이 프로젝트에서 대부분의 페이지들은 Navbar를 그대로 사용하고 있지만
MainSelect 페이지에서는 스크롤 위치에 기반해서 Navbar를 다르게 스타일링을 하고 있다
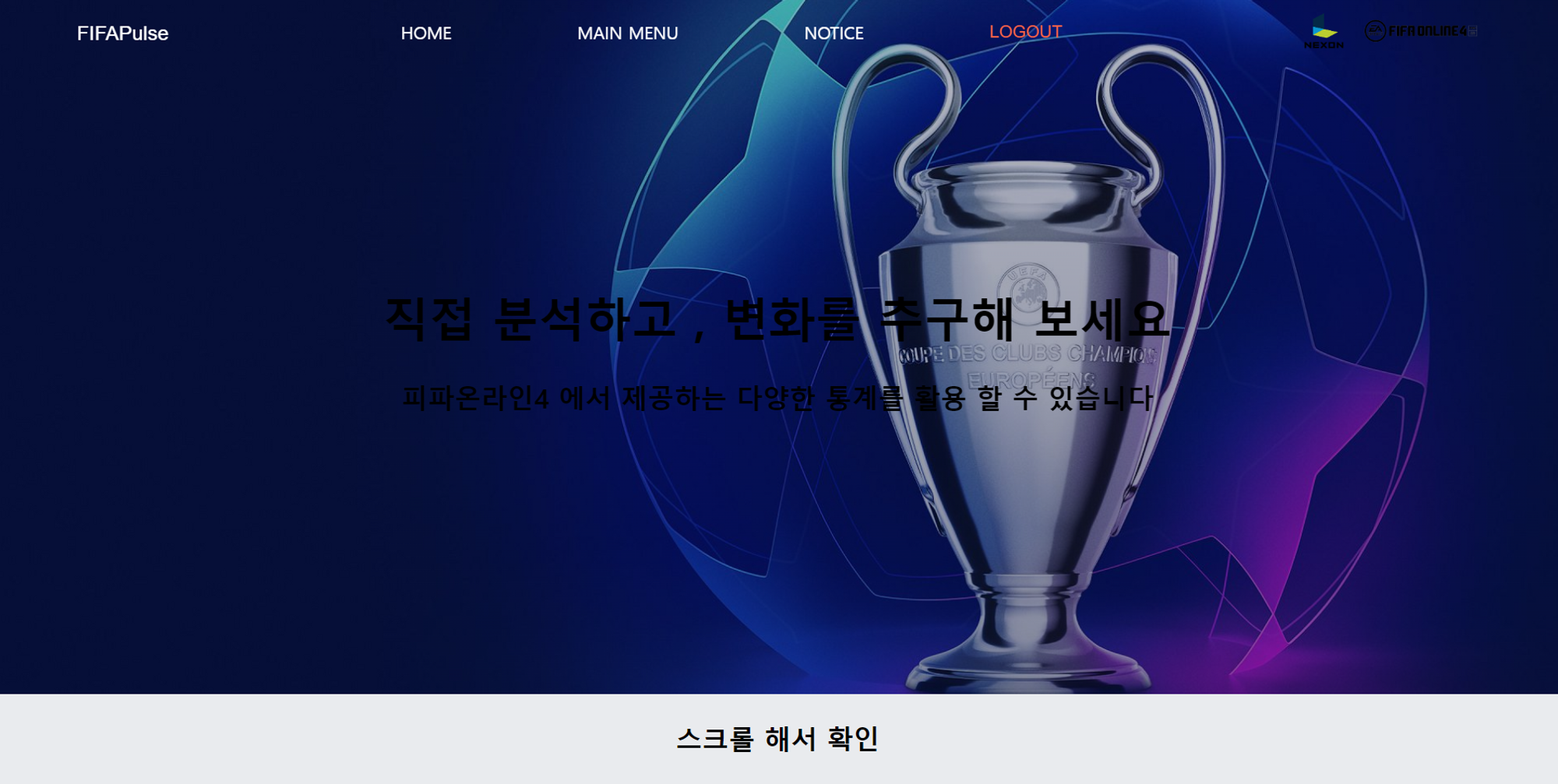
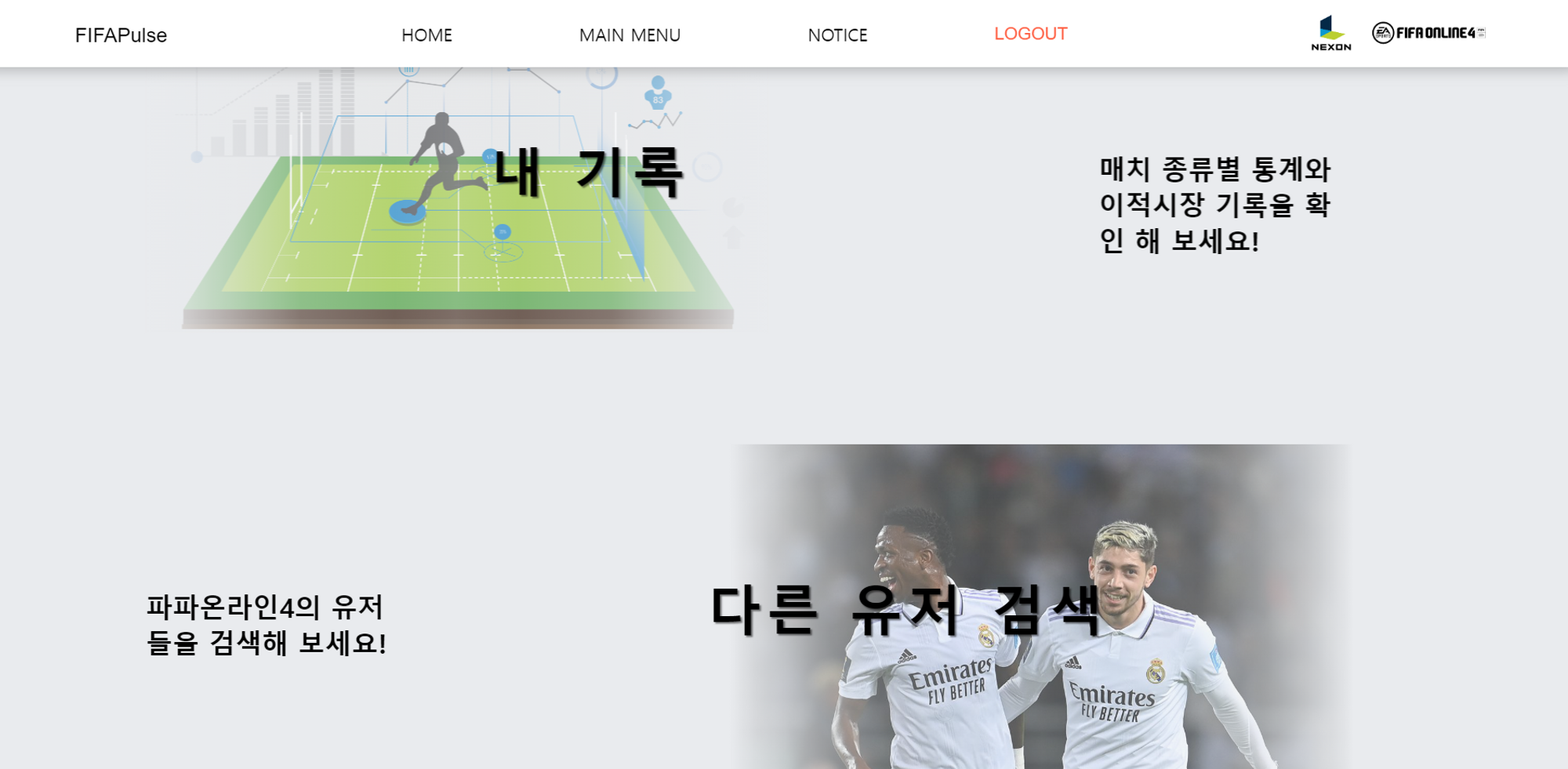
아래의 사진과 같이
1. Navbar가 화면 최상단부터 배경화면 부분까지 위치해 있을때는 배경을 투명하게 적용해서 보여준다

2. 스크롤을 내리다가 Navbar의 위치가 배경화면을 벗어나고 메뉴쪽으로 진입하게 되면 box-shadow 효과와 함께 색상을 변경하는 것이다

위의 기능을 구현하기 위해 사용해야 할 CSS는 아래와 같다
-
position:fixed을 부여해서 스크롤에 관계없이 Navbar가 최상단에 고정되도록 한다
-
Navbar가 배경화면의 영역에 있을때는 배경색을 transparent로 사용하고
-
Navbar가 배경화면의 영역을 벗어나서 메뉴들의 영역에 있을때는
배경색을 흰색으로 지정하고 box-shadow를 적용하면 된다
z-index는 여전히 적용을 계속 해둬야 한다
배경화면에 있던, 아래로 스크롤 되면서 메뉴들 부분에 있던 간에 색상은 바뀌어도
Navbar는 배경화면과 메뉴들의 각 영역들에 침범하지 않고 이와 무관하게
위에 둥둥 떠다니는 형태로 존재해야 하기 때문이다
결국 위의 내용을 구현하려면 조건부로 고려해야 할 상황이 생기게 된다
- position:fixed와 z-index를 부여해서 최상단에 고정한 상태로 계속 떠다니게 하는 효과는
MainSelect 페이지인지 , 아니면 다른 페이지인지에 따라 나눠야 하며
- MainSelect 페이지 안에서도
스크롤 위치에 따라색상을 다르게 사용해야 한다
styled-components로 조건부 스타일링 하기
위에서 언급한 조건에 따른 스타일을 적용하려면 2가지의 방법이 있다
-
각 상황에 맞는 컴포넌트를 따로 직접 만들어서 사용하기
-
하나의 컴포넌트에 조건부로 스타일을 적용하기
전자의 경우는 너무 비효율적이므로 2번째 방법을 간단히 보자면
styled-components의 props 와 , typescript의 Optional parameter를 적용하면 된다
-
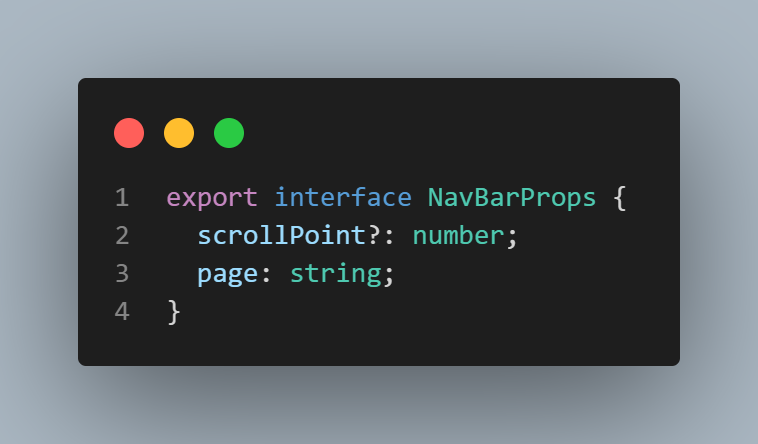
props 타입을 지정한 부분이다
Navbar를 사용할 때마다 넘겨줘야 하는 props를 의미하는데
어느 페이지에서 사용중인지를 의미하는 page와
스크롤 위치를 의미하는 scrollPoint를 사용하고 있다
여기서 scrollPoint의 경우, MainSelect페이지가 아니면 사용 할 필요가 없으므로
Optional parameter를 적용해서 넘겨주지 않아도 무방하게끔 한다
-
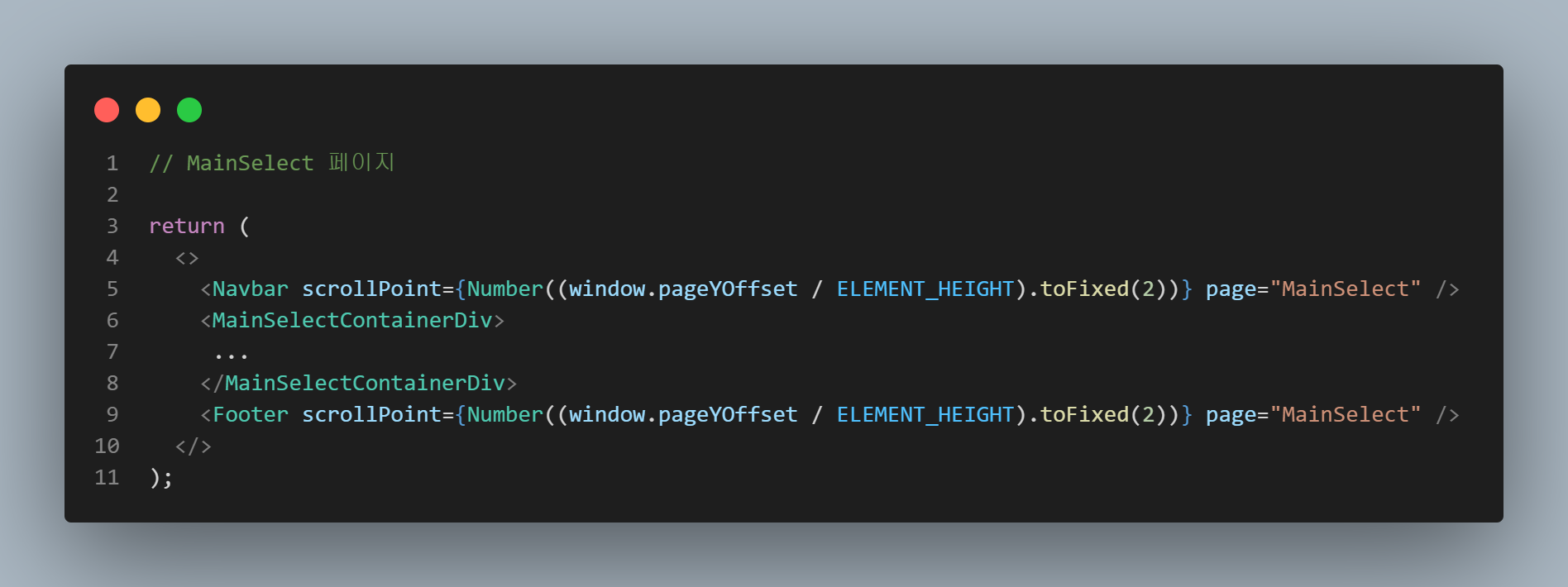
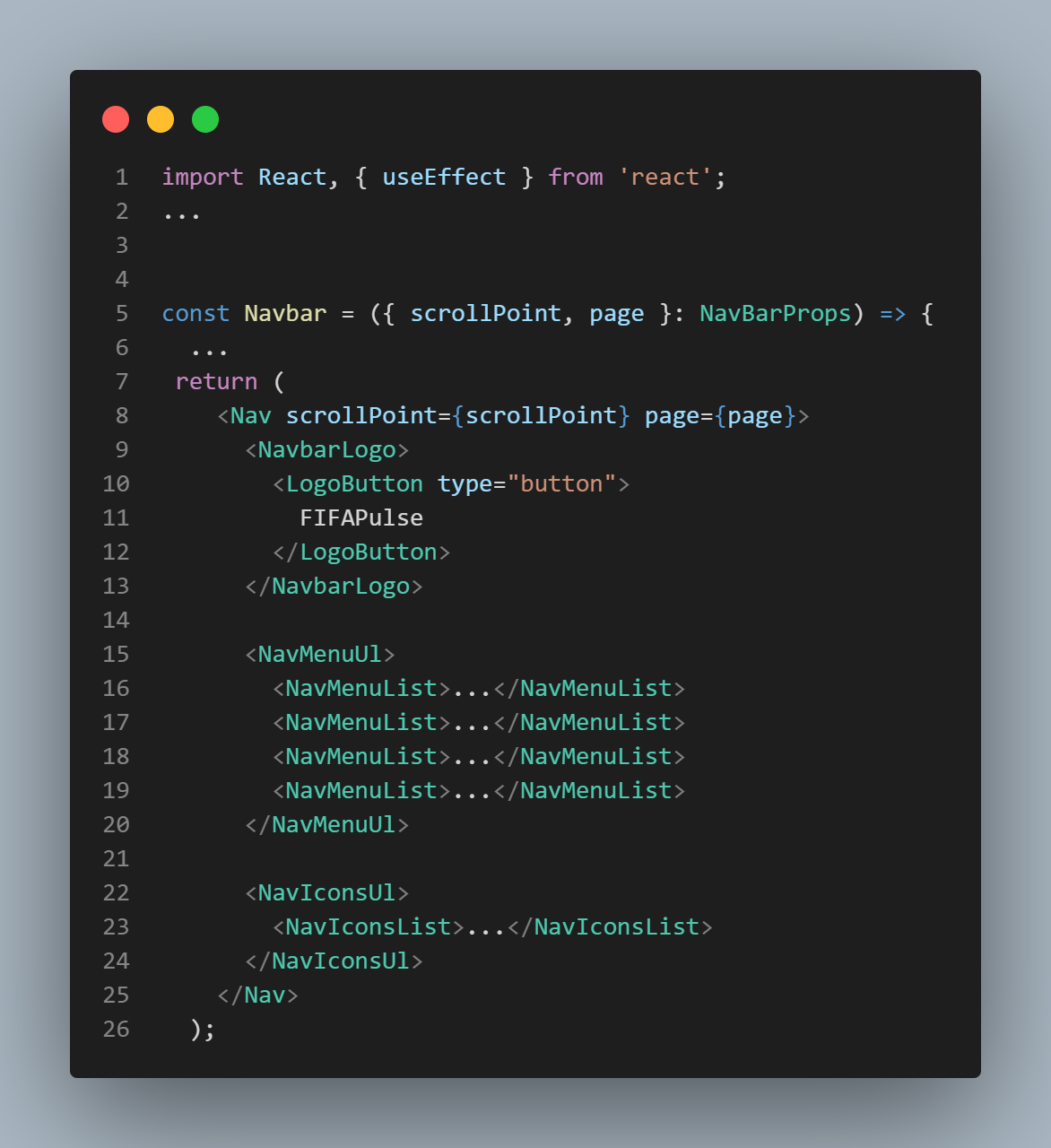
Navbar의 JSX부분이다
각 페이지에서 Navbar를 불러와서 사용하며 사용할 때마다
scrollPoint, page 를 props로 넘겨주고 있다

-
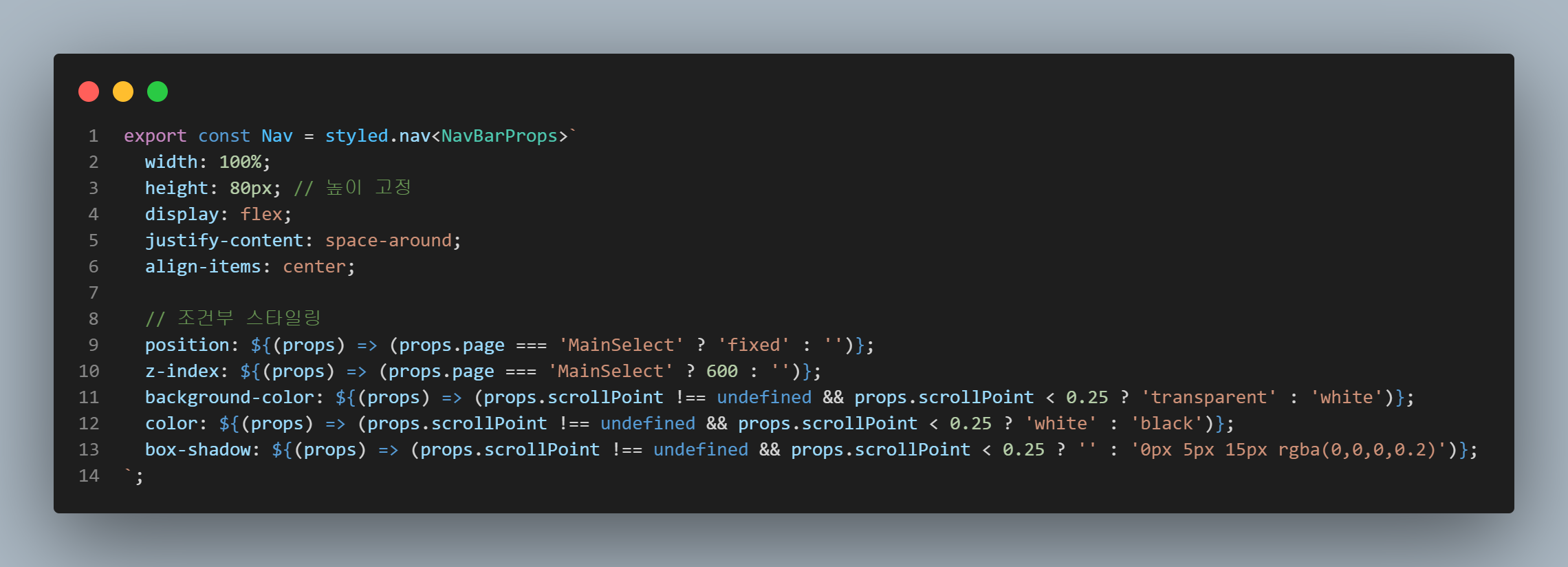
styled-components 부분이다
여기서 이제 props를 기반으로 조건부 스타일링을 진행하는 것이다

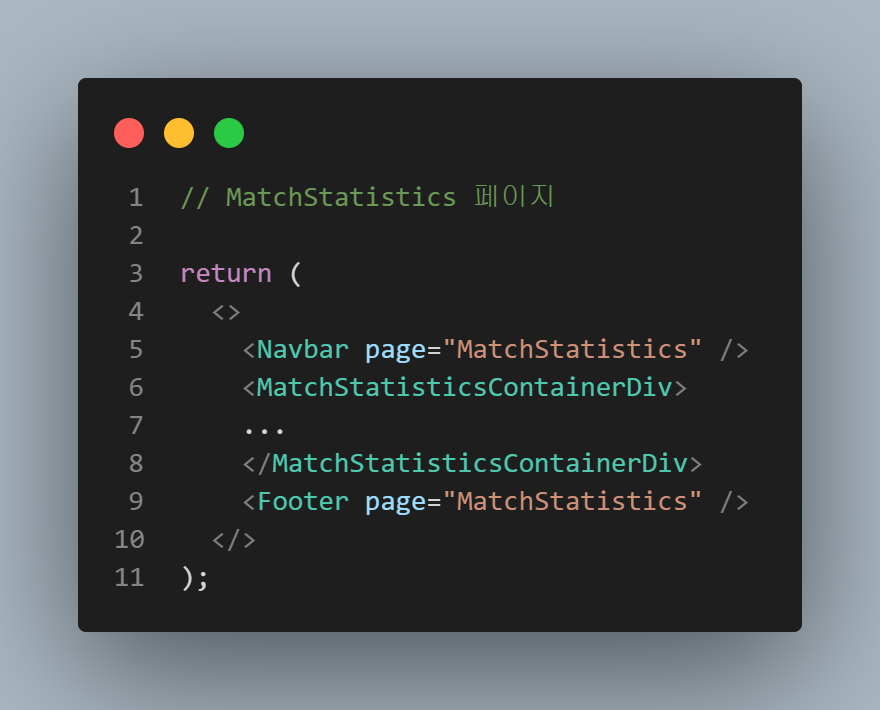
실제로 각 페이지에서 Navbar를 호출하는 부분을 보면 아래와 같다
- 다른 페이지들
page 이름만 넘겨주고 있다

- MainSelect 페이지
scrollPoint 포인트까지 넘겨주고 있다