캐러셀 애니메이션을 진행하기 위해 React Slick 라이브러리를 사용하려고 했다
React Slick 라이브러리를 사용하기 위해 필요한 것은
npm install react-slick
react-slick 라이브러리를 다운로드
npm install slick-carousel
react-slick 만 다운로드를 하게 될 시, 기본 스타일이 적용이 되지 않는다
그러므로 react-slick 의 기본 스타일링이 되어 있는 css 파일들을 다운로드한다
npm install slick-carousel 에 대해 좀만 더 살펴보자면
기본 스타일링이 되어 있는 css파일을 사용하기 위해 아래와 같이 import를 해줘야 한다
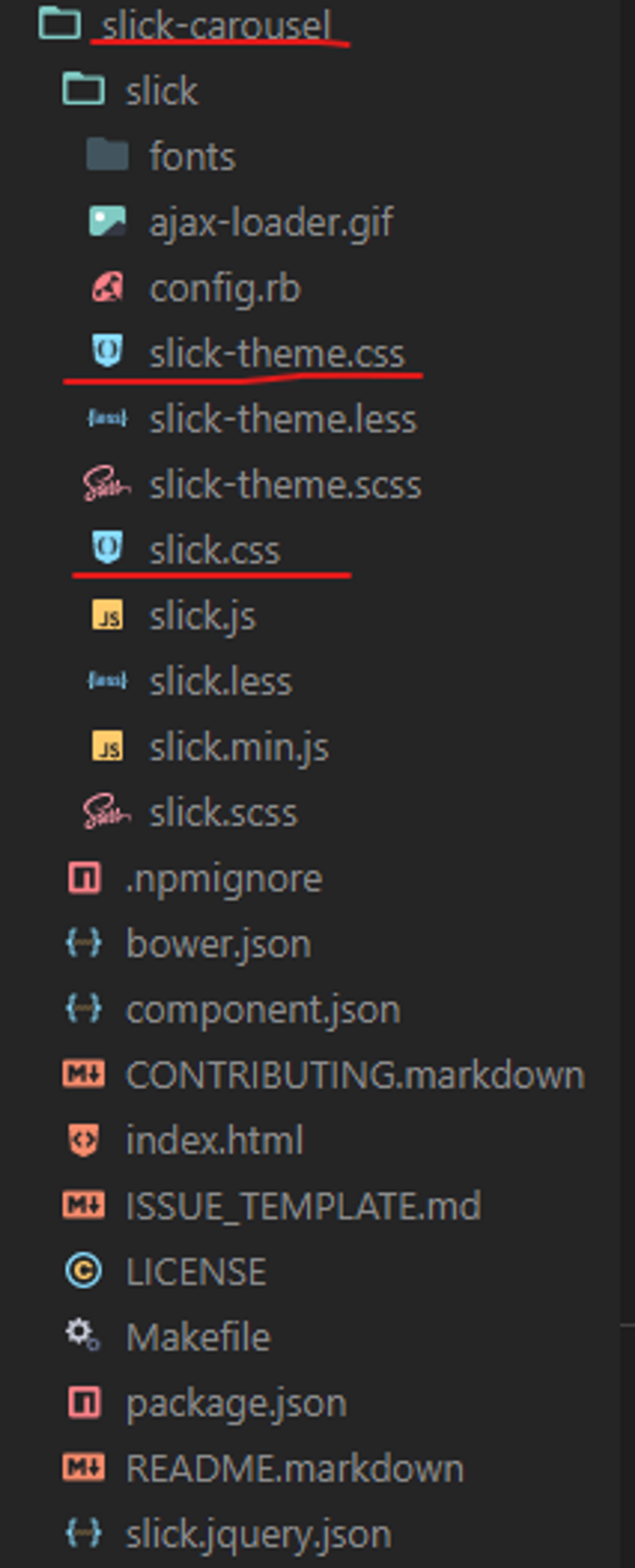
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";이 파일들은 npm install slick-carousel 명령어를 통해 node_modules에 자동으로
생성된 css파일들이다

이 파일들을 사용함으로써 react-slick 에서 제공하는 캐러셀 형태의 스타일을 사용할 수 있게 되는 것이다
그것은 결국, 따로 스타일을 커스텀하고 싶을 때 이 파일들을 직접 수정함으로써 커스텀도 가능하다는 것이 된다
커스텀하는 방법은 2가지가 있다
-
바로 node_modules 안에 있는 slick-theme.css , slick.css 파일을 수정하기
-
node_modules 안에 있는 slick-theme.css , slick.css 파일을
node_modules 외부의 폴더 (리액트 프로젝트의 src나 public 등등…)로 그대로 복사해서 이 파일을 수정하면서 사용하기
전자의 방법은 편리해 보이지만 수정사항이 새로 빌드할 때에만 적용된다
그러므로 수정 할 때마다 빌드를 중지하고, 다시 시작해야 한다
그러므로 후자의 방법처럼 css 코드를 그대로 복사해서 css 파일을 따로 생성해서 이걸 사용하는
것이다
만약 현재의 디렉토리와 동일한 디렉토리에 복사한 css 파일을 사용할 경우
아래와 같이 import 경로를 수정하면 된다
import React from "react";
import Slider from "react-slick";
import './slickStyle.css'; // node_modules가 아닌 동일한 디렉토리로 수정
import './slick-theme.css'; // node_modules가 아닌 동일한 디렉토리로 수정그렇지만 여기서 , 한가지 추가적인 에러가 발생할 수 있는데
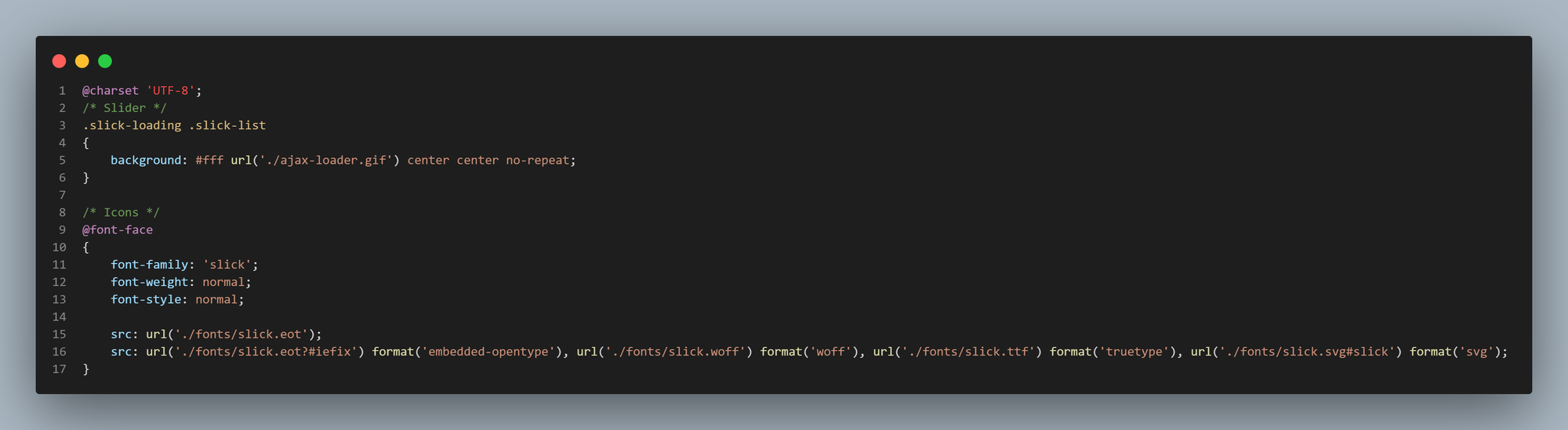
slick-theme.css를 보면

여기 존재하는 gif, 폰트 파일을 상대 경로로 찾을 수 없기 때문에 에러가 발생할 수 있다
만약 로딩 gif도 안 쓸 거고, 폰트도 알아서 따로 지정해줄 것이라면 이걸 지워버리면 된다
그럼에도 만약에 기존 코드에 작성된 내용을 사용하려면 어쩔수 없이 node_modules에 있는 css파일을 사용해야 한다
@types 적용하기
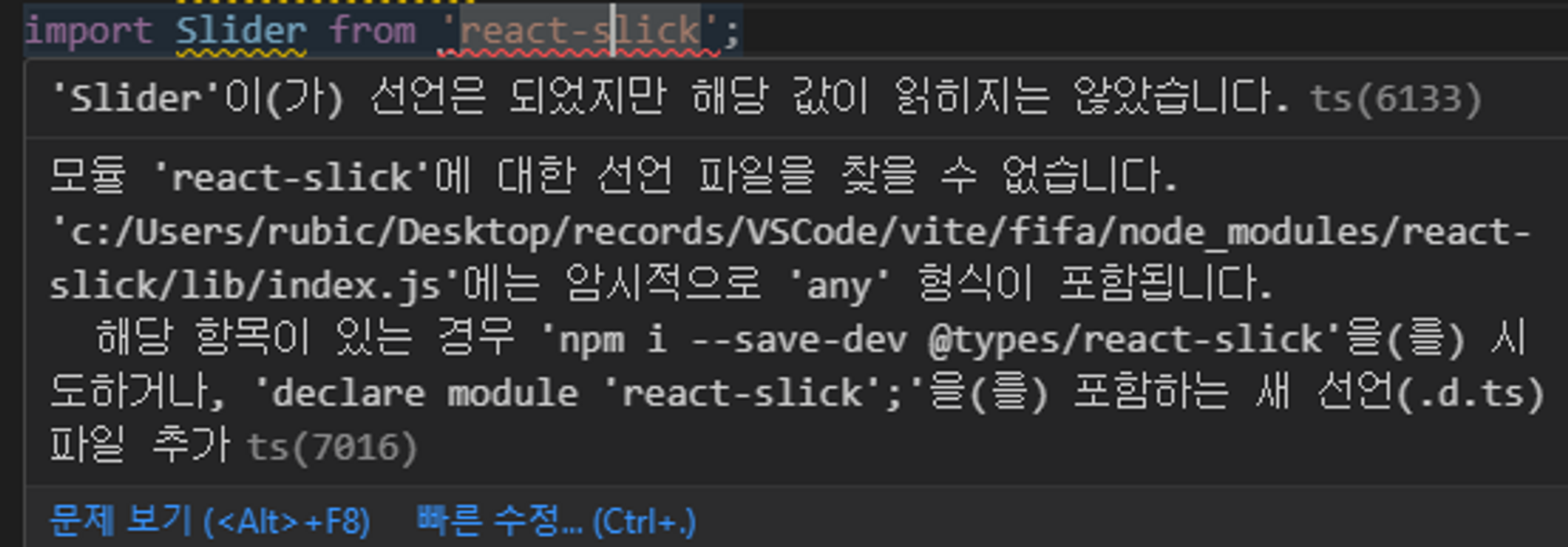
만약 TypeScript 환경에서 개발을 하게 된다면 아래와 같은 에러가 발생하게 된다

이 에러 메시지는 TypeScript가 'react-slick'에 대한 타입 선언을 찾지 못해서 발생하는 에러이다
즉, JS가 아니라 TS로 리액트 프로젝트를 한다면 단순히 라이브러리만 다운 받으면 되는 것이 아니라
이에 따른 타입 선언 파일도 같이 다운을 받아야 한다
npm install @types/react-slick이 패키지는 'react-slick'에 대한 타입 선언을 포함하고 있고
install이 되면 자동으로 react-slick에 대한 타입이 자동으로 적용이 되는 것이다
만약 라이브러리에서 해당 타입 패키지를 지원하지 않는 경우라면 직접 모듈 선언을 추가해야 한다
프로젝트 루트에 declarations.d.ts 같은 새 TypeScript 선언 파일을 생성하고, 그 파일에 다음과 같이 작성한다
declare module 'react-slick';이렇게 하면 TypeScript는 'react-slick' 모듈에 대한 모든 타입을 any로 간주하게 된다
그렇지만 이것은 타입 검사를 회피하는 방법이므로 그렇게 지향되는 방법은 아니다
