여태 css 파일을 생성하고 그 안에서 css를 사용해 컴포넌트를 꾸몄음
컴포넌트를 꾸미기 위해 css파일을 import하고 html 태그마다 classname을 넣는 작업 반복
CSS-in-JS 방식
: js코드를 이용해 css를 작성하여 컴포넌트를 꾸미는 것
-> 새로운 패키지 필요
💡 패키지
: React에는 없는 기능이지만, 우리가 추가로 가져와서 사용할 수 있는 써드파티 프로그램
: 패키지들은 누군가에 의해 만들어져 npm에 모여있음
: 사용하고자하는 패키지를 npm install / yarn add를 통해 설치
styled-components
: 리액트에서 CSS-in-JS 방식으로 컴포넌트를 꾸밀 수 있게 도와줌
-> vscode-styled-components 플러그인 설치
-> yarn add styled-components
-> import styled from 'styled-components' import 해주기

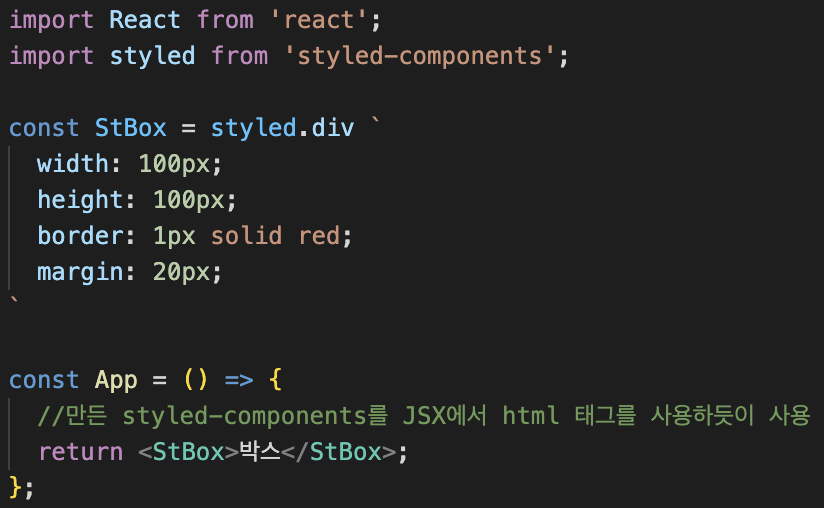
핵심 코드 const Stbox = styled.div``
styled. 뒤에는 html 태그 옴
div -> styled.div
span -> styled.span
button -> styled.button조건부 스타일링
classname으로는 구현하기 까다로운 조건부 스타일링을 styled-components로 간편하게 사용 가능
ex) if문을 사용할 수 있다면? 삼항연산자를 사용할 수 있다면? 등

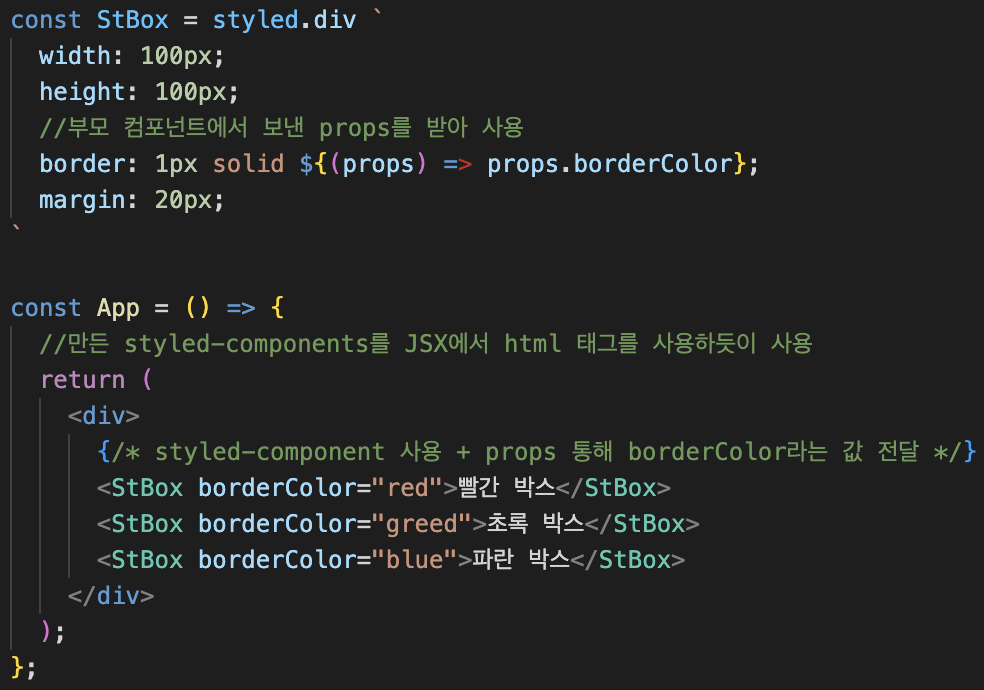
: styled-components도 컴포넌트이기 때문에 부모 컴포넌트에서 자식 컴포넌트로 정보를 전달하는 props를 사용할 수 있음
-> box들에게 props 통해서 border color에 대한 정보를 전달
${(props) => props.borderColor}
- js 코드 사용을 위해
${}를 열어줌 - 비어있는 화살표 함수를 열어줌
${() => } - 함수의 인자로 props를 받아오면, 그 안에는 부모 컴포넌트에서 보낸 borderColor가 들어있음
- borderColor 리턴
${(props) => props.borderColor}이렇게 리턴하면=== 'red'가 됨
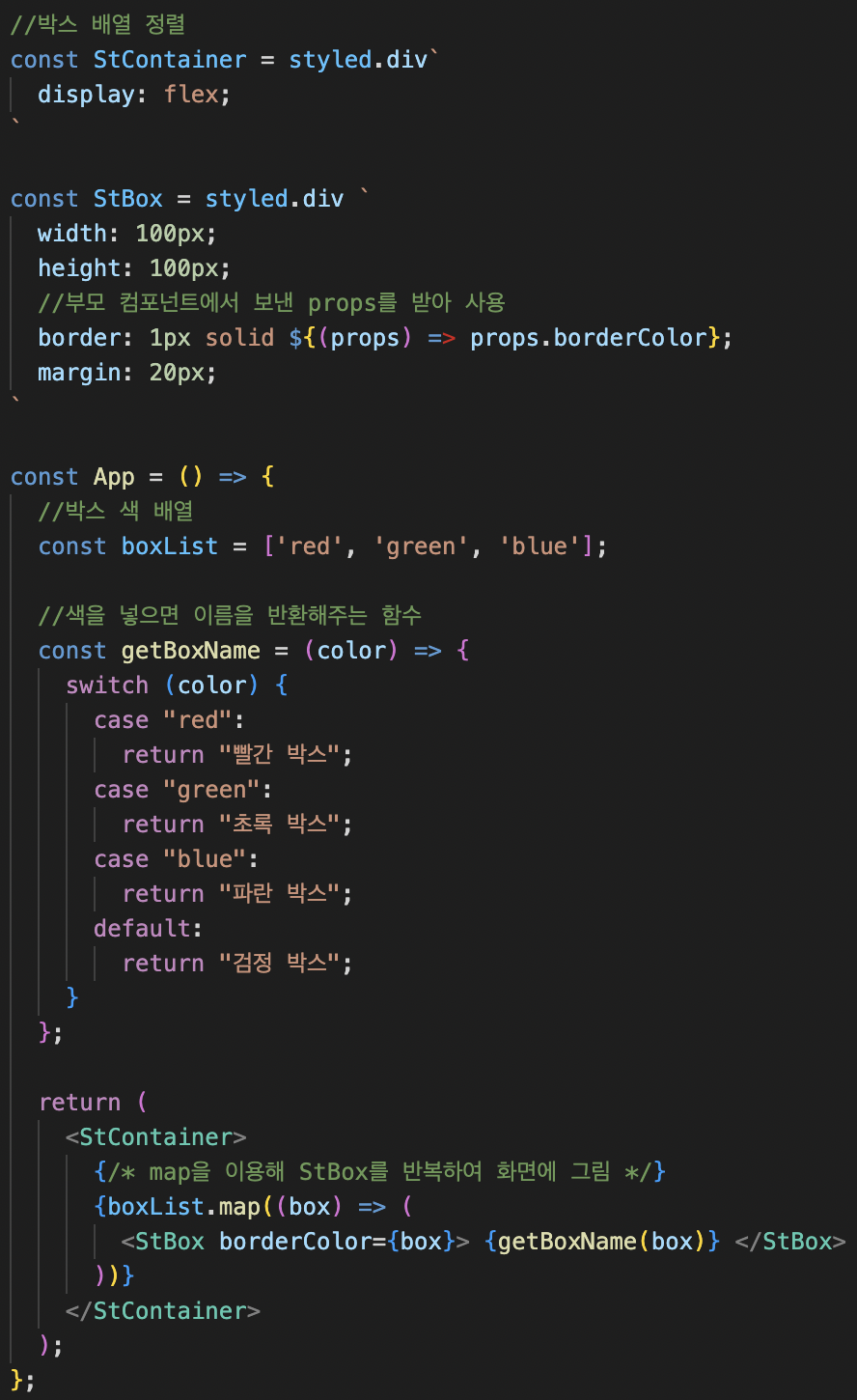
조건부 스타일링 심화

- 박스의 3가지 색 정보가 담긴 boxList 배열의 모든 요소를 map()을 통해 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환함
- 배열의 모든 요소에 대한 인수는 box고, 어떤 값을 써도 상관 없음 ex) index, input 등... 다 같기만 하면 됨
- borderColor에는 순서대로 red, green, blue가 들어가고, getBoxName에도 순서대로 red, green, blue가 들어가 '빨간 박스', '초록 박스', ... 가 출력된다. (StBox로 만든 박스 안에)
🙋🏻♀️ styled-components의 GlobalStyles란?
🙋🏻♀️ css nesting 이란?
🙋🏻♀️ css reset 이란?
