
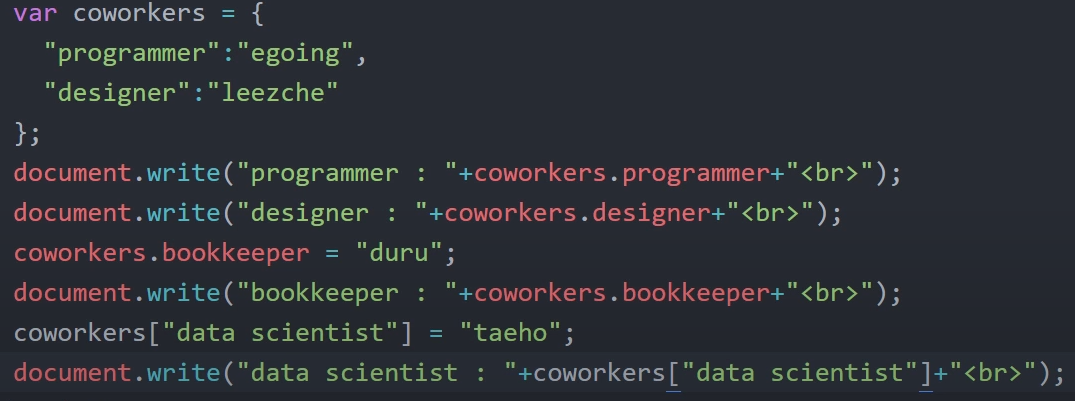
객체 생성.
이름 : 데이터 순으로 할당.
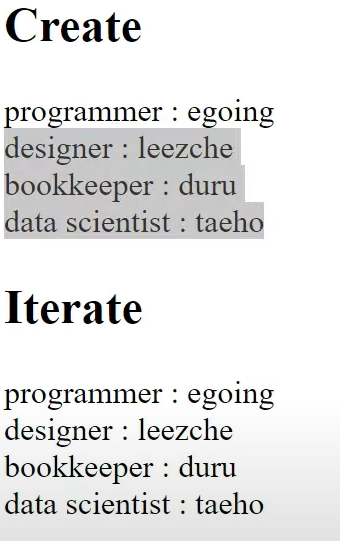
(객체.이름) == 데이터 값으로 출력됨.
객체에다가 새로운 이름을 할당하는 법.
객체.새이름 = '데이터값' 으로 할당.
만약 이름이 띄어쓰기가 있어서 문법상의 오류가 있다면???
객체["이름 이름']=데이터값;으로 대괄호 사용.
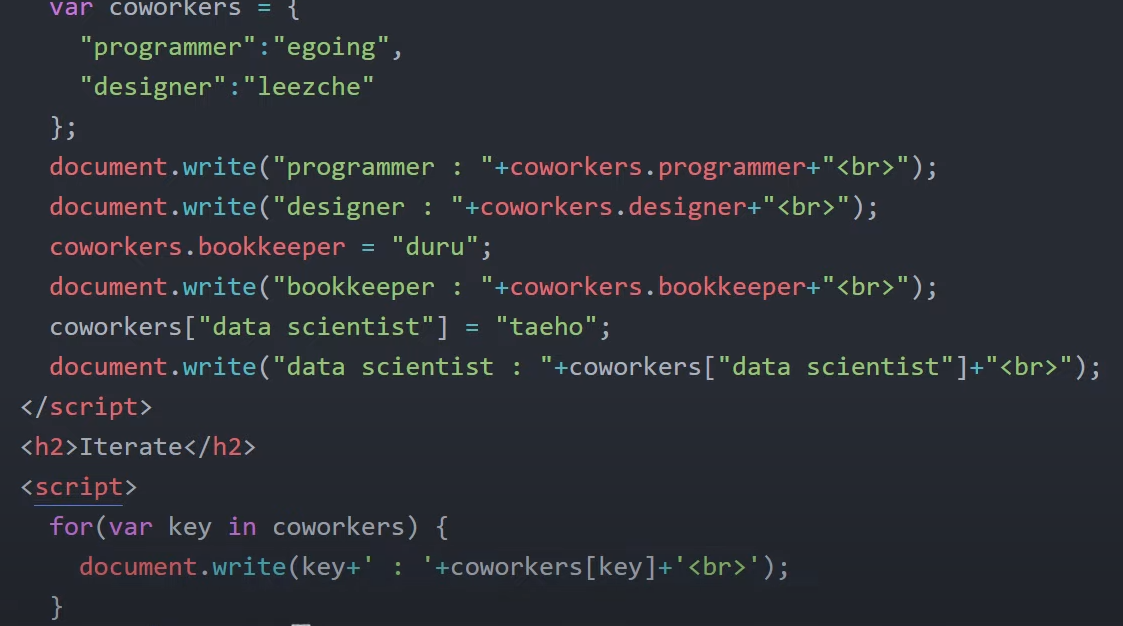
반복문 - iteration
for(var key in co){
}
co 객체가 가지고 있는 변수 key의 값을 가져오는 반복문.
객체에서는 값을 보통 key라 하고 배열에서는 index라 지칭함.


이렇게 반복문을 객체와 사용하면 중복을 줄일 수 있다.
객체 work에 대해서.
work.showAll = function(){
for(var key in this){
document.write(key+':'+this[key]);
}
}
객체에 새로운 함수 showall을 생성하고. 이 함수가 받는 매개변수를 this로 하여 work객체를 받는다 이러면 나중에 객체명이 바뀌어도 문제가 없다.
이런식으로 객체 자체에 소속된 함수를 만들 수 있다. 이런 함수를 메소드라고 한다.
변수는 프로퍼티라함.
이제 객체를 활용해보자.
var Body = {
setColor:function (color){
document.querySelector('body').style.color = color;
},
setBackgroundColor:function (color){
document.querySelector('body').style.backgroundColor = color;
}
}
글자색과 배경색을 제어하는 객체, 객체의 프로퍼티 사이에는 ,가 들어가서 구분 짓는다.
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
}else{
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue');
}
이렇게 객체를 실행하여 반복을 줄인다.
