이 프로젝트를 진행하는 목적은 여러가지가 있겠지만
가장 큰 이유중 하나가 바로 CSS를 다시 제대로 익히기 위함이었다
아무리 기본개념들에 대해 반복적으로 학습해도 중첩구조가 복잡해지거나 요소들이
많아지게 되면 내가 가진 지식들을 조합하고 활용할 줄 알아야 하는데 그게 부족했다
그래서 이번 프로젝트를 진행하며 정말 많이 배워갔는데 그 중 하나가 바로 height였다
height : 100%에 대하여 그리고 vh , vw
이를 바탕으로 리액트에서 프로젝트를 진행할 때 height를 어떻게 사용해야 할지에 대해 고민이 많았는데 아래의 2가지 원칙을 지키고자 했다
-
우선 각 페이지마다 전체 높이를 px 단위로 지정하는 것은 지양한다
-
최대한 반응형을 고려해야 한다
정해진 정답은 없지만 주변 사람들에게 물어본 결과, 보통은
-
전체 height를 따로 주지 않고
-
각 페이지가 있으면 각 페이지 안에 컴포넌트가 존재할 것인데
ex) 메인메뉴 페이지라면 각 메뉴 컴포넌트 , Footer 컴포넌트 등..
이 컴포넌트들의 높이들의 합이 높이가 된다
즉, 각 페이지들의 컨텐트 영역에 맞춰서 알아서 페이지의 높이가 설정되게 하는 것이다
- 당연히 이 때 페이지의 각 컴포넌트에 사용되는 높이들은 직접 지정해서 사용해도 전혀 상관이 없다
사용하는 높이들의 단위는 가급적이면 % , vh ,em , rem 등 반응형을 고려한 단위를 사용한다
%를 사용하고자 한다면 1번에서 언급한 내용 대신 , 직접 해당 페이지의 height를 지정해 줘야 한다
%로 높이를 적용하는 대상이 페이지가 되든 컴포넌트가 되던 , 그 안의 요소가 되던 반드시 상위 요소에도 height로 지정된 높이가 있어야만 하며
만약 상위요소도 전부 %를 사용하고 있다면 결국은 최상위로부터 지정한 height값을 해당 요소까지 % 단위로 상속 받아가며 사용하는 것이다
여기서 나는 살짝 다르게 사용했다
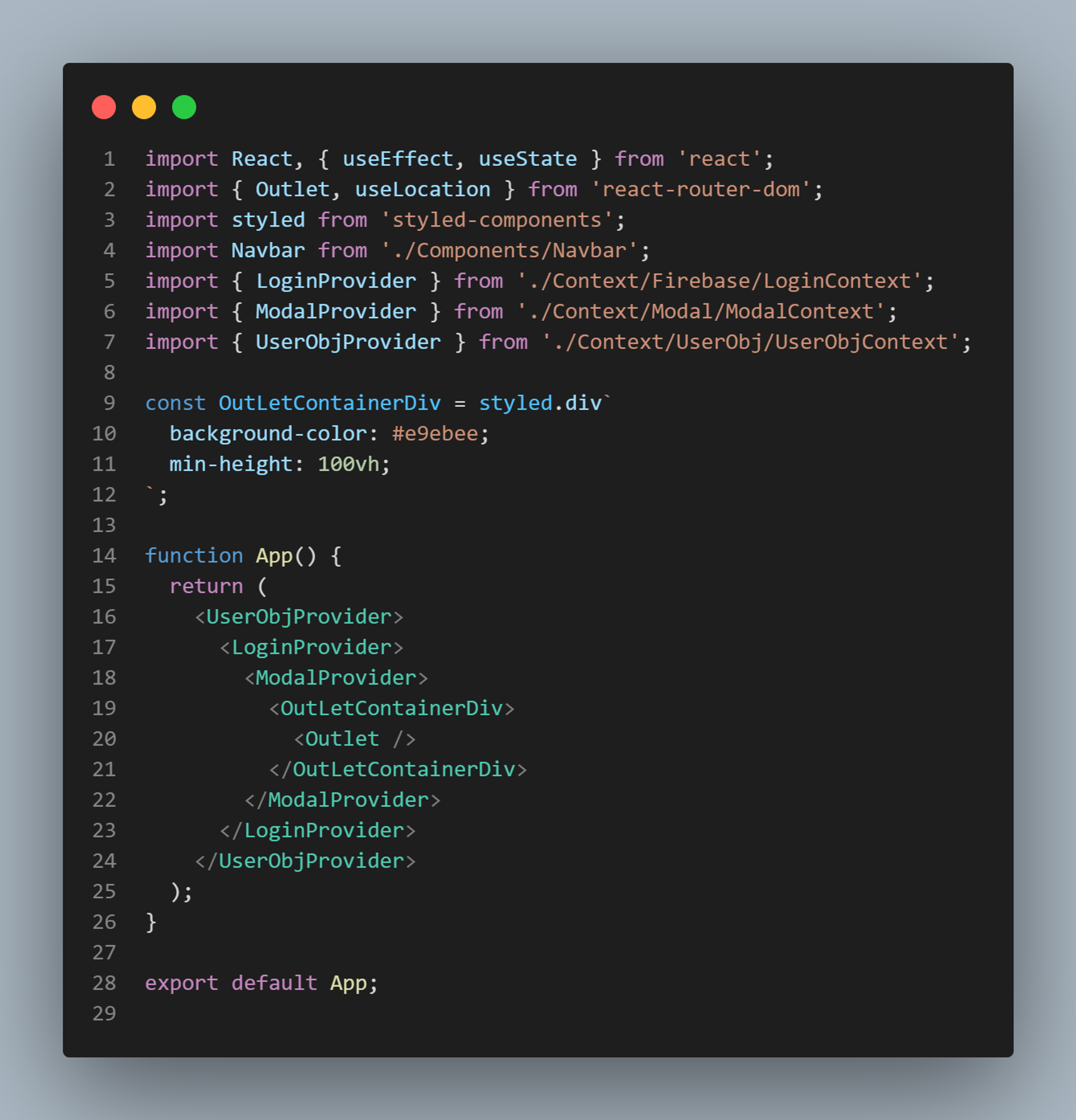
최상위 컴포넌트인 App에서 min-height : 100vh 를 지정해 줬다
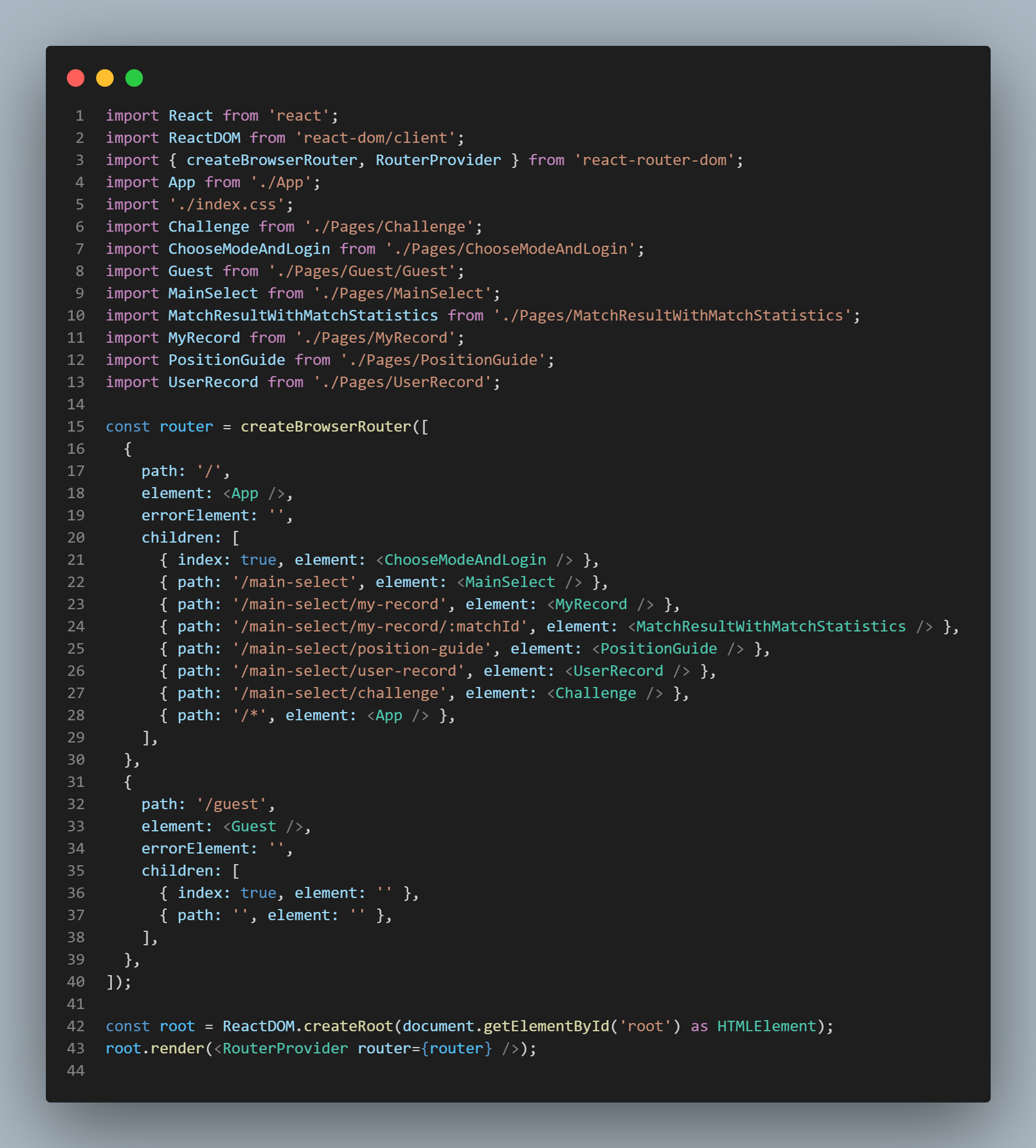
현재 내 프로젝트의 라우팅 구조는 아래와 같다


- App 컴포넌트에서 본격적으로 리액트에서 보여줄 페이지들은 전부 부분에 나타나게 된다
- 예를 들어 url이 / 라면
<UserObjProvider> <LoginProvider> <ModalProvider> <OutLetContainerDiv> <ChooseModeAndLogin /> </OutLetContainerDiv> </ModalProvider> </LoginProvider> </UserObjProvider> - /main-select/my-record 라면
- 예를 들어 url이 / 라면
<UserObjProvider>
<LoginProvider>
<ModalProvider>
<OutLetContainerDiv>
<MyRecord />
</OutLetContainerDiv>
</ModalProvider>
</LoginProvider>
</UserObjProvider>즉 , 모든 리액트 페이지들이 App 컴포넌트의 자식 요소인 것이다
그러므로 OutLetContainerDiv 에다가 min-height : 100vh 와 background-color: #e9ebee 를 지정해 준다면 모든 페이지에 이게 적용이 되는 것이다
왜 굳이 이렇게 했을까?
모든 페이지마다 최소한의 통일된 디자인을 주기 위해서 이다
- 내 프로젝트에는 모든 페이지마다 배경 색상은 #e9ebee으로 고정한다 그러므로 굳이 매 페이지마다 지정해줄 바에 최상단에 한번만 사용하고 나머지 페이지에서 background-color를 지정해 주지 않으면 자동으로 transparent 속성이 되기 때문에 이 색상을 계속 사용하는 것이다
- min-height를 사용한 이유는 min-height는 상속이 되지 않으므로 그러므로 모든 페이지에서 굳이 height를 %로 지정해줄 필요가 없다
-
그렇다면 각 페이지들의 높이는 어떻게 지정된다는 것일까?
우선 기본적인 개념은 내가 작성한 이 글을 참조하면 되며
App에 min-height를 지정했지만 하위 요소의 높이가 min-height 값보다 커지게 되면 App또한 이에 맞춰서 같이 늘어나게 된다
즉, 다른 하위 페이지에서 스크롤이 되는 (=100vh이상의 높이를 가진) 페이지가 있다 하더라도 자동으로 App에서 지정한 height가 따라서 늘어나므로
하위 페이지의 높이가 어떻게 되든, 배경색이 늘어난 만큼 적용되는 것이다
그렇지만 하위 요소의 높이가 App에 지정한 min-height보다 작으면
min-height가 적용되지 않고 그대로 자기 자신의 높이를 사용하게 된다-
첫번째 예로 , 최상위 컴포넌트 App에서 min-height가 100vh를 지정하고
하위의 다른 페이지에서 아래와 같이 사용하고 있다
여기서 navbar와 footer는 높이로 고정 px를 사용하고 있다
( navbar와 footer를 상위 페이지에 고정해놓고 사용하는게 아니라
단순한 예시를 들기 위해 해당 페이지에서 직접 사용하는 걸로 가정한다 )navbar (100px) ------- page content (500px) ------- footer (100px)이렇게 되면 높이가 700px뿐인데 , 이렇게 되면 100vh에 한참 모자라는 영역이다
그러므로 아래와 같이 이 페이지는 아랫부분에 남은 여백이 생기게 되는 것이다
-------------------------------------------- App(min-height : 100vh) navbar (100px) ------- page content (500px) ------- footer (100px) --------------------------------------------
-
두번째 예로, ChooseModeAndLogin.tsx 페이지는 로그인할지 , 게스트모드로 할지 지정하는 버튼 2개만 있는 페이지이므로 기본 높이가 매우 작다
각 컴포넌트의 특정해주지 않으면 높이가 내부 요소들의 높이들의 합으로 잡히게 되므로
ChooseModeAndLogin.tsx 페이지는 버튼의 요소 크기만큼 높이가 잡히게 된다
------------------------------ App(min-height : 100vh) 게스트모드 버튼 , 로그인 버튼 (ChooseModeAndLogin.tsx 페이지 높이 : 85px ) ------------------------------이 버튼들을 flex를 이용해서 화면 정 중앙에 배치하려면 높이를 전체로 써야 한다
(85px에서 align-items : center가 아닌 , 100vh에서 align-items : center를 써야 하므로)
그렇지만
min-height는 상속이 되지 않는다그러므로 해당 요소에다가 heigth: 100% 를 지정해도 아무런 변화가 없다
이럴 때는 직접 ChooseModeAndLogin.tsx 의 height를 100vh로 지정해 줘서 해결할 수 있다
------------------------------ App(min-height : 100vh) 게스트모드 버튼 , 로그인 버튼 (ChooseModeAndLogin.tsx 페이지 높이 : 100vh ) ------------------------------
-
- 만약 App에다가 height:100vh로 지정하게 되면 대부분의 페이지에서 스크롤이 되어야 할 정도의 높이를 (=100vh 이상) 가지게 되는데 이때 App은 height:100vh 로 고정된 값을 가지고 있으므로 각 페이지는 App 컴포넌트의 범위를 벗어나게 된다
그러므로 App의 height:100vh 대신 min-height:100vh를 부여해서 App도 하위 컴포넌트의 높이가 100vh 이상일 경우, 같이 맞춰서 늘어나게 한다
이와 같이 모든 페이지마다 배경색 height를 지정하는 것보다
min-height보다 작은 경우에만 height를 지정하고 나머지 경우에는 알아서 컨텐츠의 높이들에 맞춰서 늘어나게 하며
배경색 또한 자동으로 해당 영역에 맞춰서 모든 페이지에 적용이 되게 하기 위해 최상위 컴포넌트에
min-height 속성을 적용한 것이다
