이제 곧 "SpringBoot 웹 개발 강의" 에서 블로그 회원 기능 개발을 진행하게 된다!
회원가입/로그인/로그아웃과 같은 기본적인 기능부터 회원정보를 수정/삭제하는 것까지 본격적으로 개발에 들어가기 전, 쿠키와 세션에 대해 정리하고 넘어가면 도움이 많이 될 것 같아 포스팅해보려고 한다😊
🏷 HTTP 프로토콜 특징
쿠키와 세션의 특징을 알아보기 전에 먼저 HTTP 프로토콜의 특징을 먼저 정리하면 도움이 많이 된다.
HTTP 프로토콜의 특징은 여러가지가 있지만 이번 포스팅에서 다룰 특징은 "비연결성" 과 "비상태성" 총 두 가지이다.
1. 비연결성(connectionless)
비연결성은 클라이언트가 요청을 한 후 응답을 받으면, 그 연결이 지속되지 않고 끊기는 것을 의미한다.
2. 비상태성(stateless)
비상태성은 한 번 통신이 끝나면 상태를 더 이상 유지하지 않는 것을 의미한다.
연결을 끊는 순간 클라이언트와 서버의 통신도 끝나며 상태 정보 또한 유지하지 않는다.
서버와 클라이언트 사이에 계속해서 커넥션을 유지하지 않기 때문에 서버 리소스 낭비가 줄어드는 것은 장점이지만, 통신을 할 때마다 새로운 커넥션을 만들어야하기 때문에 클라이언트 측면에서는 상태를 유지하기 위해 추가적인 절차를 가져야 한다는 단점도 있다.
한마디로 만약 같은 사용자가 웹페이지에서 다른 기능을 요청한다고 해도, 서버 입장에서는 요청을 한 이 클라이언트가 방금 전과 같은 사용자인지 알 수 없다는 것이다.
우리가 자주 사용하는 웹 사이트를 보면 한 번 로그인을 하고 나면 다음에 그 사이트에 방문했을 때부터는 다시 로그인 할 필요 없이 여러 기능들을 이용할 수 있고,
심지어 브라우저를 종료했다가 나중에 다시 접속했을 때도 그 로그인 상태를 유지할 수도 있다!
이와 같이 HTTP의 비연결성과 비상태성의 특징을 보완해서 서버가 클라이언트를 식별하게 해주는 것이 바로 쿠키와 세션이다!
🏷 쿠키(Cookie)
1. 쿠키의 개념과 특징
쿠키는 웹 사이트에 접속할 때 생성되는 정보를 담은 임시 파일이다.
HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용할 수 있다.
클라이언트 로컬(local)에 저장되며 키와 값(key, value)이 들어있는 String 형식의 데이터이다.
쿠키는 서버에서 HTTP Response Header에 Set-Cookie 속성을 이용하여 클라이언트에 쿠키를 제공한다.
데이터가 서버가 아닌 사용자의 PC에 저장되기 때문에, 임의로 고치거나 지울 수 있고, 가로채기도 쉬워 보안이 취약하다는 단점이 있다.
따라서, 쿠키에는 민감하거나 중요한 정보를 담는 것은 위험하다.
2. 쿠키의 동작 방식(라이프사이클)
- 클라이언트가 페이지를 요청한다. (사용자가 웹사이트 접근)
- 웹 서버는 쿠키를 생성한다.
- 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때 같이 클라이언트에게 돌려준다.
- 넘겨 받은 쿠키는 클라이언트가 가지고 있다가(로컬 PC에 저장),
- 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
- 동일 사이트 재방문시 클라이언트의 PC에 해당 쿠키가 있는 경우,
요청 페이지와 함께 쿠키를 전송한다.
3. 쿠키의 활용 예시
- 쇼핑몰 장바구니 기능
- 최근 검색한 상품들을 광고에서 추천
- 방문했던 사이트에 다시 방문 하였을 때 아이디/비밀번호 자동 입력 및 자동 로그인
- 팝업창을 통해 "오늘 이 창을 다시 보지 않기" 등 사용자의 편의를 위한 기능
🏷 세션(Session)
1. 세션의 개념과 특징
세션은 일정 시간동안 같은 사용자(브라우저)로부터 들어오는
일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술이다.
(여기서 일정 시간라고 함은, 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말한다.)
즉, 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 한다!
세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리한다.
세션에서는 클라이언트를 구별하기 위해 각 클라이언트에게 고유 ID를 부여하는데,
이 세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공하기 때문에 보안 면에서 쿠키보다 우수하다.
그러나 사용자가 많아질수록 서버 메모리를 많이 차지하게 된다는 단점이 존재하고, 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 될 수 있다.
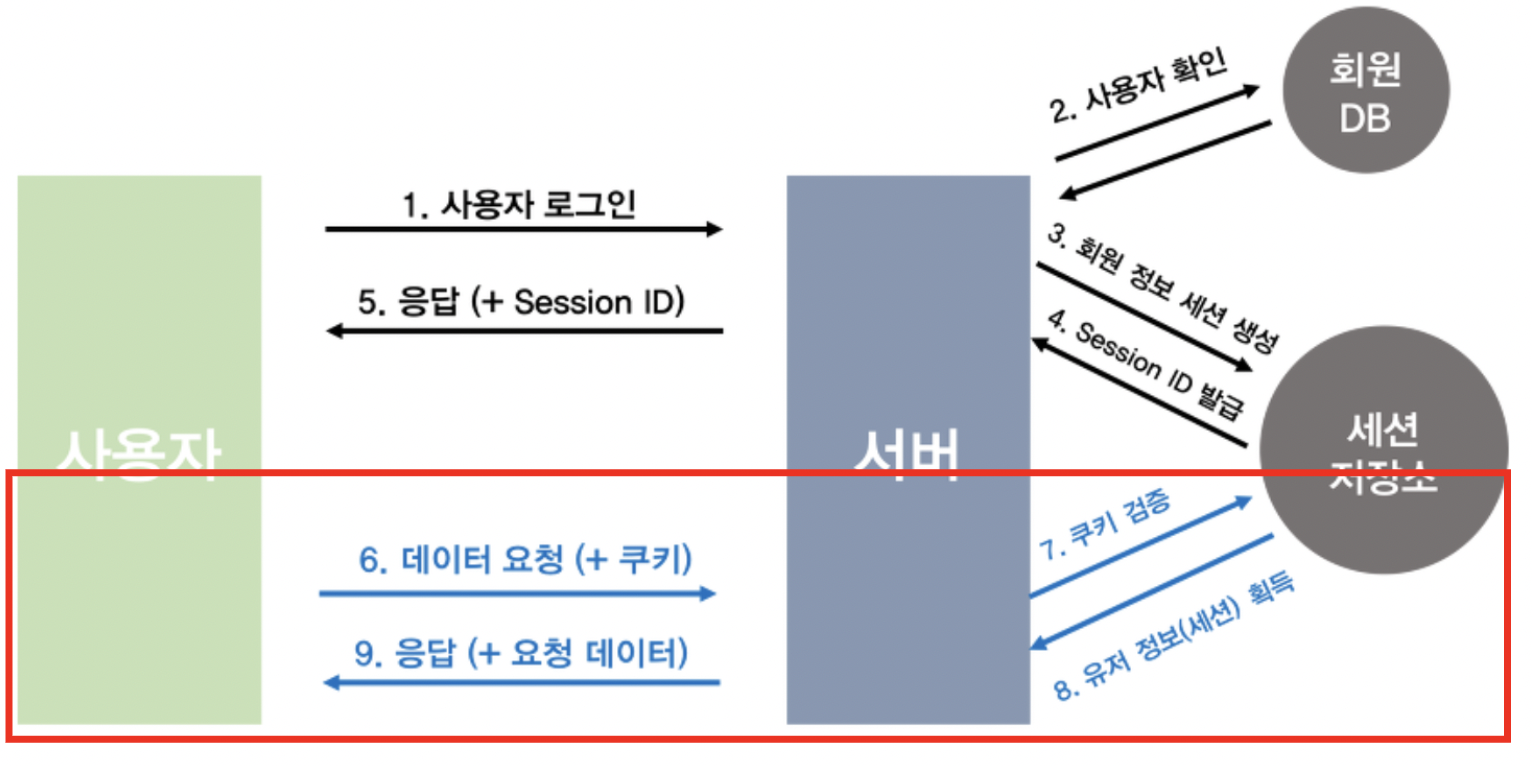
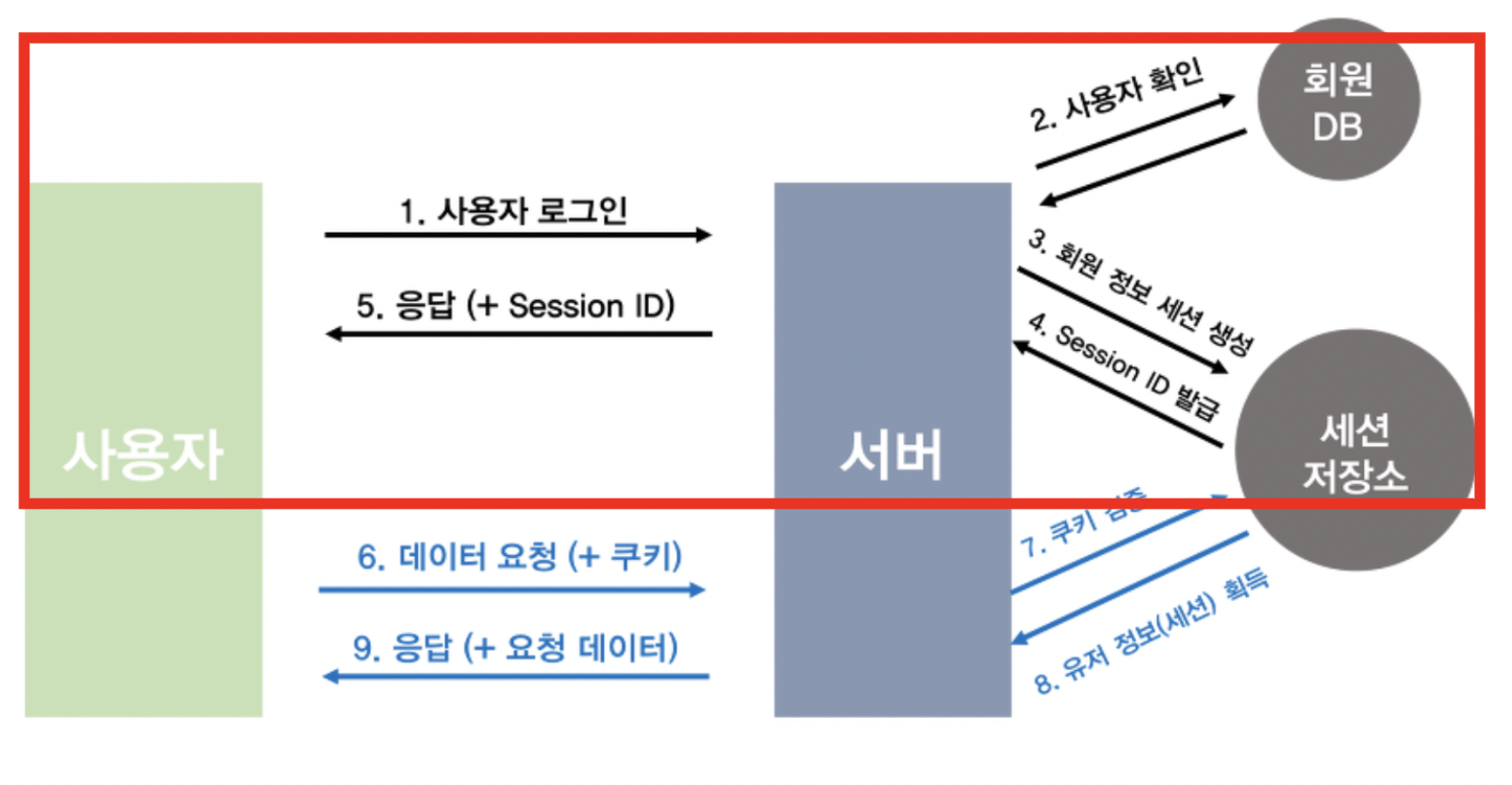
2. 세션의 동작 방식(라이프사이클)
- 클라이언트가 서버에 접속 시 세션 ID를 발급 받는다.
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있는다.
- 클라리언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 같이 서버에 전달해서 요청한다.
- 서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라언트 정보를 가져와서 사용한다.
- 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답한다.
3. 세션의 활용 예시
- 로그인 유지
화면을 이동해도 로그아웃을 하기 전 까지는 로그인이 유지된다.
🏷 쿠키와 세션의 차이점
1. 데이터가 저장되는 위치
- 쿠키는 클라이언트(=사용자 PC)의 메모리 또는 파일에 저장되고,
- 세션은 서버 메모리에 저장된다.
2. 저장 형식
- 쿠키는
text, - 세션은
Object형식으로 저장된다.
3. 만료 기간
- 쿠키는 쿠키 저장시 설정가능하다.
만료 기간은 정해져 있지만 파일로 저장되기 때문에 브라우저를 종료하기 전까지는 자동으로 삭제되지 않는다. - 세션 또한 만료 기간을 정할 수는 있지만 브라우저가 종료되면 그에 상관없이 삭제된다.
4. 용량
- 쿠키는 총 300개.
하나의 도메인 당 20개
하나의 쿠키 당 4KB(=4096byte) - 세션은 서버가 허용하는 한 용량제한은 없다.
5. 보안
쿠키 < 세션
- 쿠키는 클라이언트 로컬에 저장되기도 하고 특히 파일로 저장되는 경우 탈취, 변조될 위험이 있고,
Request/Response에서 스나이핑 당할 위험이 있어 보안이 비교적 취약하다. - 세션은 클라이언트 정보 자체는 서버에 저장되어 있으므로 비교적 안전하다.
6. 속도
쿠키 > 세션
- 쿠키에 정보가 있기 때문에 서버에 요청시 헤더를 바로 참조하면 되므로 속도에서는 세션보다 빠르다.
- 세션은 제공받은 세션 ID를 이용해서 서버에서 다시 데이터를 참조해야 하므로 속도가 비교적 느릴 수 있다.