📝 텍스트 요소
1. 제목(h1 ~ h6)Tag
<h1>h1 제목 </h1>
<h2>부제목</h2>
<h3>소제목
<h2>부제목2</h2>
<h2>부제목3</h2>h1~ h6까지 목차처럼 이용할 수 있다.
h1은 모든 것을 통틀어 압축할 수 있는 제목으로 하나만 쓰는 것을 권장한다.
- 순차적으로 사용한다.
h1 > h2 > h3 (작아지는 순서 O)
h1 > h2 > h1 (X)
2. 본문 Tag
■ p태그
<p> 텍스트 </p>p 태그는 연관이 있는 것들끼리 묶는다.
(텍스트 외의 이미지도 가능)
▲ 동일 p태그 안에 함께 썼을 때
▲ 서로 다른 p태그로 썼을 때
서로 다른 p태그를 썼을 때와 동일 p태그를 썼을 때 <엔터>의 효과가 나타나는 것을 볼 수 있다. 시각적으로 여백의 효과를 위해 p태그를 이용하는 것은 옳지 않다. ( br 태그도 마찬가지이다. )
여백을 주고 싶다면 ? css 에서 해결해야 한다.
두 문장이 된다면 p태그를 두 개 쓰는 것이 맞다.
■ 인용문
<blockquote>인용문블록요소
</blockquote>
<q>인라인 인용문 요소</q>
위는 blockquote로 작성한 인용문이고 나래는 q태그로 작성한 인용문이다. (긴 문장은 blockquote 태그로, 짧은 문장은 q 태그를 이용한다.)
- blockquote 태그는 들여쓰기된 모습을, q태그는 " " 따옴표의 모습을 볼 수 있다.
<p>
<blockquote>인용문블록요소
</blockquote>
</p>다만 위와 같이는 사용할 수 없다. p 태그 안 q태그는 가능하다.
■ 인용문 출처 - cite 이용
<blockquote cite="naver.com">
네이버에서는 말했습니다.
지식인을 많이 활용하라고
</blockquote> <blockquote>
<cite>naver.com</cite>
네이버에서는 말했습니다.
지식인을 많이 활용하라고
</blockquote>위의 blockquote 안에 있는 cite 'naver.com'은 시각적으로 보이지 않지만 브라우저가 알 수 있다. 아래는 시각적으로도 볼 수 있다.
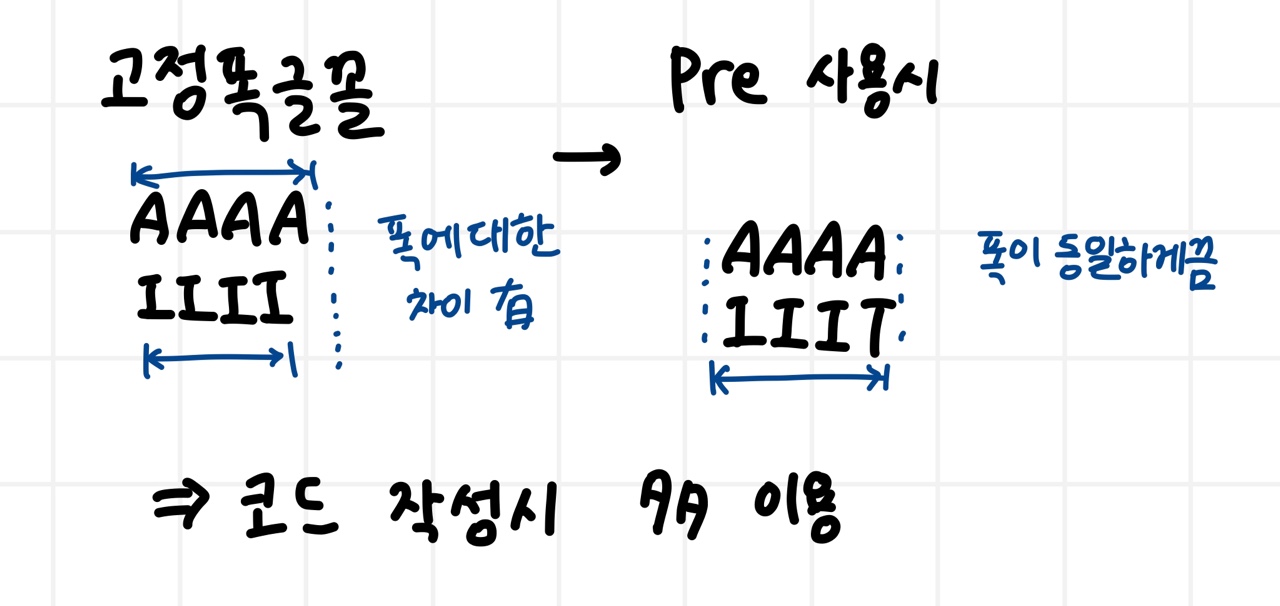
■ pre태그
<pre>
</pre>
< pre > 는 있는 그대로 출력해서 코드 작성시 사용 가능 블록 타입
< code > 는 인라인 코드 사용 가능
■ figure 태그
figure 태그는 독립적인 콘텐츠 표현시 사용한다.
<figure>
<p>
<q>
The surest way to corrupt a youth is to instruct him to hold in higher esteem those who think alike than those who think differently. </q>
<figcaption>by Friedrich Nietzsche</figcaption>
</p>
<p>
네이버 명언에서
찾아보았습니다.
</p>
</figure>사실, q 태그 없이 p태그만으로도 figure 내부에 있다면 여백이 발생한다. 하지만 따옴표를 주고 싶어서 q를 이용했다
- figcaption은 부가적인 설명 등으로 이용할 수 있다.
3. 텍스트의 포맷팅
1) 🙋 같은 bold 다른 느낌
<b></b>
<strong></strong>같은 볼드지만 다르다.
<b> : 그렇게 중요하진 않지만 특정 부분을 강조하고 싶을 때 이용
<strong> : 높은 중요도
@strong 의 예제
많은 사고가 발생하고 있습니다. 반드시 안전모를 착용하세요.
안전모를 착용하라는게 가장 먼저 들어와서 사람들이 인식할 수 있게끔 !
2) 같은 기울기 다른 느낌 🙋
<i> i 태그를 이용한 기울기 </i>
<em> em 태그를 이용한 기울기 </em><i> : 주위와 구분하기 위해 (ex. 외국어 구절, 기술용어 등)
<em> : 강조해서 보일 때
@i 의 예제
안녕하세요는 영어로 Hello 라고 한다.
3) 그 외

E=mc<sup>2</sup>위와 같은 수식은 <sup> 서식을 이용하면 가능하다.
반대로 아래로 내리는 것은 <sub> 아래 첨자다. (각주로 사용 가능)
<mark> 하이라이트효과 완성 ! </mark>하이퍼링크에서 target default는 _self
-> 그창에서 열리게끔 하는 것
type 설정을 _blank로 해주면 새로운 창에서 페이지가 열린다.
<a href="http://naver.com" target="_blank">naver</a>4) Entity
스페이스 갯수만큼 출력하는 방법 :

