
✅ useState 복습
: 가장 기본적인 hook
: 함수 컴포넌트에서 가변적인 상태를 갖게 해줌
🔥 useState라는 함수가 배열을 반환하고, 이것을 구조분해문법으로 꺼내놓은 것
: state를 변수로 사용, setState를 이용해 수정 가능
🔥 만약 state가 원시데이터타입이 아닌 객체데이터타입이면 불변성을 유지해주어야 함
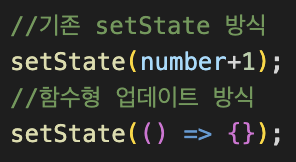
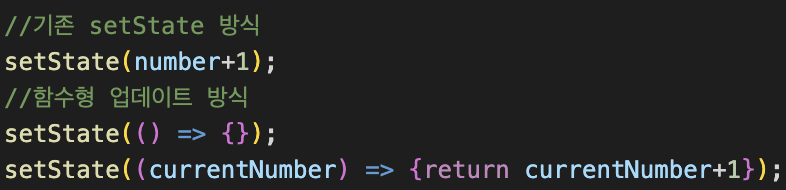
함수형 업데이트
: 기존의 setState를 사용하는 방식과 다른 방식

: setState의 () 안에 수정할 값이 아닌 함수를 넣을 수 있음
: 함수의 인자에서는 현재의 state를 가져올 수 있고, {} 안에서는 이 값을 변경하는 코드를 작성할 수 있음
두 방식의 차이점

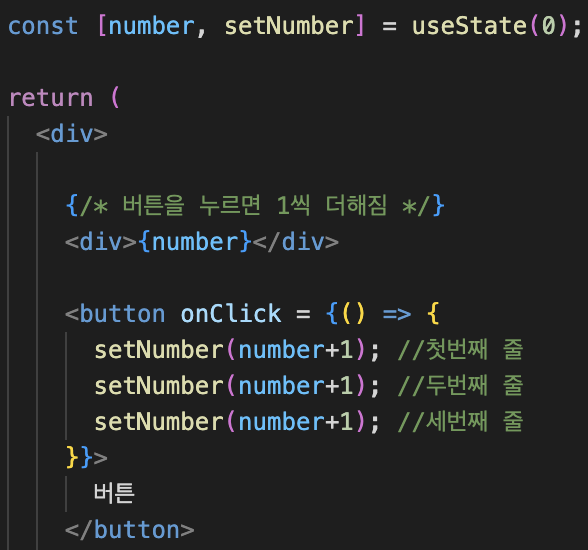
: 일반 업데이트 방식
: 버튼 클릭 시, 첫번째~세번째 줄에 있는 setNumber가 각각 실행되는 것이 아니라, batch 처리됨
-> 🔥 setNumber 이라는 명령을 세번 내리지만, 리액트는 그 명령을 하나로 모아 최종적으로 한번만 실행
-> 3번 명령하던, 100번 명령하던 1번만 실행 ㅋㅋㅋ

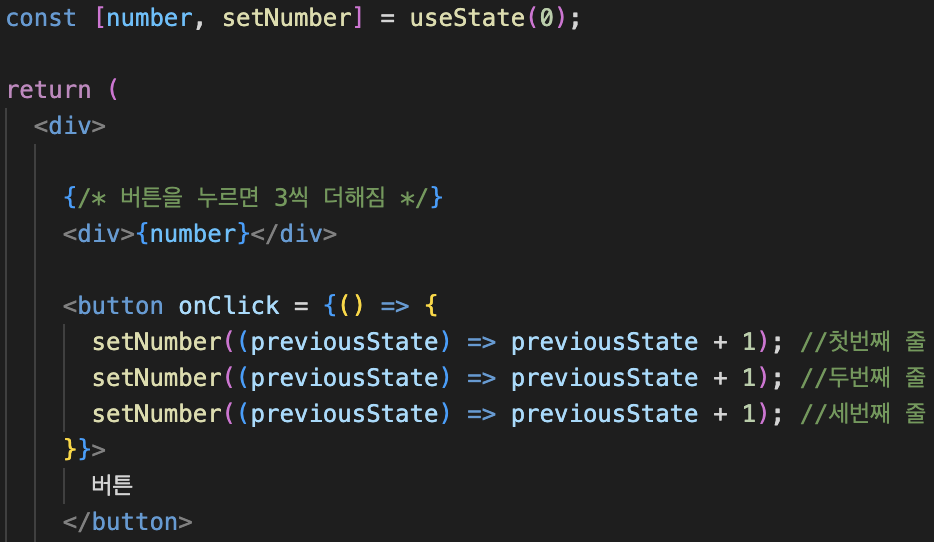
: 함수형 업데이트 방식
🔥 3번을 동시에 명령 내리면 그 명령을 모아 순차적으로 각각 1번씩 실행
-> 0에 1을 더하고, 1에 1을 더하고, 2에 1을 더해서 3이 나옴
🙋🏻♀️ 왜 리액트는 useState가 위 방식으로 동작하도록 만들었을까?
✅ useEffect
: React 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
: 어떤 컴포넌트가 화면에 보여졌을때 내가 뭔가 실행시키고 싶다, 어떤 컴포넌트가 화면에서 사라졌을때 뭔가 실행하고 싶다 등
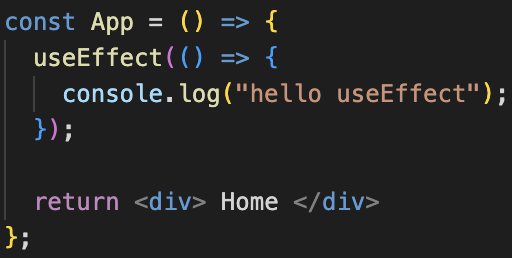
: React에서 제공하는 훅이므로 import React, {useEffect} from "react" 해주어야 함

: 브라우저에서 우리가 App 컴포넌트를 눈으로 보는 순간, 즉 App 컴포넌트가 화면에 렌더링될 때 useEffect 안에 있는 console.log가 실행됨
-> 🔥 컴포넌트가 렌더링될 때 실행됨
useEffect와 리렌더링(re-rendering)
: 🔥 useEffect는 useEffect가 속한 컴포넌트가 화면에 렌더링될 때 실행됨

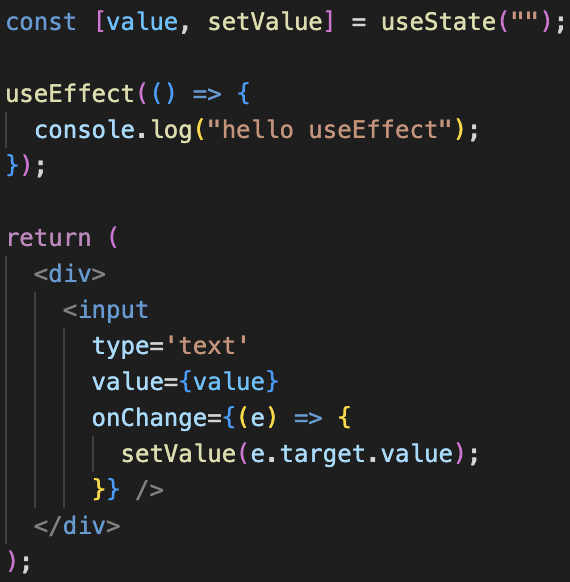
: input 값을 받고, value라는 state를 생성하여 input과 연결시킴
-> input에 어떤 값을 입력하면 useEffect가 계속 실행됨
🔥 전체 흐름
1. input에 값을 입력
2. value, 즉 state가 변경됨
3. state가 변경되었기 때문에 App 컴포넌트가 리렌더링
4. 리렌더링 되었기 때문에 useEffect가 다시 실행됨
5. 1-5 과정이 계속 순환
-> 콘솔이 브라우저에 한번만 찍히길 원했지만, input을 입력할 때마다 계속 찍힘
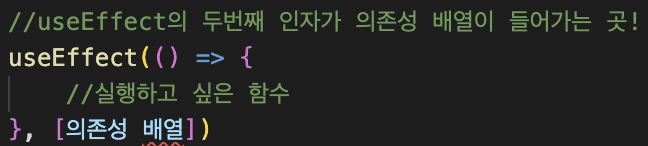
의존성 배열

: useEffect에는 '의존성 배열'이 있음
🔥 이 배열에 값을 넣으면, 그 값이 바뀔 때만 useEffect를 실행할게!

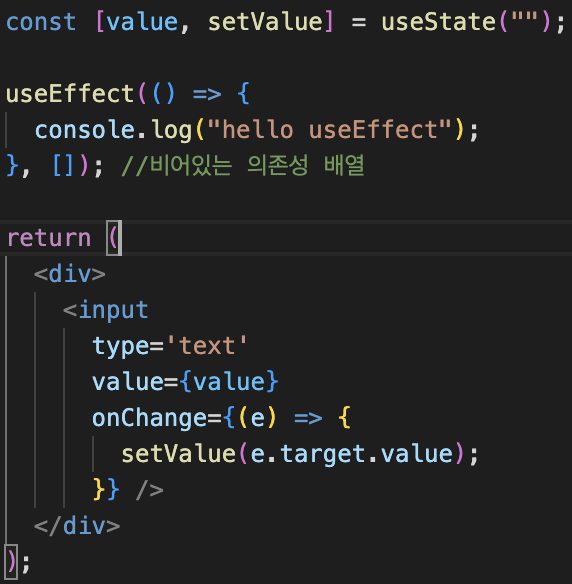
: 위의 예제의 useEffect 부분에 빈 의존성배열만 추가한 것!
: '이 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect 실행해줘'라는 의미!
🔥 빈 배열이므로 useEffect는 처음에 딱 한번만 실행되고 그 이후로는 어떤일이 일어나도 실행이 안됨
🔥 어떤 함수를 컴포넌트가 렌더링될 때 단 한번만 실행하고 싶으면 의존성 배열을 빈 상태로 넣으면 됨. -> [ ]

: 위의 예제의 useEffect 의존성배열에 value 변수를 넣음
-> value는 state고, 우리가 input을 입력할 때마다 그 값이 변함
-> useEffect도 계속 실행됨
clean up
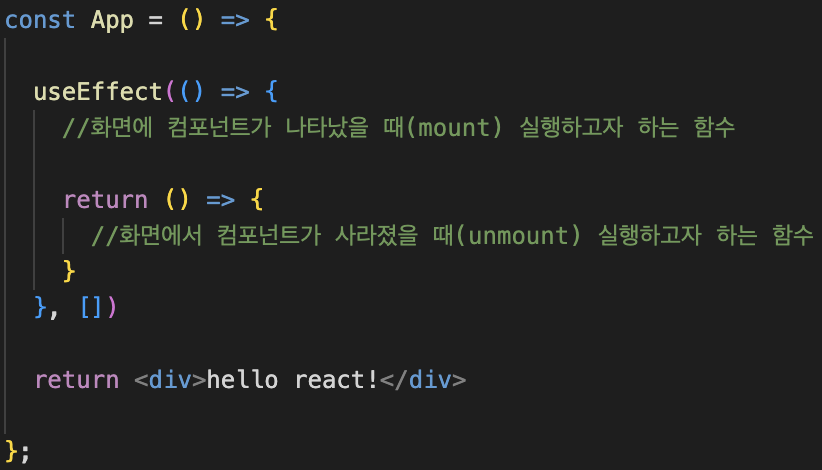
: 컴포넌트가 나타났을 때, 즉 렌더링 됐을 때, 즉 함수 컴포넌트가 실행됐을 때 useEffect의 effect 함수가 실행되는 것은 배움
🔥 컴포넌트가 사라졌을 때 무언가를 어떻게 실행하는지 = 클린 업

🔥 useEffect 안에서 return 해주고, 이 부분에 실행되길 원하는 함수를 넣으면 됨

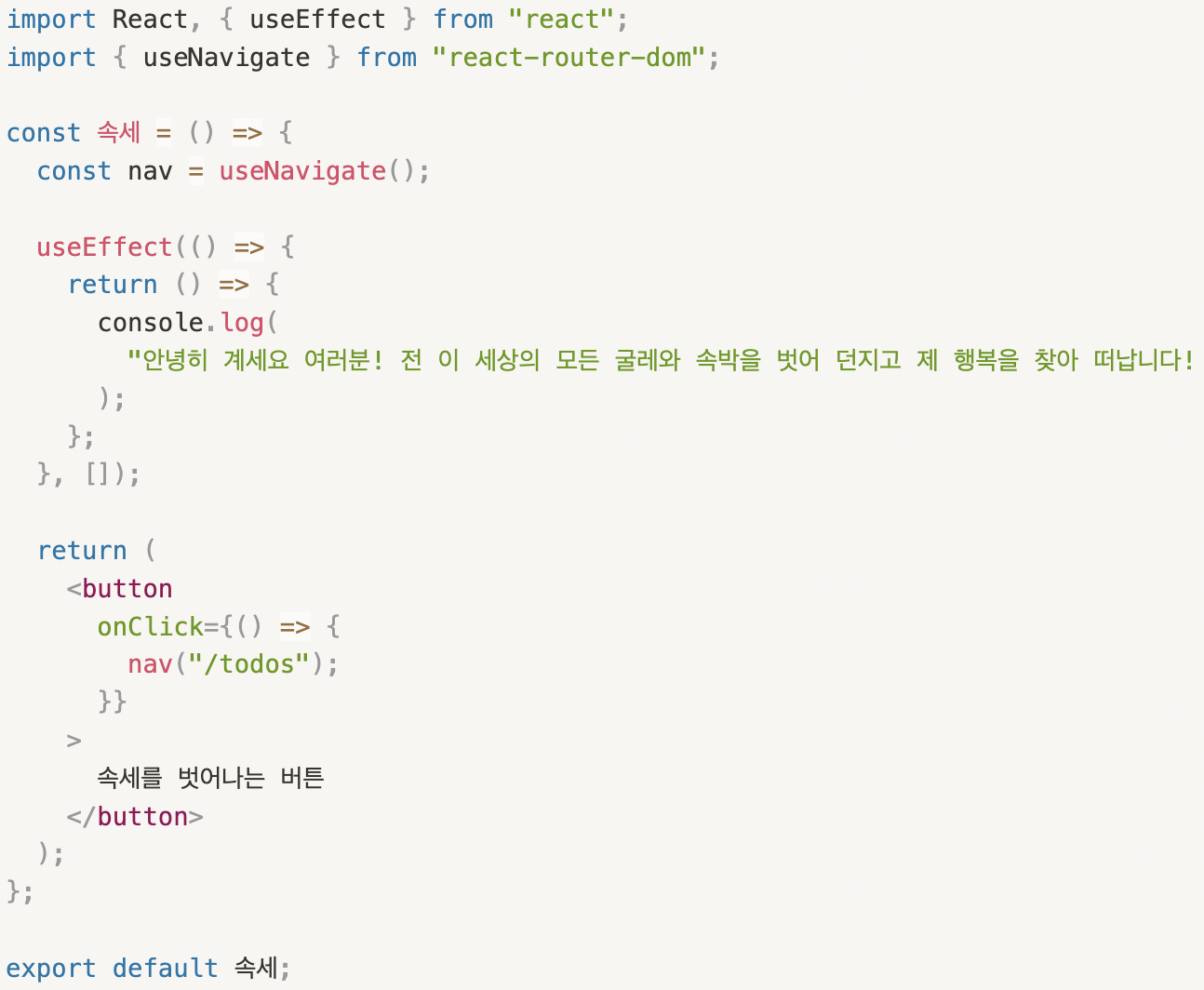
: 속세를 벗어나는 버튼 을 만들었고, 버튼을 누르면 useNavigate()에 의해 /todos로 이동하면서 속세 컴포넌트를 떠남
-> 화면에서 속세 컴포넌트가 사라짐
-> useEffect의 return 부분이 실행됨
-> /에서 /todos로 이동
-> clean up 실행됨
🙋🏻♀️ strict mode 란?
🙋🏻♀️ React 라이프사이클이란?
🙋🏻♀️ React의 mount와 unmount란?
