✅ 리덕스 툴킷(RTK)
: 리덕스 개량한 것
: ducks 패턴의 요소들이 전체적인 코드의 양을 늘린다는 불만 발생
-> 코드는 더 적게, 리덕스 편하게 쓰기 위해 기능들을 흡수해서 만든 것
: 전체 코드 양을 줄이기 위해 새로운 API가 추가, ducks 패턴 자동화, useSelector 통해 사용하는 것 동일 -> 바뀐 것은 모듈 파일 뿐!
패키지 설치
yarn add react-redux @reduxjs/toolkit

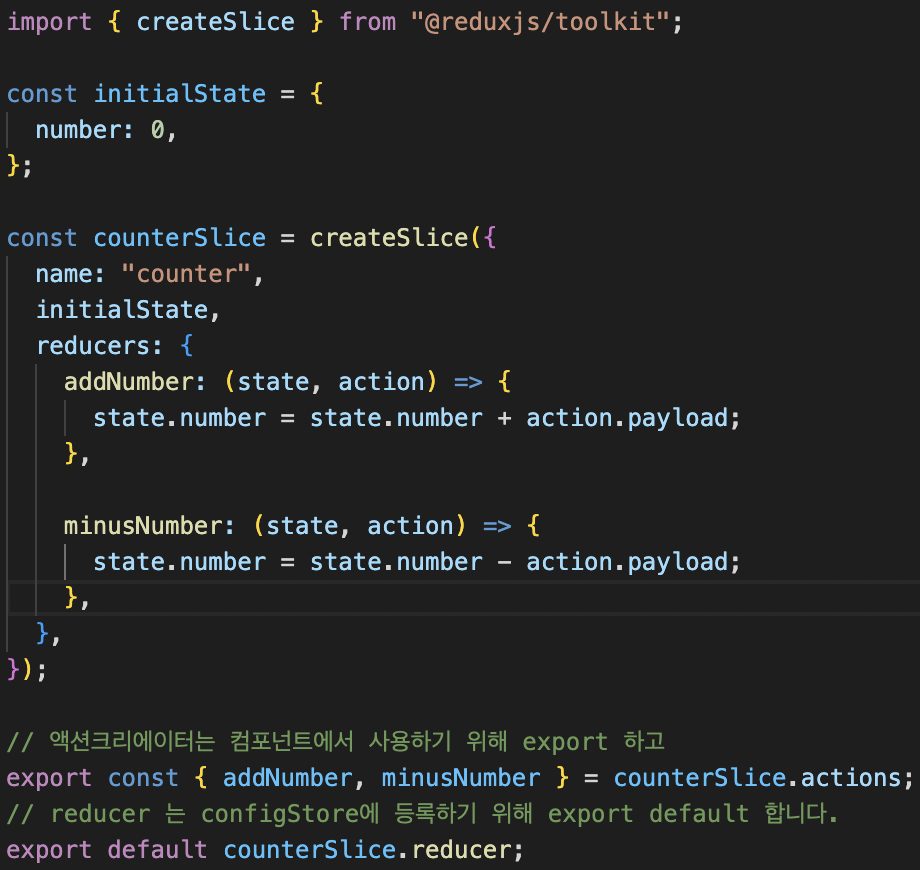
: 리덕스 툴킷을 사용해서 만든 counter 프로그램 모듈
🔥 Action Value, Action Creator을 직접 생성해주지 않고, Action Value, Action Creator, Reducer가 하나로 합쳐짐
🔥 Slice API
: Action Value, Action Creator, Reducer 각각 만들어줄 필요 없이 한번에 3개가 모두 만들어짐

: createSlice API 통해 슬라이스 만들 수 있음
🔥 인자로 설정정보를 객체로 받음
: 필수
name - 이 모듈의 이름
initialState - 이 모듈의 초기상태 값
reducers - 이 모듈의 리듀서 로직
🔥 counterSlice 리듀서 객체 안에 만들어주는 함수가 리듀서의 로직이면서 Action Creator가 됨
-> Action Value까지 함수의 이름을 따서 자동으로 생성
-> 리듀서만 만들어주면 됨!!

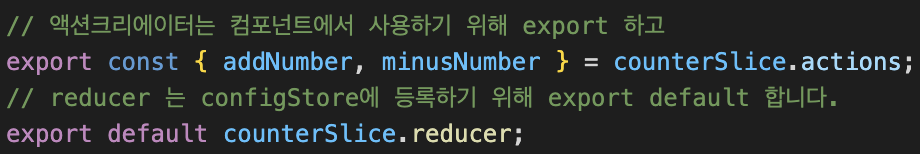
: 일반 리덕스에서 export를 통해 Action Creator을 내보내주었던 것을 똑같이 내보낼 수 있음
-> 리듀서에 로직을 추가할 때마다 함수를 추가해서 내보내면 됨
: 리듀서는 configStore에 등록하기 위해 export default 해야 함

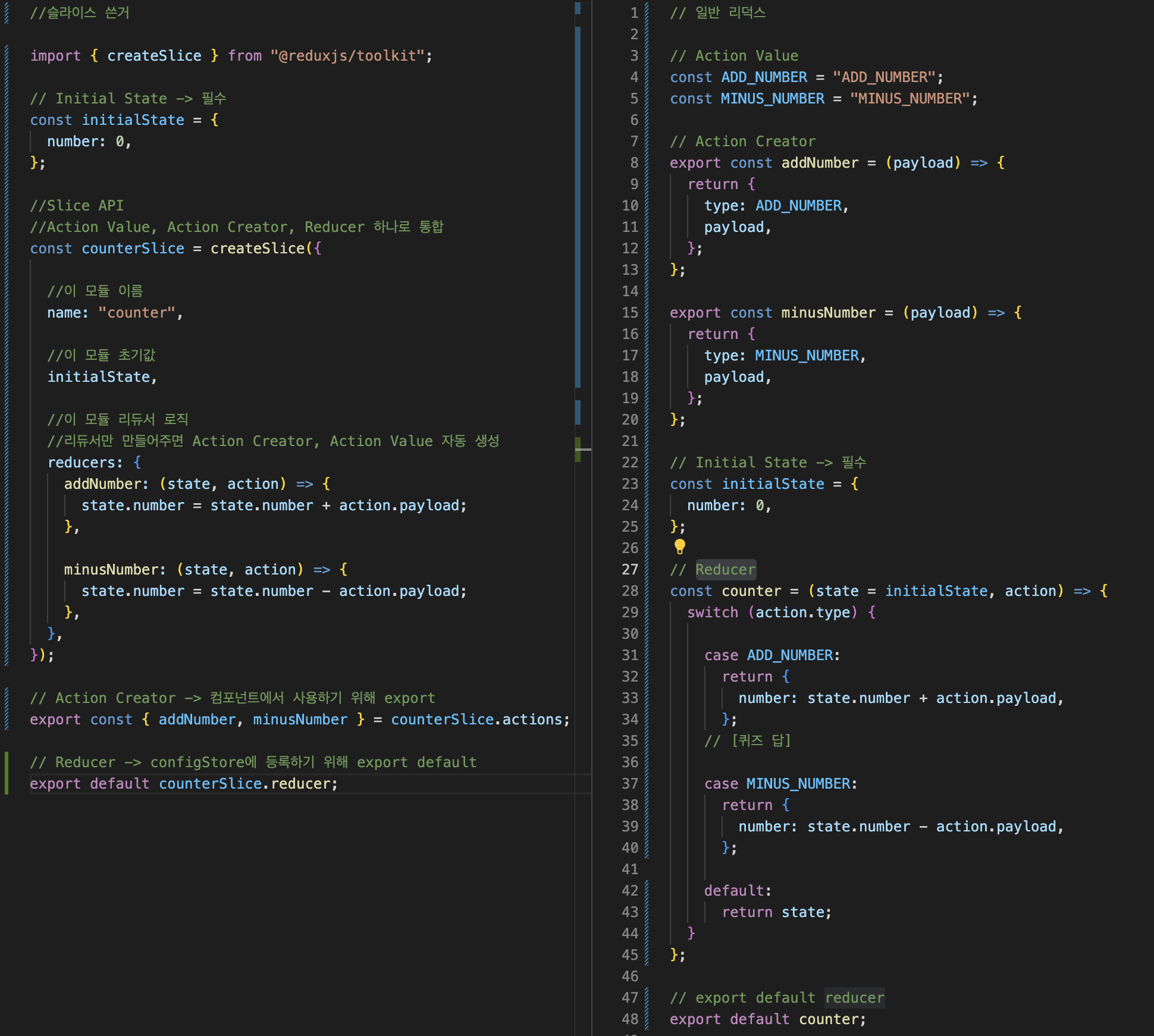
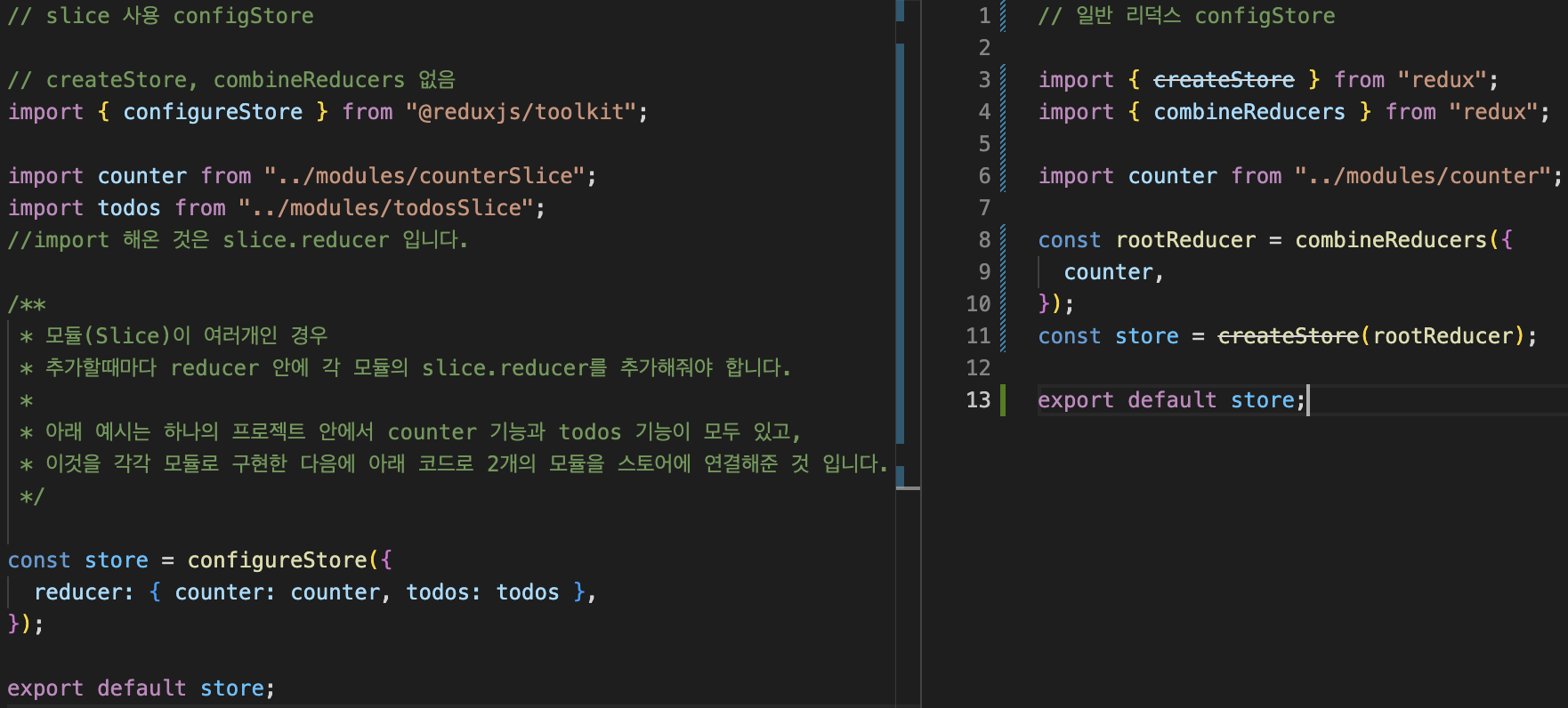
: 슬라이스와 일반리덕스 비교

: configStore 비교

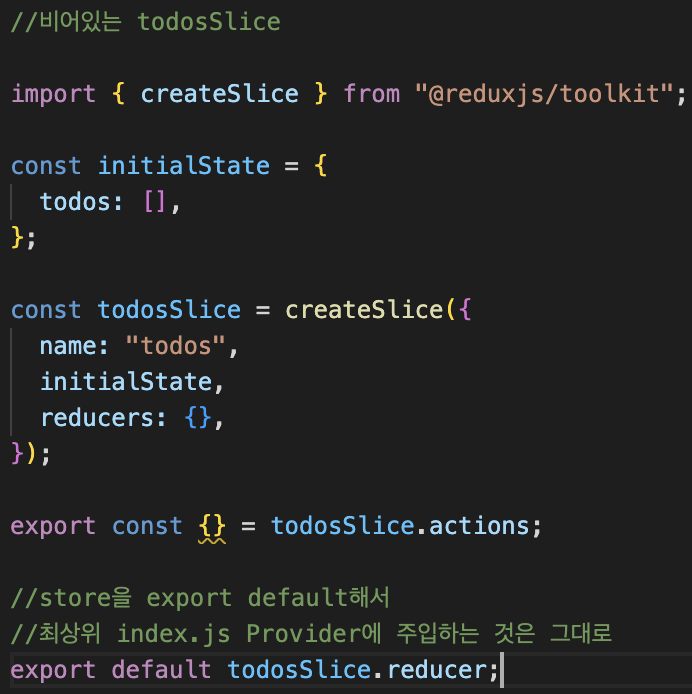
: counterSlice와 빈 todosSlice를 modules에 만들어주면 counterSlice.reducer, todosSlice.reducer가 counter, todos라는 설정된 name으로 configStore에 넘어감
: index.js 에 Provider을 통해 configStore의 store을 주입해주는 것은 동일
: App.jsx에서 툴킷을 사용해서 만든 모듈을 조회할 수 있음 -> 잘 연결되었다면 화면에 'App' 잘 보임
Redux Devtools
: 리덕스를 사용하면 리덕스 Devtools 사용 가능
: 현재 프로젝트의 state 상태, 어떤 액션이 일어났을 때 그 액션이 무엇인지, 그것으로 인해 state가 어떻게 변경되었는지 등의 정보 알 수 있음
: 거의 devtools 때문에 리덕스 사용한다고 하는 격
: 구글 웹스토어에서 플러그인 설치
: 리액트 프로젝트에서 리덕스 사용한다면 플러그인에 녹색불 켜짐
: 툴킷 사용하면 별도의 설정 없이 devtools 이용 가능
내장된 주요 패키지 - thunk, devtools, immer
Flux 패턴
-
만화로 보는 flux
https://bestalign.github.io/translation/cartoon-guide-to-flux/ -
Flux와 redux 관계
https://taegon.kim/archives/5288
🙋🏻♀️ immer 이란?
