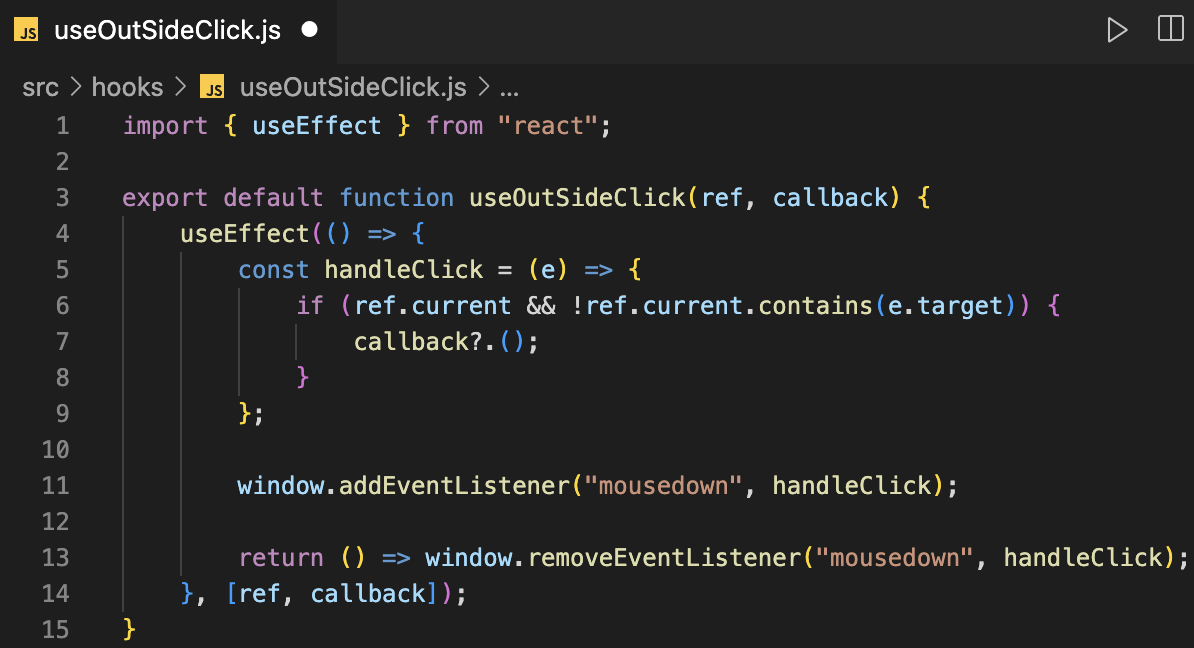
hooks > useOutSideClick.js
검색 페이지 모달 부분을 구현하다가 모달 밖을 클릭했을 때 모달창이 닫히게 하는 부분을 위해 공통적으로 사용할 수 있는 hook을 추가해놓았습니다!

hook 내용은,
ref로 지정한 요소의 밖을 클릭했을 때 callback 함수를 실행시켜준다는 내용입니다.

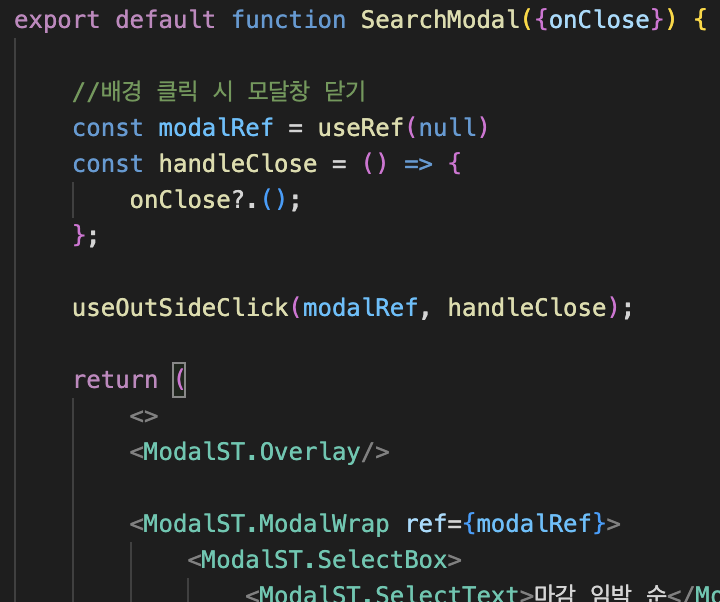
제가 모달에 적용한 부분입니다.
먼저 hook을 import 해준 상태에서 useRef를 사용해 ModalWrap의 컨테이너 요소를 담아줍니다.
그리고 ModalWrap의 외부를 클릭했을 때 handleClose()가 실행되도록 설정해주었습니다.
handleClose()에는 모달창을 닫는 useState가 존재하는 페이지에서 모달창을 닫는 함수를 props로 받아와서 넣어주기만 하시면 됩니다. (제 경우 onClose)
혹시 다른 곳에 응용할 수 있다고 생각해서 훅으로 만들어 올립니다!
