이번에는 css중에서 grid에 대해서 다뤄보고자 한다. grid를 배우면서 현재 진행하는 프로젝트말고 새롭게 시작하는 프로젝트에서 grid를 적용시켜보고 있다. 하지만 어느 정도 속성은 알아야 제대로 사용할 것 같기에 정리를 해 놓으려고 한다! 이번에는 참고자료가 없었다면 정말 정리하기가 힘들었을 것 같다.
Grid란?
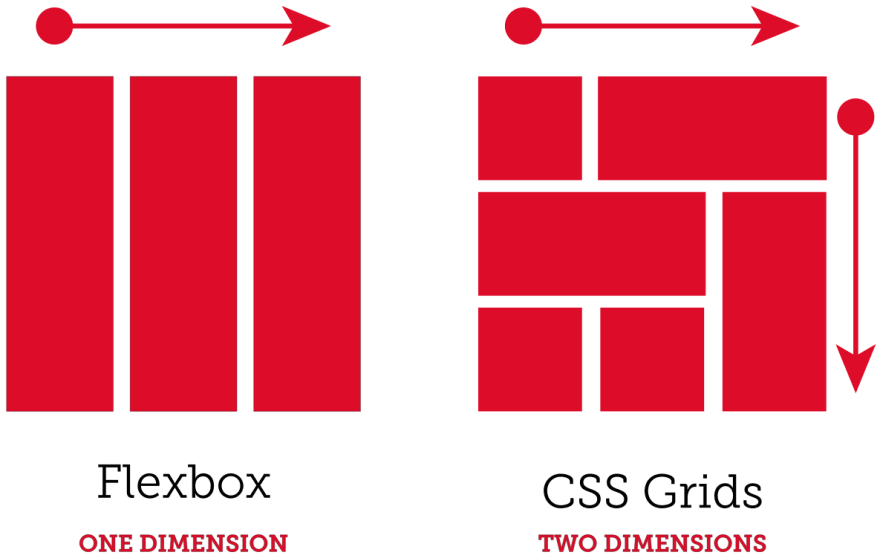
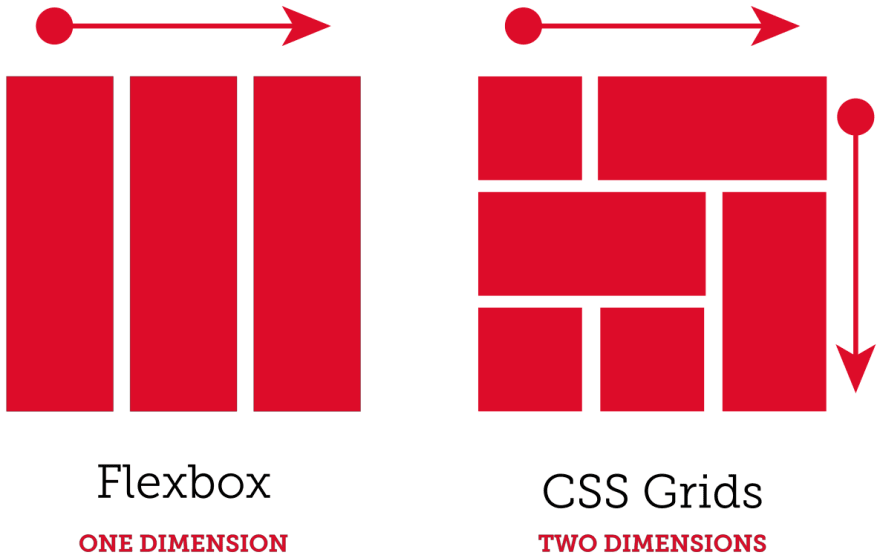
flex는 한 방향의 레이아웃 시스템(1차원)이라면, grid는 두 방향(가로-세로) 레이아웃 시스템(2차원)이다.
Grid 용어 정리
-
그리드 컨테이너 (Grid Container)
display: grid를 적용하는 Grid의 전체 영역이다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다. -
그리드 아이템 (Grid Item)
Grid 컨테이너의 자식 요소들이다. flex의 Container와 Item의 관계와 유사하다. Grid 규칙에 의해 배치된다. -
그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column). 하나의 행 또는 열을 트랙이라고 한다. -
그리드 셀 (Grid Cell)
Grid의 한 칸을 가리키는 말. div같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 된다.
셀은 아이템이 배치되는 최소 단위의 영역이다. -
그리드 라인(Grid Line)
Grid 셀을 구분하는 선
선은 일반적으로 거터(gutter)라고 하는 트랙과 트랙 사이의 간격을 의미한다. -
그리드 번호(Grid Number)
Grid 라인의 각 번호 -
그리드 갭(Grid Gap)
Grid 셀 사이의 간격 -
그리드 영역(Grid Area)
아이템이 배치되는 하나 이상의 셀로 이루어진 영역을 의미한다.
grid-row와 grid-column의 값을 한 번에 설정해주는 단축 속성을 의미하기도 한다.
Grid 프로퍼티
grid는 flex와 마찬가지로 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나뉘어진다. 그 중 주요속성에 대해서만 간략하게 정리하고자 한다.
grid-template-columns: ...; // 그리드 컨테이너의 열(column)을 정의한다.
grid-template-columns : 200px 1fr 2fr /*3개의 열을 생성하고 첫번째 열은 200px,
나머지는 비율로 지정(나머지 구역을 1대 2의 비율로 지정한다.)*/
grid-template-rows: ...; // 그리드 컨테이너의 행(row)을 정의한다.
grid-template-areas :
"header header header"
"main content content"
"footer footer footer" /* 그리드 컨테이너 안에서 영역을 지정하며,
예시에서는 세 개의 영역으로 나누어져 배치되었다.*/
grid-column-gap: ...; // 열(column) 간격을 설정한다.
grid-row-gap: ...; // 행(row) 간격을 설정한다.
grid-gap: <grid-row-gap> <grid-column-gap>; /* 행과 열의 간격을 한번에 설정한다.
하나만 작성할 경우, 행과 열에 전부 적용이 된다.*/
grid-auto-columns: ...; // 그리드 컨테이너에 추가되는 요소의 열(column) 크기를 지정한다.
grid-auto-columns: 100px // 지정된 열의 너비 이외의 추가 열의 너비를 100px로 지정
grid-auto-rows: ...; // 그리드 컨테이너에 추가되는 요소의 행(row) 크기를 지정한다.
grid-auto-flow: ...; /* 추가되는 요소의 배치 방법을 지정한다.
row, column, dense, column dense가 대표적으로 있다*/
justify-items: ...; // 그리드 컨테이너 안의 요소를 수평 정렬한다
align-items: ...; // 그리드 컨테이너 안의 요소를 수직 정렬한다.
place-items: ...; // 그리드 컨테이너 안의 요소를 수평, 수직 정렬한다.
justify-content: ...; // 그리드 컨테이너 안의 그리드 아이템을 수평 정렬한다.
align-content: ...; // 그리드 컨테이너 안의 그리드 아이템을 수직 정렬한다.
place-content: <align-content> <justify-content>; // 그리드 컨테이너 안의 그리드 아이템을 수평, 수직 정렬한다.
grid-column: ...; // 그리드 아이템의 열(column) 위치를 지정한다.
grid-row: ...; // 그리드 아이템의 행(row) 위치를 지정한다.
grid-area: <grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>;
// 그리드 아이템의 영역 이름을 다음과 같은 순서대로 지정한다.
justify-self: ...; // 그리드 아이템의 수평 정렬 방법을 지정한다.
align-self: ...; // 그리드 아이템의 수직 정렬 방법을 지정한다.
place-self: ...; // 그리드 아이템의 수평, 수직 정렬 방법을 지정한다.
grid-template-areas의 예시
.container {
display: grid;
grid-template-rows: repeat(4, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main . ."
"main . aside"
"footer footer footer";
}
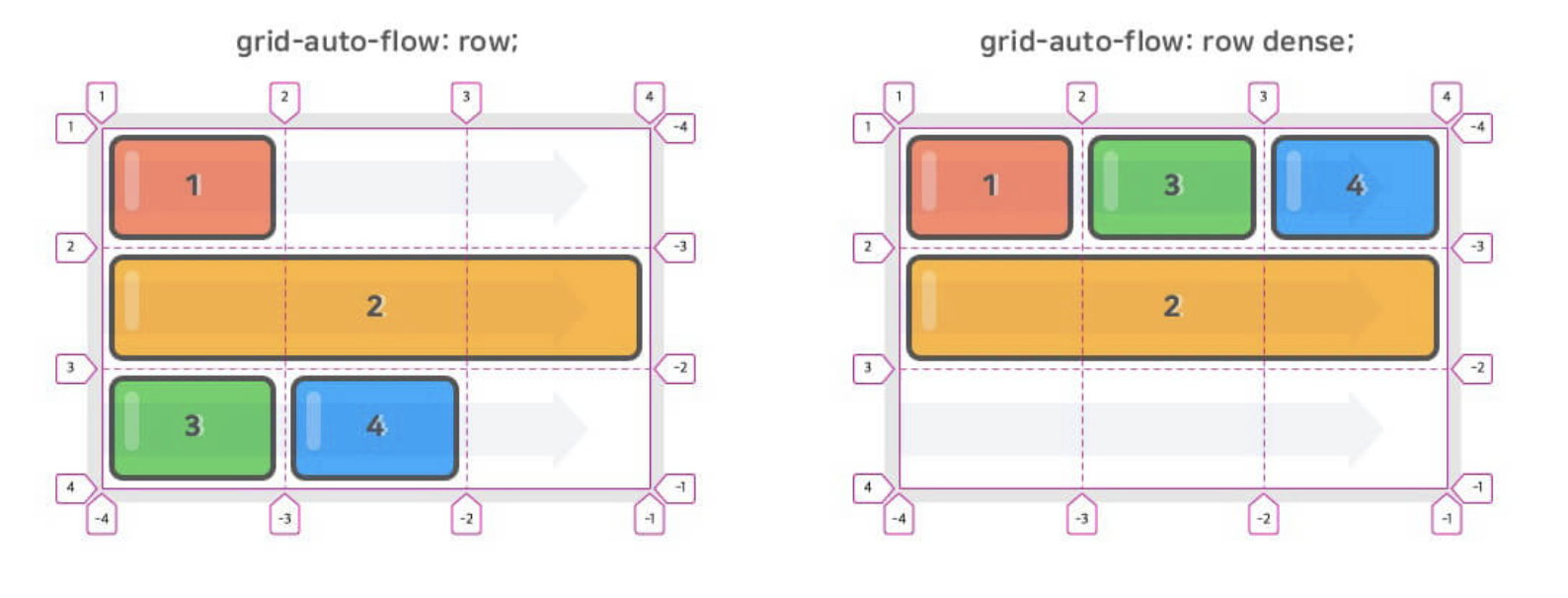
grid-auto-flow의 예시(row ver.)
/* For row & row dense */
.container {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: row || row dense || dense;
}
.item:nth-child(2) {
grid-column: span 3;
}
⭐️justify, align관련된 속성은 기본값으로 normal을 가지는데 normal은 stretch와 같다고 보면 된다
⭐️ minmax(100px, auto): 추가 행(열)의 최소 높이는 100px이고 최대 높이는 내용에 맞게 자동으로 조절한다는 의미를 가지게 된다.
⭐️grid-template-columns: repeat(auto-fill, minmax(30%, auto)); ➡️ auto-fill은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다는 의미이다.
열의 크기 정의를 반복한다는 의미이며 열의 크기는 최소 30%이며 최대 크기는 내용에 맞게 자동으로 조절한다는 의미를 가진다.
여기서는 최대 3개의 셀이 들어갈 수 있다.
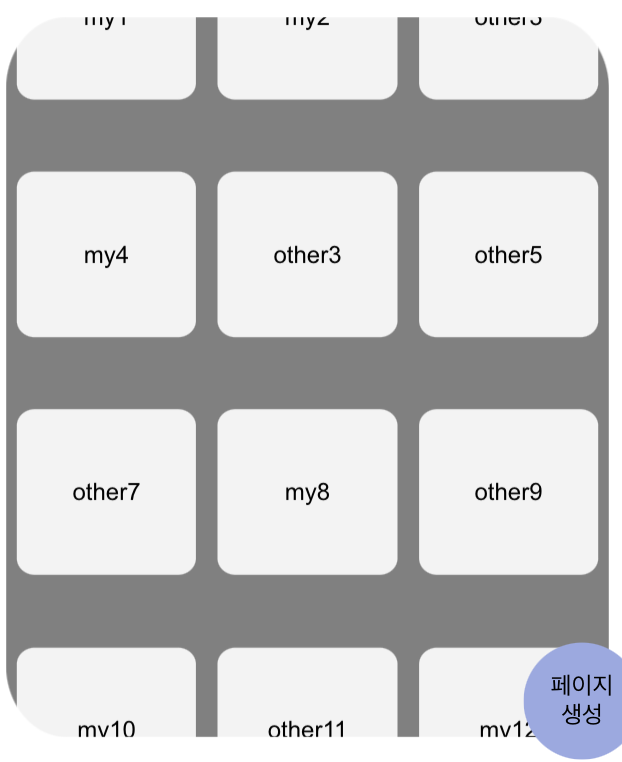
진짜 간단한 구현예시(styled-components 활용)
export const ContainerWrapper = styled.div`
margin: 0px 20px 10px 20px;
height: 60%;
display: grid;
grid-auto-rows: 33%;
grid-template-columns: repeat(auto-fill, minmax(30%, auto));
/* gap: 10px 10px; */
border-radius: 10%;
background-color: gray;
place-items: center;
overflow: scroll;
scrollbar-width: none;
scrollbar-color: transparent transparent;
`;
📚참고자료
https://heropy.blog/2019/08/17/css-grid/
https://studiomeal.com/archives/533