✅ SPA 방식
: Single Page Application
: /a, /b, /c 페이지 상관없이 index.html로 html 파일이 한개
: 딱 한번만 정적자원을 받아옴 -> 사용성 때문에
: 처음에 모든 컴포넌트를 받아오다보니 로딩속도 느려질 수 있음
라우팅
: SPA가 주소를 옮기는 방법
: html이 딱 한개지만, 브라우저 주소에 따라 다른 페이지 보여줄 수 있음
: 직접 구현하지 않고 라우팅 라이브러리 사용
✅ react-router-dom
: 여러 페이지를 구현할 수 있게 해주는 패키지
: yarn add react-router-dom 설치
1) 페이지 컴포넌트 생성
src > pages > Home/About/Contact/Works.jsx
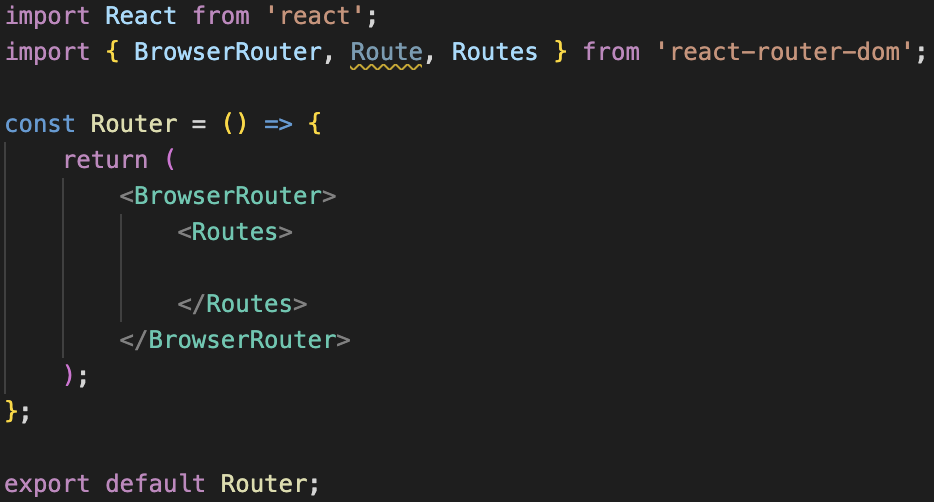
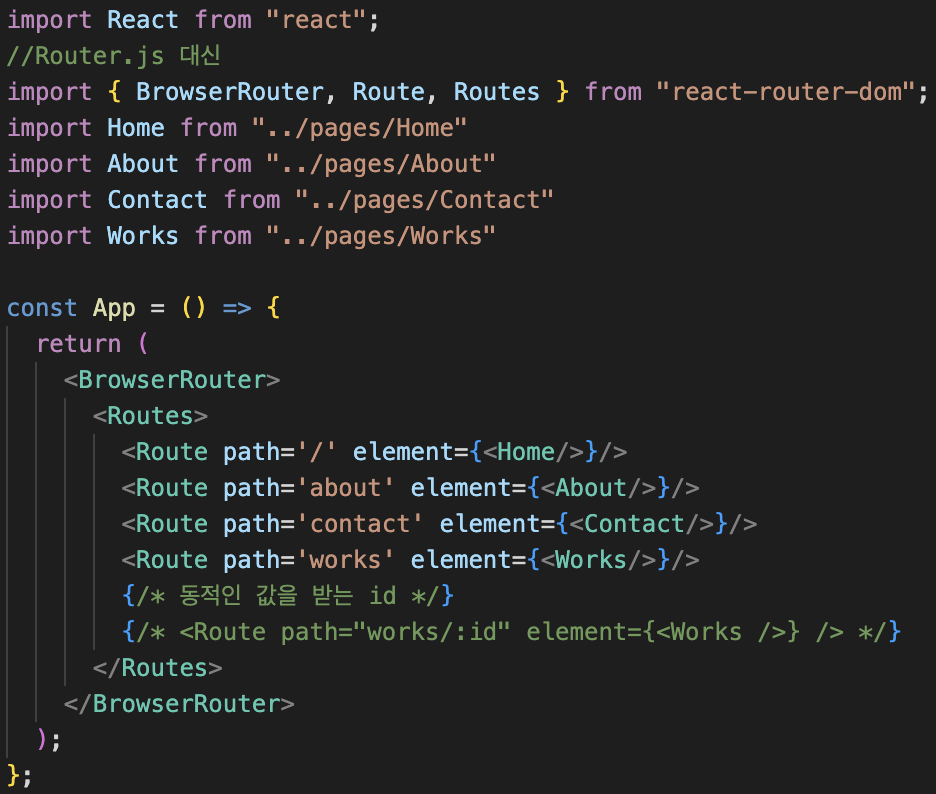
2) Router.js 생성 및 route 설정 코드 작성
: 브라우저에 우리가 URL을 입력하고 이동했을 때 우리가 원하는 페이지 컴포넌트로 이동하게끔 만드는 부분
: URL 1개당 페이지 컴포넌트를 매칭해줌
-> 이 한개의 URL을 Route라고 함

: route를 설정하는 코드는 router.js 파일을 별도로 분리해서 작성함
: 라우터 뼈대 코드

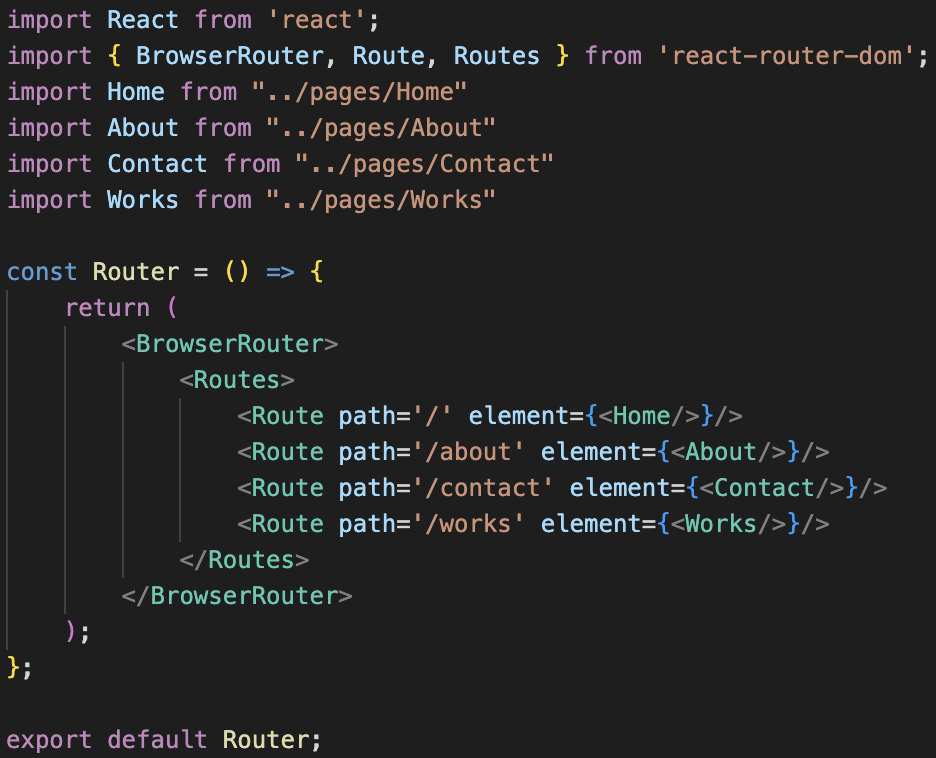
: 4개의 페이지 컴포넌트마다 Route 설정
: <Routes> 안 <Route>에는 react-router-dom에서 지원하는 props들이 있음
- path : 사용하고싶은 주소
- element : 해당 주소로 이동했을 때 보여줄 컴포넌트
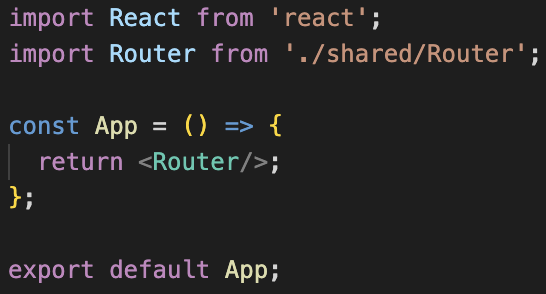
3) App.js에 Router.js import

: Router.js를 App 컴포넌트에 넣어주는 이유는 최상위 컴포넌트이기 때문
: 어떤 컴포넌트를 화면에 띄우던 App.js를 거쳐야하기 때문에, path별로 분기가 되는 Router.js를 App.js에 위치시킴
✅ react-router-dom Hooks
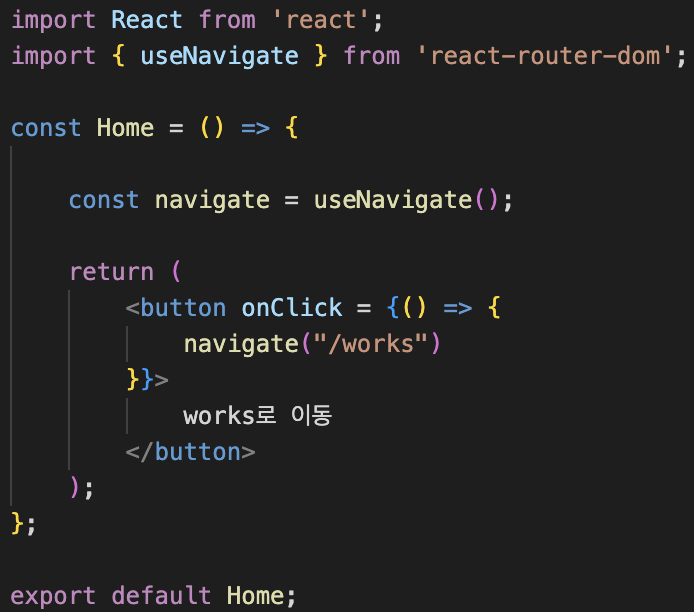
useNavigate
: 다른 페이지로 보내고자할 때
: 보통 직접 path 입력해서 이동하지 않고 버튼이나 컴포넌트를 클릭했을 때 페이지 이동
-> 버튼/컴포넌트의 클릭 이벤트 핸들러에 useNavigate 코드를 입력하면 우리가 보내고자 하는 path로 페이지 이동 가능

: navigate 생성 후, navigate('보내고자 하는 url') 을 통해 페이지 이동 구현!
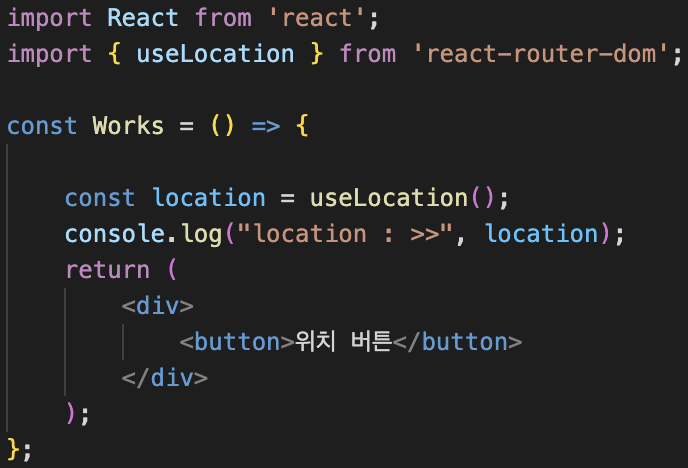
useLocation
: 우리가 현재 위치하고있는 페이지의 여러가지 정보를 추가적으로 얻을 수 있음
ex) 페이지 안에서 조건부 렌더링 등

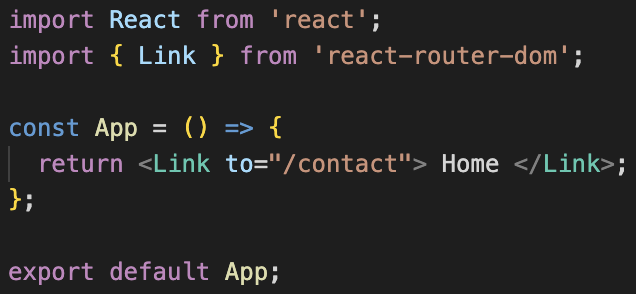
Link
: 훅은 아니지만 중요한 api!
: JSX에서 html <a> 태그 대신 사용
: 페이지를 이동하면서 브라우저가 새로고침됨
: 브라우저가 새로고침되면 모든 컴포넌트가 다시 렌더링되어야 하고, 리덕스나 useState를 통해 메모리상에 구축해놓은 모든 상태값이 초기화됨
-> 성능에 악영향, 불필요한 움직임

🙋🏻♀️ Http?
🙋🏻♀️ URI (URL, URN)
🙋🏻♀️ query parameter (=query string)
🙋🏻♀️ SPA
✅ Dynamic Route
: 동적 라우팅
: path에 유동적인 값을 넣어 특정 페이지로 이동하게 만듦
: works 페이지에 여러개의 work가 보이고, 우리가 work마다 독립적인 페이지를 가지도록 구현하려면? 페이지마다 works/1, works/2, ... 이렇게 ?
-> Dynamic Route 기능으로 간결하게 처리 가능

: work.jsx 추가후, Router.js의 path에 works/:id 가 들어감
-> :id 는 동적인 값을 받겠다는 의미
-> works/1로 이동해도 <Work/>로 이동, works/2, works/3, ... , works/100 모두 <Work/>로 이동
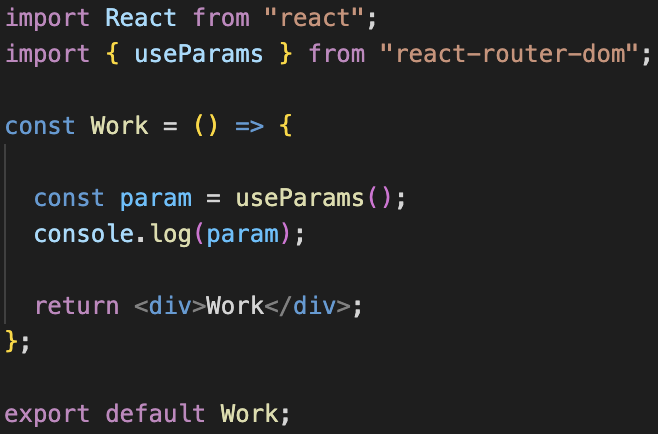
: :id 는 useParams 훅에서 조회할 수 있는 값이 됨
Dynamic Routes와 useParam
- query parameter 조회하기
: Dynamic Routes를 사용하면 element에 설정된 같은 컴포넌트를 렌더링
<Route path="works/:id" element={<Work />} />
: 지금까지는 Work 페이지 컴포넌트를 모두 동일하게 렌더링함
🔥 하지만 useParam을 이용하면 같은 컴포넌트를 렌더링하더라도 각각의 고유한 id 값을 조회할 수 있음

: useParam으로 path에 있는 id값을 조회할 수 있음
-> works/1로 이동하면 1이라는 값을 주고, works/100으로 이동하면 100이라는 값을 사용할 수 있게 해줌
🙋🏻♀️ query parameter
🙋🏻♀️ query string
🙋🏻♀️ path variable
