배열 array
배열 선언 [a,b]
a호출.
배열의 길이 2
배열에 c를 추가.
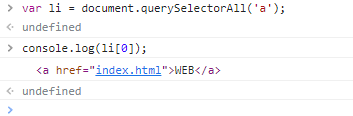
queryselector는 맨처음 나오는 태그 하나만 가져옴.
따라서 queryselectorall을 사용해서 모두 가져오자.

이렇게 받은 태그를 배열에 넣고 출력하면 첫번째 태그가 나온다.

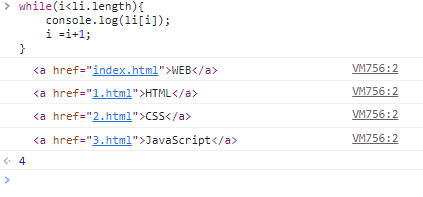
이렇게 반복문을 활용할 수 있다.
while(i<li.length){
console.log(li[i]);
li[i].style.color = 'powderblue';
i =i+1;
}색깔을 파우더 블루로 변경.

함수 == 수납상자.
function two()
{
document.write('a')
}
tw0();
매개변수(parameter) & 인자(argument) 출력(return)
function two(left,right) ----매개변수.
{
document.write(left + right);
}
two(2,3); ---- 인자.
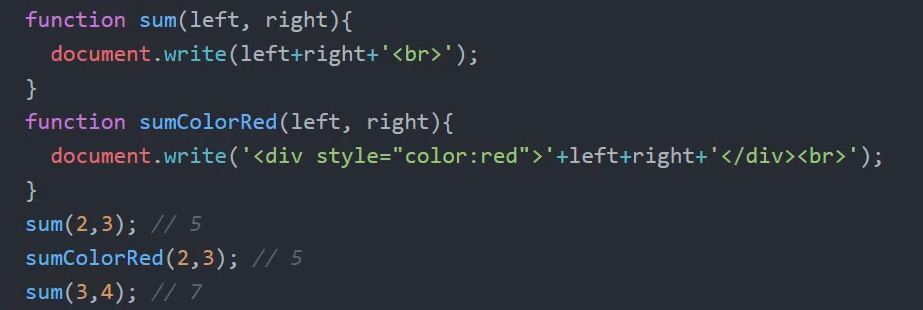
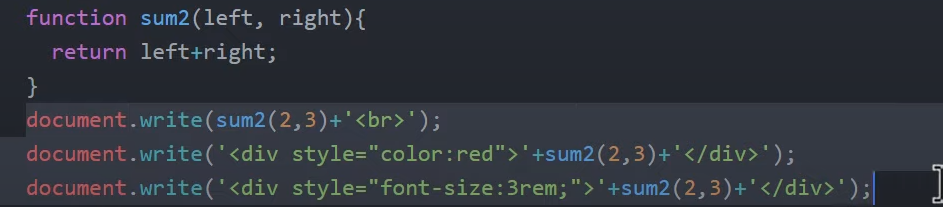
return의 역할 --- 기능의 원자화.

함수 내에서 이렇게 여러 기능을 섞으면 다른 기능을 구현하고 싶으면 함수를 하나 더 만들어야 하는 복잡함이 생김.
따라서 매개변수를 더하는 기능만을 함수화 하고 리턴으로 출력해줌.

그럼 이렇게 원자화된 기능을 이용해서 다양하게 쓸 수가 있다.
함수는 리팩토링에 있어서 아주 중요하다.

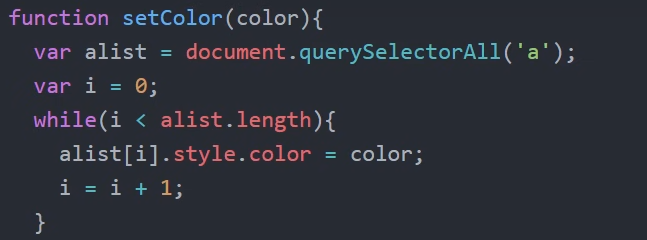
색깔을 매개변수로 받는 함수 생성.
setColor('blue');
