🐤 양방향 바인딩은 무엇일까요? 양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요. (부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정하고 그려봅시다.)
데이터 바인딩 : 뷰와 모델에 있는 데이터를 동일하게 만들어주는 것
-> 사용자가 입력한 정보를 얻어와 찾아온 데이터를 갱신하는 것

-
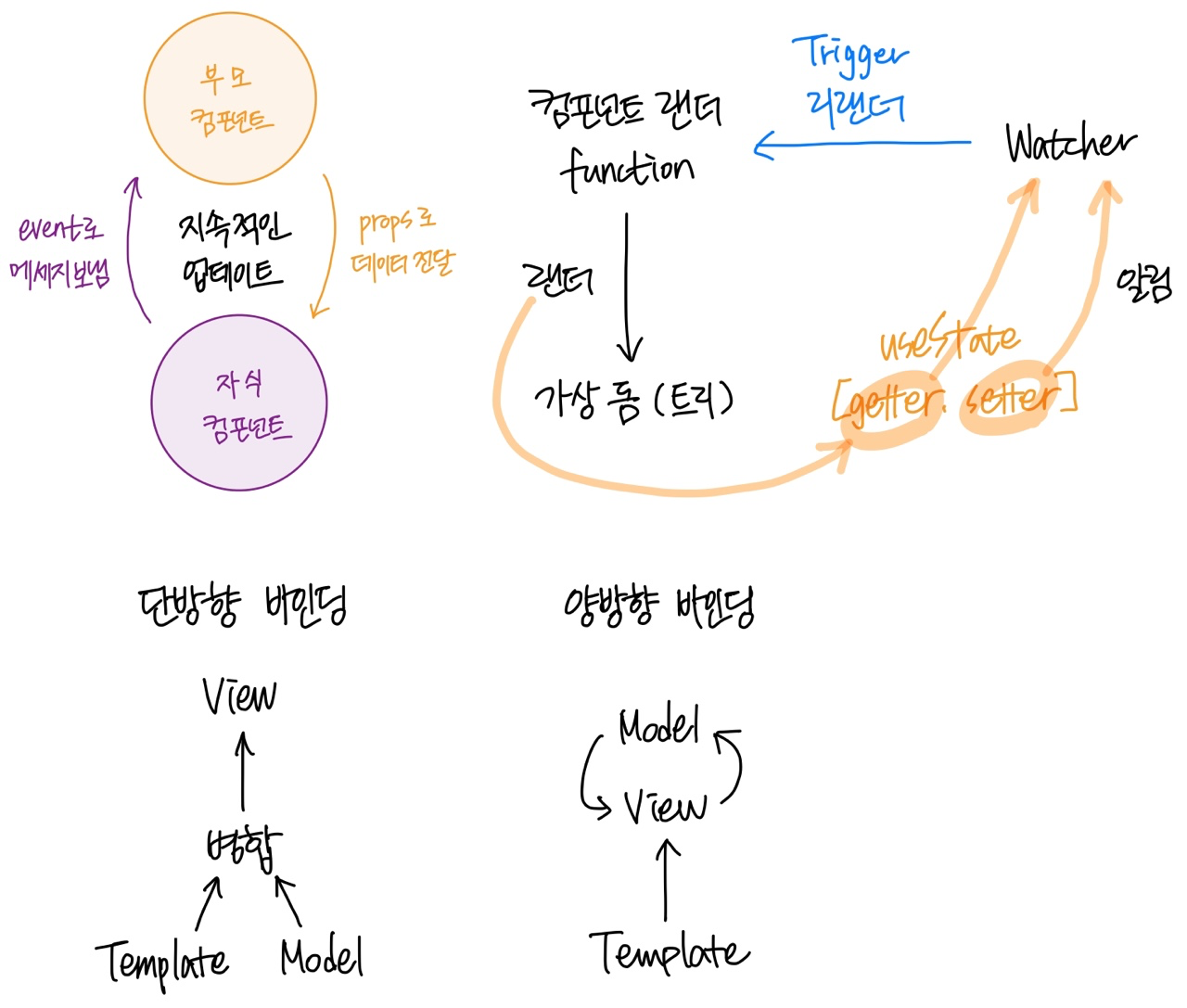
단방향 바인딩
: 처음 모델이 가진 값을 뷰에 표현하고, 나중에 모델이 변경돼도 업데이트 안됨
: 이후 사용자가 입력한 값을 이벤트 발생 없이 바로 적용이 불가함 -
양방향 바인딩
: 백과 프론트의 뷰 양쪽 방향으로 데이터 바인딩이 가능한 것
: 모델을 뷰에 바인딩하고 변경되는 경우를 감지해 지속적으로 뷰 업데이트
: HTML <-> JS 양쪽으로 데이터 갱신이 가능
장점 - 코드량 줄일 수 있음
단점 - 변화에 따라 DOM 객체 전체를 랜더링 해주거나 데이터를 바꿔주므로 성능 저하 가능성이 있음
부모 컴포넌트는 props를 통해 자식에게 데이터를 전달
자식은 events를 통해 부모로 메세지 보냄
(컴포넌트 watcher라는 것이 있고, 데이터의 수정이 발생하면 다시 랜더링 됨)
부모와 자식 컴포넌트 watcher라는 매개체를 통해 지속적으로 데이터를 일치시킴
🐤 event listener는 등록되면 반드시 해제되어야 합니다.
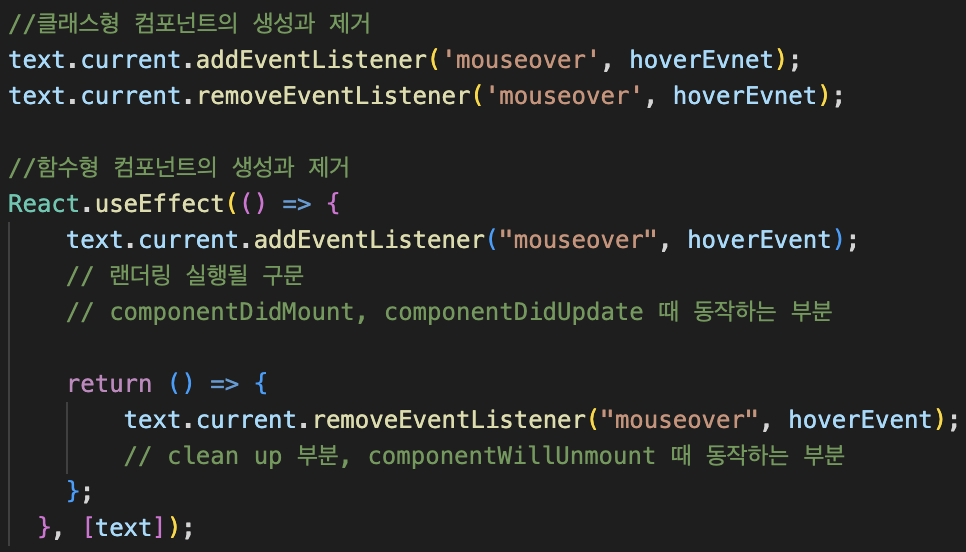
클래스형 컴포넌트에서는 컴포넌트가 화면에서 사라질 때(unmount 될 때) event listener를 해제합니다. (componentWillUnmount에서요!)
그럼 라이프사이클 메소드를 사용할 수 없는 함수형 컴포넌트에서는 event listener를 해제할 때 어떻게 해야할까요?
: 이벤트 리스너는 사용자가 어떤 행동을 하는지 (=이벤트) 지켜보다가 알려주는 것
ex) 마우스 클릭, 마우스 오버, 키보드 입력 등
:
⚠️ 주의1
리액트에서 window나 document에 addEventListener를 통해 이벤트를 추가할 때, 그냥 사용하게 되면 레더링 시점이 구분되지 않기 때문에 에러남
-> useEffect 이용해서 최초 로드 시에 이벤트를 추가해주면 이벤트 감지가 시작되어 에러 발생 안함
⚠️ 주의2
: 이벤트리스너는 웹 어플리케이션에서 메모리 누수의 원인을 제공하고 계속해서 이벤트를 감지하기 때문에 성능저하 일으킬 수 있음
-> addEventListener를 통해 이벤트를 등록하고 난 뒤 이벤트 등록을 해제해야 함
-> 컴포넌트가 사라지기 전에는 클래스형 컴포넌트의 componentWillUnmount()에서 removeEventListener을 통해 반드시 구독을 해제시켜야 함
-> DOM 객체.removeEventListener(이벤트명, 실행함수명)

cf) 훅
: 리액트 함수형 컴포넌트에서 호출해야 함, js 함수에서 호출 금지
: state, 라이프사이클 등의 클래스를 작성할 필요없이 사용 가능
: 최상위 레벨에서만 호출 가능
cf) 리액트 훅 useEffect란?
: 리액트의 함수형 컴포넌트에서 라이프사이클을 감지하기 위한 훅
