메인 메뉴 페이지에서 최소한의 반응형은 구현하고자 미디어 쿼리를 적용했다
적용하는 과정에서 레이아웃이 바뀌는 구간을 3구간으로 나눴다가… 2구간로 나눴다가…
다시 3구간으로 나누면서 디자인을 전면 수정했다가…. 이렇게 계속 왔다갔다를 반복했다
그렇지만 애초에 디자인 감각은 답도 없는 수준인데 굳이 이렇게 수정을 거듭해 봤자
되돌이킬 수 없는 곳으로 빠질것 같아서 그냥 width를 1024px기준으로만 나누고자 했다
문제 상황
화면을 줄여 나가다가 정확히 절반 지점인 1024px에서 레이아웃을 바꾸려고 했다
그래서 아래와 같이 구현을 했는데
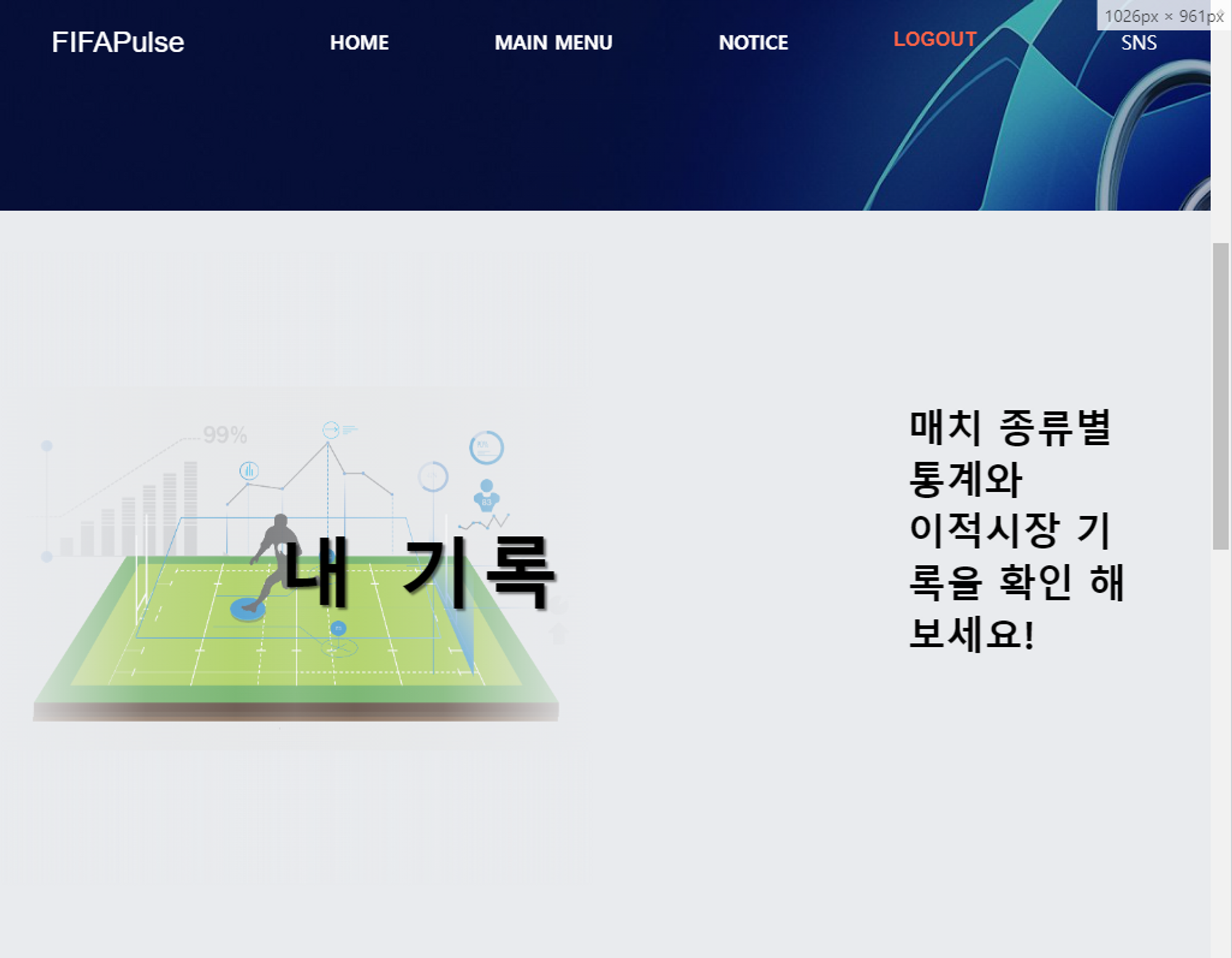
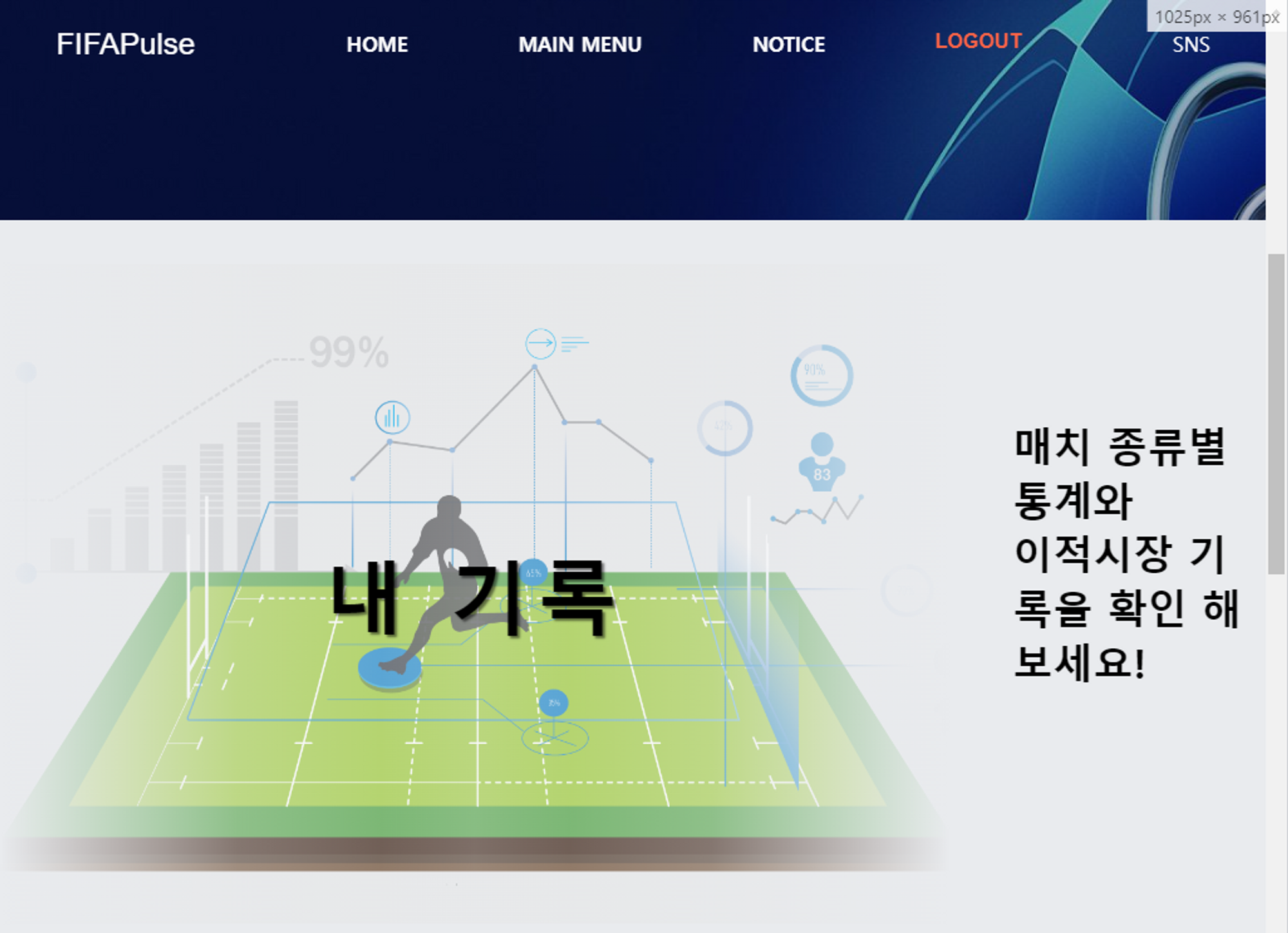
- 1024보다 크다면 버튼이 있는 이미지와 설명 문구가 보여지고
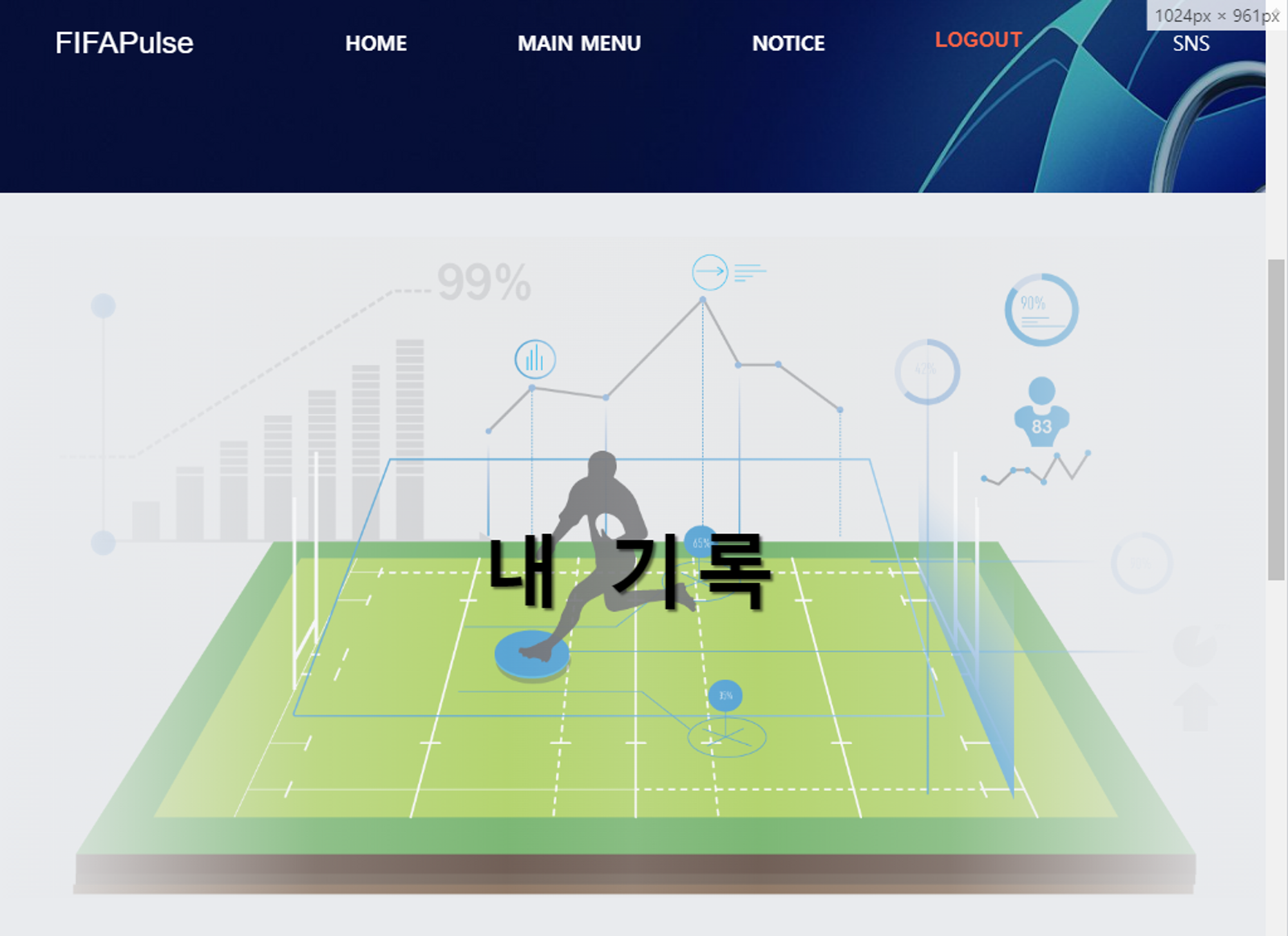
- 그것보다 작아진다면 덜 중요한 설명 문구는 사라지고 이미지 부분만 화면을 다 차지하게 했다
// 1024px 보다 커지면(전체 화면) 사진을 보여줌
@media (min-width: 1024px) {
width: 70%; // Link버튼 영역을 70%로 해서 옆에 RightDescriptionHeading의 구역을 확보
background: linear-gradient(
to right,
rgba(233, 235, 238, 0) 10%,
rgba(233, 235, 238, 0) 25%,
rgba(233, 235, 238, 0) 40%,
rgba(233, 235, 238, 0.2) 50%,
rgba(233, 235, 238, 0.4) 75%,
rgba(233, 235, 238, 1) 100%
),
linear-gradient(
to left,
rgba(233, 235, 238, 0) 10%,
rgba(233, 235, 238, 0) 25%,
rgba(233, 235, 238, 0) 40%,
rgba(233, 235, 238, 0.2) 50%,
rgba(233, 235, 238, 0.4) 75%,
rgba(233, 235, 238, 1) 100%
),
url(${myRecord});
background-size: 70%;
background-repeat: no-repeat;
background-position: left;
}
@media (max-width: 1025px) {
width: 100%; // 어차피 옆에 RightDescriptionHeading 없으므로 사진이 전체 너비 차지
background: linear-gradient(
to right,
rgba(233, 235, 238, 0) 10%,
rgba(233, 235, 238, 0) 25%,
rgba(233, 235, 238, 0) 40%,
rgba(233, 235, 238, 0.2) 50%,
rgba(233, 235, 238, 0.4) 75%,
rgba(233, 235, 238, 1) 100%
),
linear-gradient(
to left,
rgba(233, 235, 238, 0) 10%,
rgba(233, 235, 238, 0) 25%,
rgba(233, 235, 238, 0) 40%,
rgba(233, 235, 238, 0.2) 50%,
rgba(233, 235, 238, 0.4) 75%,
rgba(233, 235, 238, 1) 100%
),
url(${myRecord});
// 사진 가운데에 배치
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}근데 정확히 1025px에서만 스타일이 이상해 지는 현상이 발생했다
- 화면을 줄여나가다가 1026px에서는 원하는 대로 min-width로 지정한 내용이 적용됐고

- 1024px 에서도 max-width로 지정한 내용이 잘 적용이 되는데

- 정확히 1025px 에서 의도치 않은 레이아웃이 발생한 것이다
이 레이아웃은보기엔 괜찮아 보이지만전혀 내가 의도한 레이아웃이 아니었다

해결
사실 매우 간단한 문제였다
미디어 쿼리를 사용할 때 1024px를 분기점으로 다룬다면
이둘의 범위가 겹치지 않게 하기 위해 하나는 1024 , 나머지는 1025로 나눠야 하는데
max-width는 특정 범위 이하로 작아 질 때를 의미하고
min-width는 특정 범위 이상으로 커질 때를 의미하므로
- max-width에 1024를
- min-width에 1025를 적용해야 했던 것이다
만약 내가 이전에 했던 , 반대의 경우로 해버린다면
1025 이하 , 1024 이상 이라는 의미이므로 교집합이 생기게 돼서
스타일 충돌이 발생하는 것이었다
또 다른 방법
사실, 분기점이 만약 1개뿐이라면 굳이 위처럼 2개로 나누는 것보다
둘 중 하나를 기본 값으로 두고, 나머지 하나의 경우에 대해 미디어 쿼리를 사용하는 것이
보다 깔끔해 보인다
display: block; /*1025px 부터 적용*/
@media (max-width: 1024px) {
display: none;
}
