 치트 시트

가상 클래스 선택자.
