🧱 Html 구조
Semantic Web 👽 ?
.png)
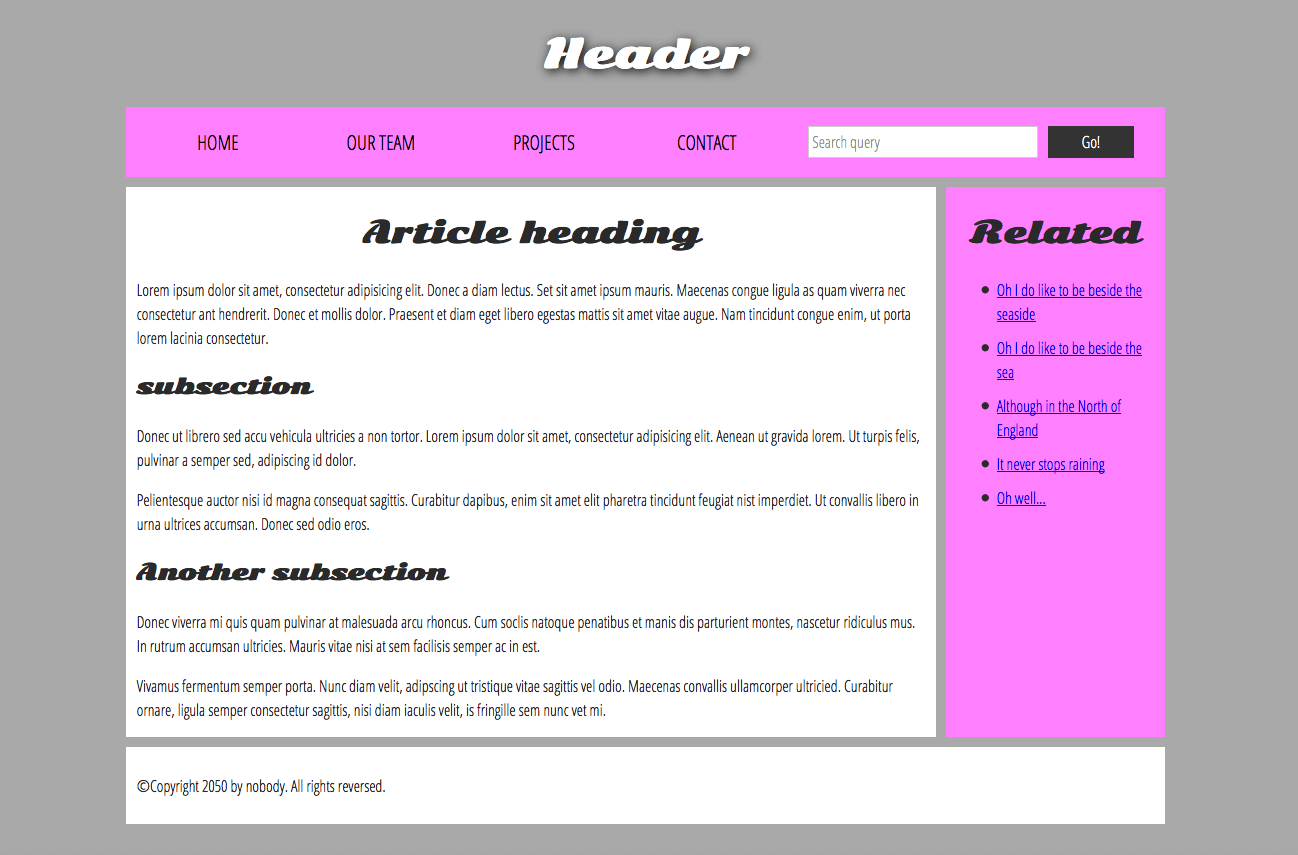
컨테이너를 위와 같이 나눈다고 했을 때,
<div>
헤더에요
</div>
<div>
메뉴에요
</div>
<div>
본문이에요
</div>
<div>
사이드바에요
</div>
<div>
하단이에요
</div>컨테이너를 나누는 div를 사용할 수 있다. 하지만 정확한 name 없이는 어디가 header인지 sidebar인지 알 수 없다. 이해하기 쉬울 수 있게끔 한 것이 시맨틱 웹이다.
<header>
헤더부분
</header>
<nav>메뉴 네비게이터</nav>
<main>
<article>본문 부분</article>
<aside>사이드바</aside>
</main>
<footer>하단부분</footer>text가 없더라도 딱 보기에 어디 부분인지 이해하기 쉽다.
dir는 블록 타입의 순수 컨테이너라는 것을 명심해야한다. 그저 style을 위한 그룹화일 뿐이다.
span은 dir와 같이 컨테이너를 나누는 역할이지만 인라인 형식이다.

한 개의 article 안에 두 개의 section 으로 나누어져 있다.
article은 단독적으로 사용이 가능한 것이다.
article이 아닌 것은 sub로 section 으로 분리한다.
<main>
<article>
<h1>Article Heading</h1>
여긴 아티클의 본문이에요
샬라
블라
<section>
<h2>Subsection1</h2>
여긴 서브 섹션1 부분이에요
샬라
블라
</section>
<section>
<h2>Subsection2</h2>
여긴 서브 섹션2 부분이에요
샬라
블라
</section>
</article>
<aside>사이드바</aside>
</main>
자세하게 꾸미는 것은 css에서 할 수 있다.
📜 목록 만들기
순서가 있는 목록과 같은 경우 숫자를 넣지 않아도 자동적으로 생성 가능하다.
타입 변경 (default = 숫자)
<ol type=1> <ol type=a> <ol type=A> <ol type=I> // 로마자
<ol type=1>순서가 있는 목록 - 라면끓이기
<li>물부터 넣기</li>
<li>스프 넣기</li>
<li value=10>면 넣기</li>
<li>후레이크</li>
</ol>value를 통해 중간에 강제로 숫자 변경이 가능하다.
추가적으로 용어는 이런식으로 설명할 수 있다.
<dl>목록입니다</dl> <dt>이름</dt> <dd>설명 샬라~</dd>
🛋️ 테이블 만들기
- 밖 선은 시각적으로 보이기 위해 추가해둔 것. 원래는 없는 것이 맞다.
<table>
<tr>
<th>이름</th>
<th>나이</th>
<th>거주지</th>
</tr>
<tr>
<td>김구라</td>
<td>모름</td>
<td>몰라요</td>
</tr>
</table><tr> : 테이블 row → 행을 추가하는 것이다.
<th> : 테이블 head
<td> : 테이블 data
두 개를 겹치고 싶다면 <td colspan="2"> 라고 치면 된다.
figcaption 처럼 테이블에도 caption 넣는 것이 가능하다.
<table>
<caption>학생 표</caption>
<tr>
<th>이름</th>
<th>나이</th>
<th>거주지</th>
</tr>
<tr>
<td colspan="2">김구라</td>
<td>모름</td>
</tr>
</table>
- table 태그 밑에 둘 것
-> caption의 위치를 바꾸는 것은 css에서 가능하다.

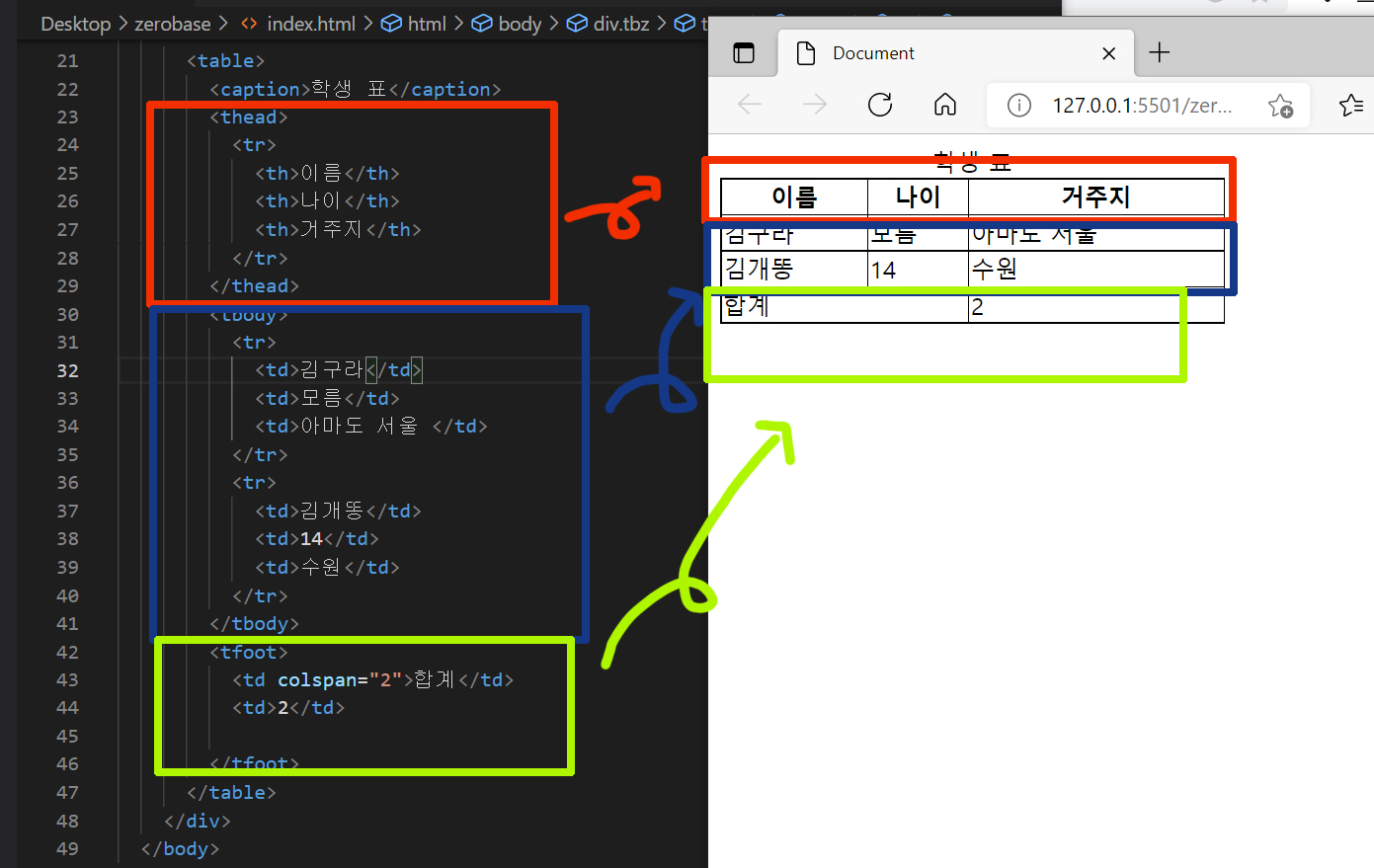
<thead>
<tbody>
<tfoot>테이블 또한 구획화 가능!

