이번 3부에서는 애니메이션과 반응형 웹 만드는 방법 중 하나인 media query에 대해 정리해보고자 한다. 마지막 4부에서는 grid에 다뤄보고자 한다.📖
애니메이션
HTML 태그 모양 변화를 시간 단위로 설정한다. 애니메이션을 나타내는 CSS 스타일과 애니메이션의 중간 상태를 나타내는 키프레임들로 이루어진다.
왜 CSS로 애니메이션을 만드는가?
1️⃣ JS를 모르더라도 애니메이션을 만들 수 있다.
2️⃣ CSS 애니메이션은 JS로 만든 애니메이션에 비해 frame-skipping 같은 여러 기술을 이용하기 때문에 최대한 부드럽게 렌더링된다.
3️⃣ 애니메이션 성능을 효율적으로 최적화되도록 만들어준다.
애니메이션 적용하기
‼️CSS에서 할 수 있는 것만 다룰 것이기 때문에 이벤트리스너는 JS때 다룰 것이다‼️
@keyframe으로 시간별 모양 변화 만들기
시간비율 {스타일 : 스타일;} (0%~100%로 지정 가능)
/*적용하는 예시*/
@keyframes fadeIn {
30%{
opacity : 0.7;
}
100% {
opacity: 1;
}
}0% 100% 대신에 from과 to로 사용이 가능하다.
@keyframes change { from { transform: translateX(100%); visibility: visible; } to { transform: translateX(0%); } }
@keyframe으로 HTML 태그의 시간별 모양 변화 만들고 스타일 시트 작성하기
아래는 스타일 시트 작성 예시이다.
span {
animation-name : 애니메이션 이름;
animation-duration : 시간;
animation-iteration-count : 애니메이션 반복 횟수
animation-direction: alternate(앞뒤로 움직이는 속성);
}
/*활용 예시*/
span {
animation-name : textColorAnimation;
/* 애니메이션 1회 시간은 5초 */
animation-duration : 5s;
/* 무한 반복 */
animation-iteration-count : infinite;
}Media Query
HTML에 적용하는 반응형 스타일을 전환할 수 있는 CSS 속성
기본 문법 :
@media (only,not,and,쉼표(,)) (미디어 유형) (and 또는 or) (조건문) {
실행문 ( 적용하고 싶은 CSS 속성 ) }
전부 다 소개할 수는 없고, 가장 많이 사용하는 범위
에 따라 변형할 수 있는 min-width와 max-width만 다루도록 하겠다.
min-width vs max-width
min-width : 아무리 줄여도 ~~px여야 한다.(분기점이 작은 것부터 작성해야 한다)
max-width : 아무리 키워도 ~~px여야 한다.(분기점이 큰 것부터 작성해야 한다)/*max-width의 예시이며, min-width는 작은 것부터 위에 적어야 한다.*/ @media all and (max-width: 800px) { .nav { width: 60%; } } @media all and (max-width: 500px) { .nav { width: 75%; } } @media all and (max-width: 300px) { .nav { width: 95%; } .article { flex-direction: column; } }
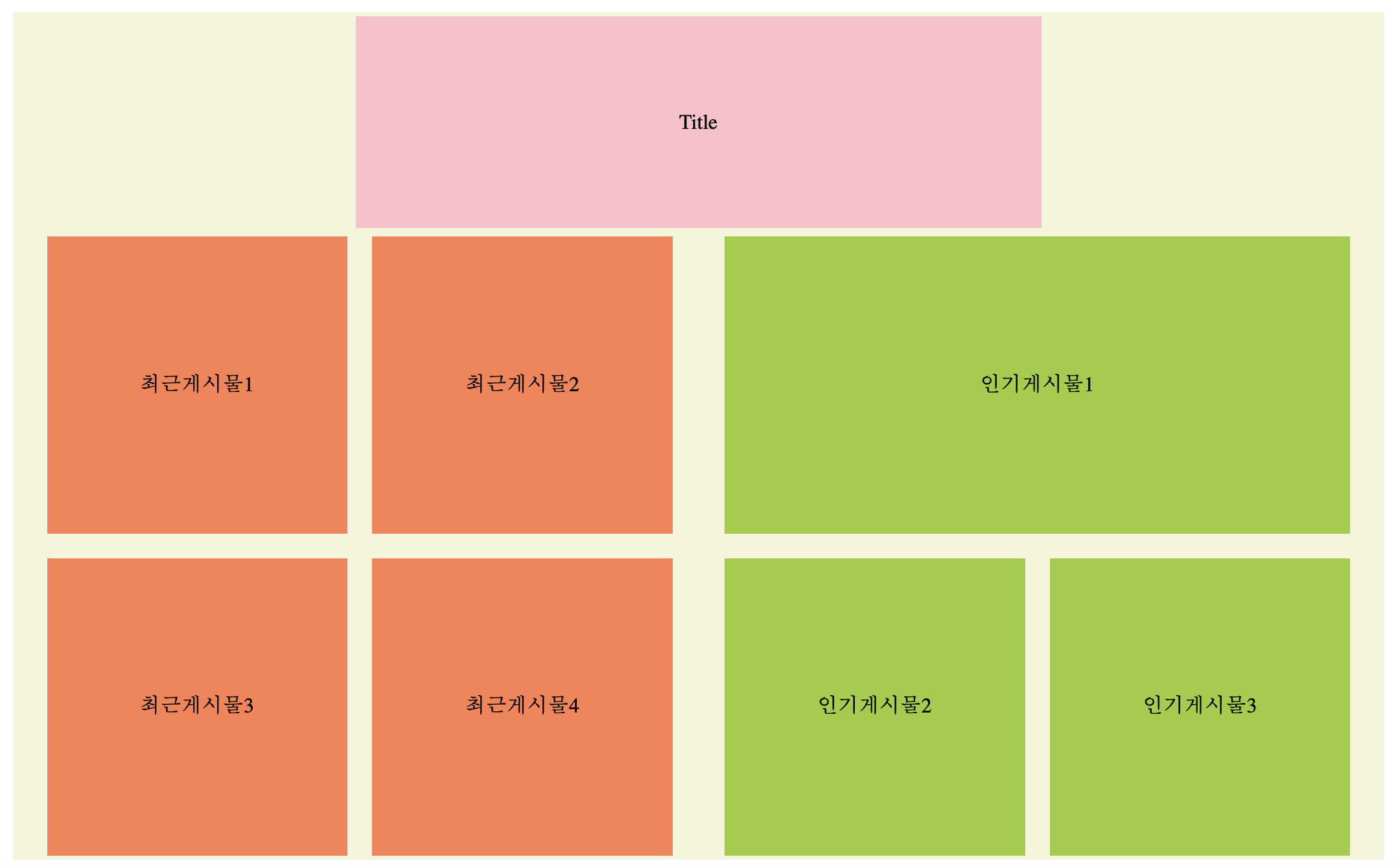
예시 사진 : Title부분을 보면 size가 작아질수록 넓이를 더 많이 차지하게 css를 변경하였고 다음과 같이 적용된 모습을 볼 수 있다.


번외
Transform
좌표공간을 변형함으로써 일반적인 문서 흐름을 방해하지 않고 콘텐츠의 형태와 위치를 바꾼다.
회전 각도의 단위는 deg이며 시계방향의 회전방향이다.
transform의 대표적인 요소는 다음과 같이 있다.
(3D전용은 제외하였다! )

📚참고자료
https://developer.mozilla.org/ko/docs/Web/CSS
https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries
