1️⃣ 쿠키와 세션이 필요한 이유
HTTP 특성이자 약점을 보완하기 위해서 필요하다
즉 HTTP는 Connectionless, Stateless의 특성을 가지기 때문에 서버는 클라이언트가 누구인지 매번 확인해야 하는데, 쿠키와 세션을 사용하면 이러한 약점을 보완해준다
ex)
- 사이트에 로그인 시, 아이디와 비밀번호를 저장하시겠습니까
- 쇼핑몰 장바구니 기능
- 자동 로그인, 팝업에서 “오늘 더 이상 이 창을 보지 않음” 체크2️⃣ 쿠키 (Cookie)
클라이언트 브라우저(로컬)에 저장되는, key와 value이 들어있는 string 형식의 작은 데이터 파일
- 사용자가 인증이 유효한 시간을 명시할 수 있으며, 브라우저가 종료되어도 유효시간이 남았으면 인증이 유지됨
- 클라이언트의 상태 정보를 로컬에 저장했다가 참조하는 방식
- 브라우저별 쿠키 제한이 다름

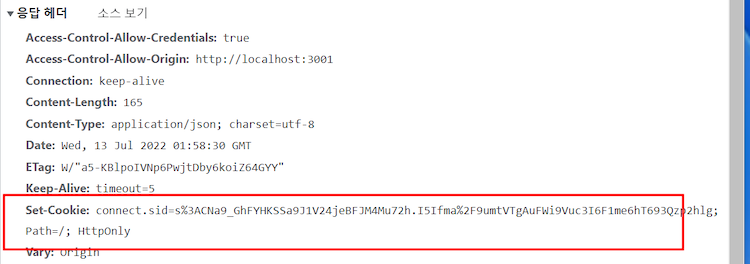
- Response Header에 Set-Cookie 속성을 넣어 클라이언트에 쿠키를 만들 수 있음

- 쿠키는 사용자가 따로 설정하지 않아도, 브라우저가 Request시 자동으로 Request Header에 넣어서 서버에 전송함
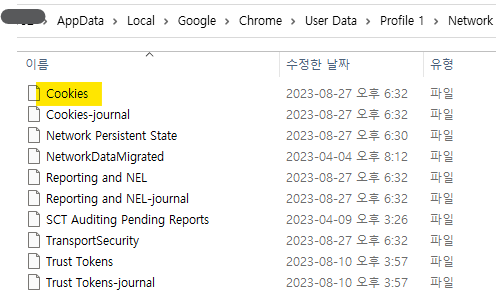
- 쿠키 저장 위치 예시: 크롬의 경우
C:\Users\사용자이름\AppData\Local\Google\Chrome\User Data\Profile 1\Network에 있음. sqlite 뷰어 등을 통해 확인 할 수 있다

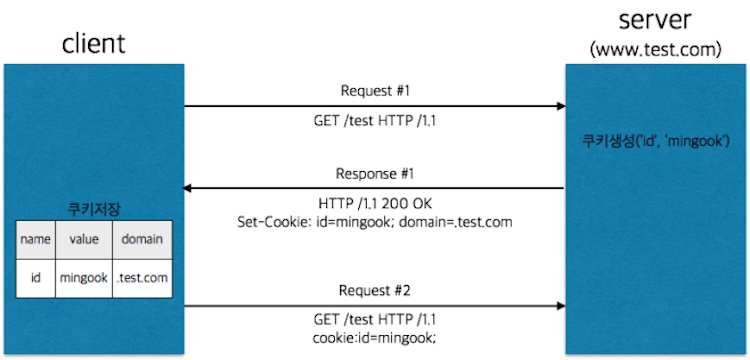
쿠키의 동작방식

- 클라이언트가 페이지를 요청함
- 서버에서 쿠키를 생성하고, HTTP 헤더에 쿠키를 포함시켜 응답함
- 브라우저가 종료되어도 쿠키 만료 기간이 남아 있으면 클라이언트에서 보관하고 있음
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때, 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답함
3️⃣ 세션 (Session)
쿠키를 기반으로 하지만, 사용자 정보 파일을 서버 측에서 관리하는 데이터
방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 이를 세션이라 함
- 서버에서는 클라이언트를 구분하기 위해, 세션 ID를 부여하여 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지함
- 클라이언트가 Request를 보내면, 해당 서버 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것이 세션ID임
- 접속 시간에 제한을 두어 일정 시간 응답이 없으면 정보가 유지되지 않게 할 수 있음
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안성이 좋지만, 사용자가 많을수록 서버 메모리를 많이 차지하게 됨
- 따라서 동시 접속자 수가 많은 웹 사이트인 경우 서버에 과부하를 주어 성능이 저하될 수 있음
- 보안이 좋은 세션 대신 쿠키를 사용하는 이유이기도 하다! 쿠키와 세션을 적절히 사용하여 보안과 속도, 자원낭비 측면의 밸런스를 잡는 것이 중요하다
ex)
로그인 같이 보안 상 중요한 작업을 수행할 때 (화면을 이동해도 로그아웃 전까지는 로그인이 유지됨)
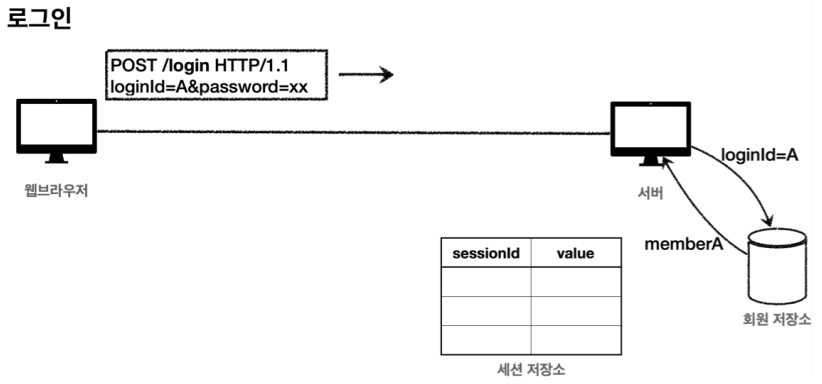
세션의 동작방식

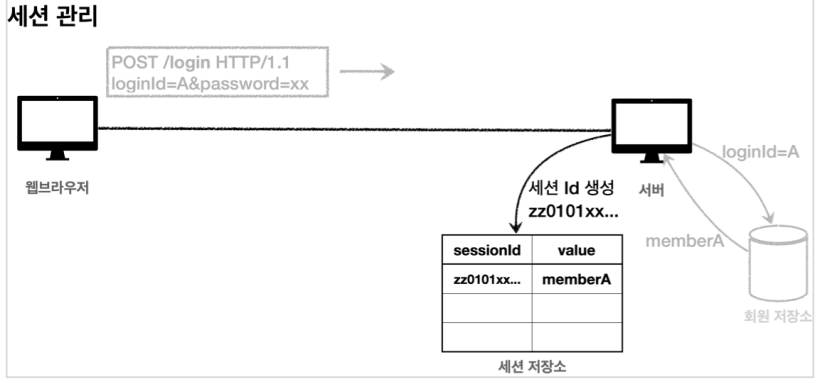
- 로그인을 하면 서버에서 해당 사용자가 맞는지 아이디와 비밀번호를 확인함

- 서버에는 세션 저장소가 있는데 만약 사용자 정보가 맞아 로그인이 성공했다면, 세션ID(추정 불가능한 값)를 생성해 회원 정보를 전달함

- 클라이언트와 서버는 결국 쿠키로 연결돼야 함
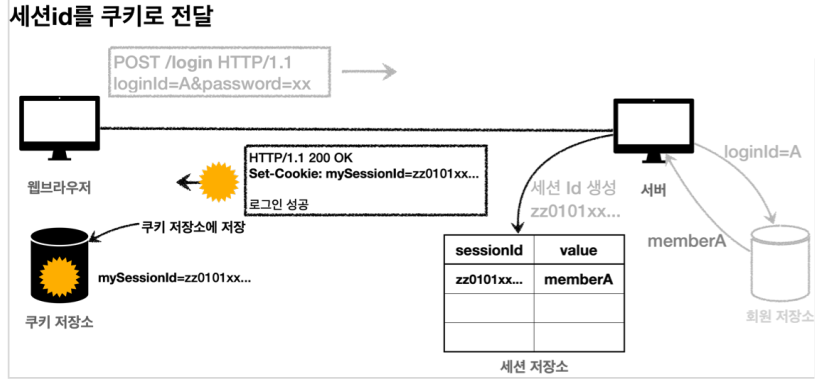
- 서버는 클라이언트에게 mySessionId라는 이름으로 세션 ID만 쿠키에 담아서 전달함
- 클라이언트는 쿠키 저장소에 mySessionId 쿠키를 보관함
- 이때 회원과 관련된 정보는 클라이언트에 전달하지 않고, 오직 추정 불가능한 세션ID만 쿠키를 통해 클라이언트에게 전달하는 것!

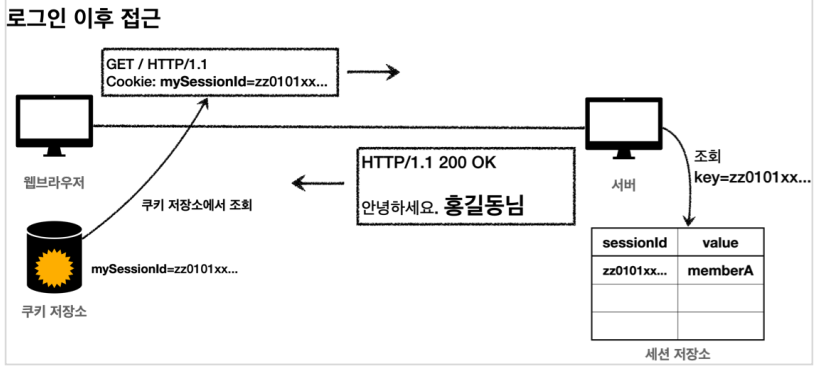
- 클라이언트는 요청 시 항상 mySessionId 쿠키를 전달함
서버에서는 클라이언트가 전달한 mySessionId 쿠키 정보로 세션 저장소를 조회해서 로그인 시 보관한 세션 정보를 사용함
4️⃣ 쿠키와 세션의 차이
| 쿠키 | 세션 | |
|---|---|---|
| 저장 위치 | 클라이언트(졉속자의 PC) | 웹 서버 |
| 저장 형식 | text | Object |
| 만료 시점 | 쿠키 저장시 설정 (브라우저가 종료되어도, 만료시점이 지나지 않으면 자동으로 삭제되지 않음) | 설정된 기간이 지나거나 브라우저 종료시 삭제됨 |
| 사용하는 자원(리소스) | 클라이언트 리소스 | 웹 서버 리소스 |
| 용량 제한 | 총 300개 (하나의 도메인 당 20개, 하나의 쿠키 당 4KB) | 서버가 허용하는 범위 내에서는 용량 제한없음 |
| 속도 | 세션보다 빠르다 | 쿠키보다 느리다 |
| 보안 | 세션보다 안좋다 | 쿠키보다 좋다 |
- 세션은 서버의 처리가 필요하기 때문에 쿠키보다 속도가 느리다
- 쿠키는 로컬에 저장되므로 변질되거나, request에서 스니핑 당할 우려가 있어 보안에 취약하지만, 세션은 세션ID만 저장하고 ID로 구분하여 서버에서 처리하여 보안이 좋다
- 예상 불가능한 복잡한 세션 ID를 사용함
- 세션ID에는 중요한 정보가 없음
- 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 세션의 만료시간을 짧게 유지함 (또는 해킹이 의심되는 경우 서버에서 해당 세션을 강제로 제거하면 됨)
참고로 캐시는 이미지나 CSS, JS 파일 등을 브라우저나 서버 앞단에 저장해놓고 사용하는 것으로, 쿠키/세션과는 다르다!
참고자료
https://interconnection.tistory.com/74
https://hahahoho5915.tistory.com/32
https://velog.io/@sorzzzzy/Code.presso-쿠키와-세션개념과-활용-예시를-알아보자
https://drsggg.tistory.com/388
https://blog.naver.com/PostView.naver?blogId=seek316&logNo=222639613843
https://hyuntaeknote.tistory.com/6
https://velog.io/@hyun6ik/세션-동작-방식
