문제 상황
피파온라인4 OPEN API가 제공하는 API 중에서 선수 ID값을 입력하면
실제 피파온라인4에서 사용된 선수의 사진을 제공 해주는 것이 있다

해당 프로젝트에서는 각 매치에 뛴 모든 선수들을 나열해서 각 선수에 대한 평점과 다른 세부
정보들을 보여주려고 했다.
그러기 위해선 주전 11명 + 후보 8명으로 19개의 이미지가 필요했으므로 , 선수의 이미지 정보를 반환해주는 API를 호출해야 했었다.
즉, 이미지 API를 19번 동시에 호출해서 사용해야 하는 것이다
최초 구현은 아래와 같이 진행했다
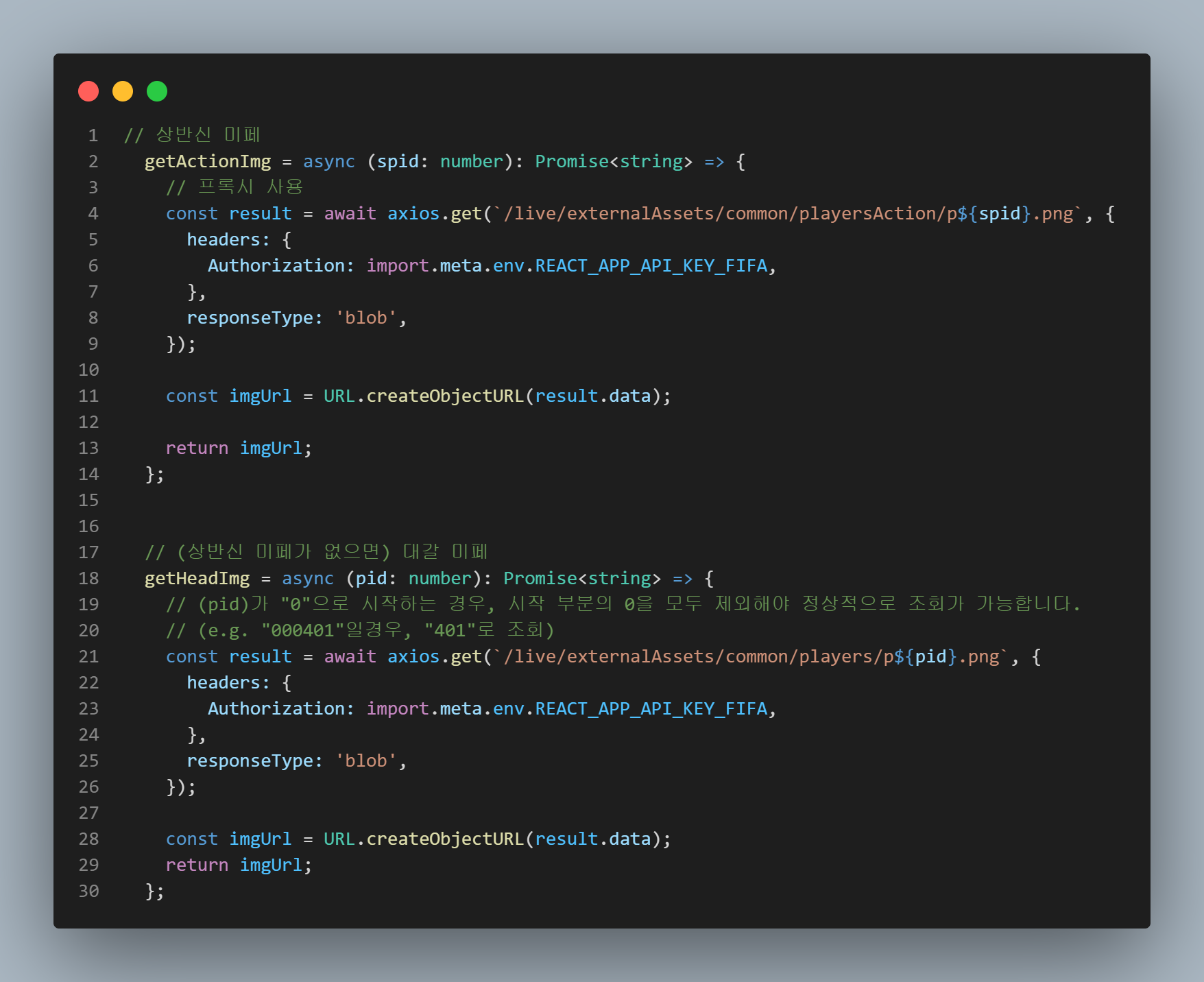
- 클래스로 작성 된 이미지 API 메소드

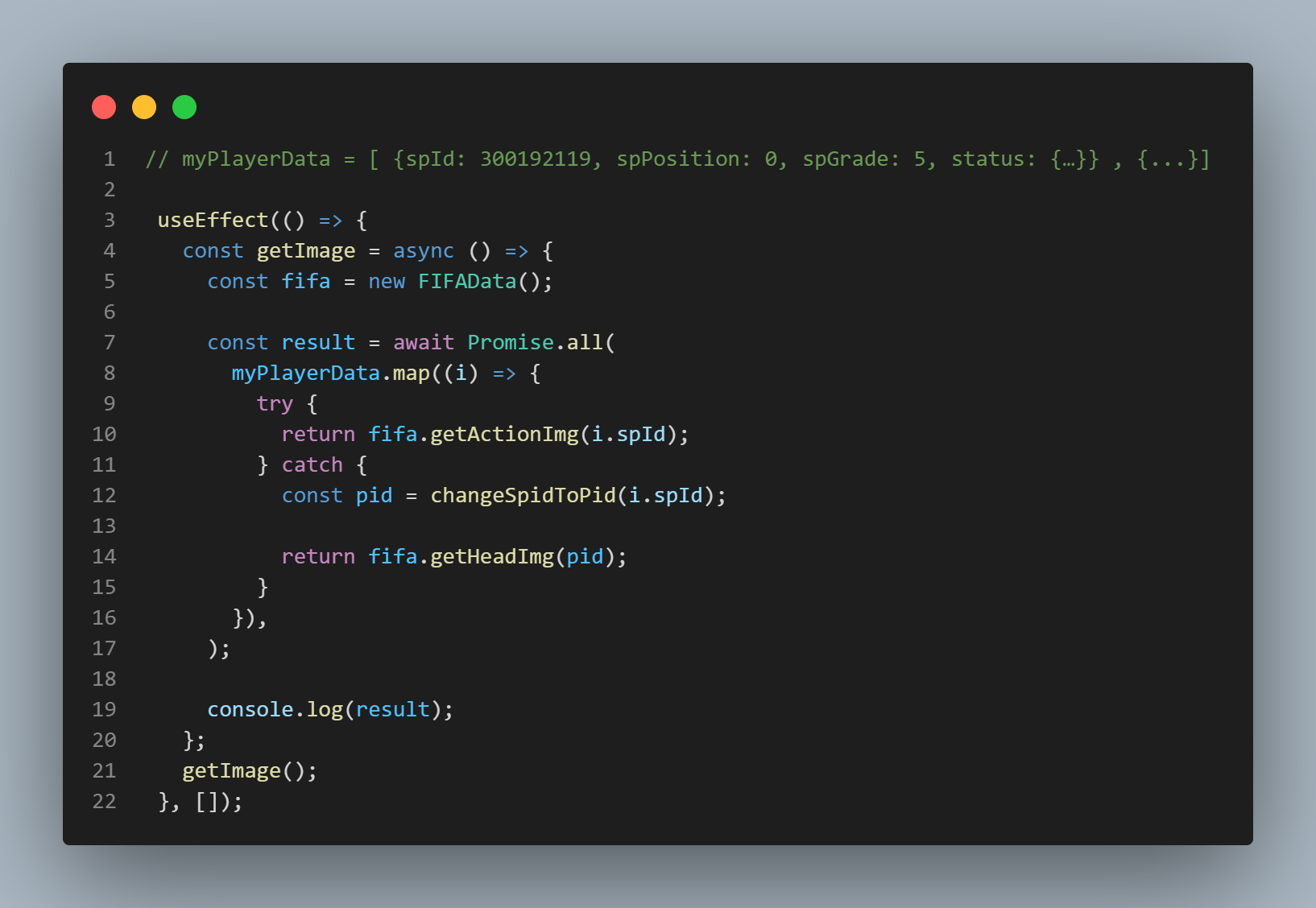
- 이미지 메소드 사용 부분

위처럼 메소드를 작성을 하고
19명의 선수 정보를 가지고 있는, 길이가 19인 myPlayerData 배열을 따로 만들어 둔다
myPlayerData = [ {spId: 300192119, spPosition: 0, spGrade: 5, status: {…}} , {...}]그리고 이 배열을 순회하면서 , spId를 가져온 다음
이 값에 대해 이미지 API를 각각 호출하고 이것들을 병렬처리 하기 위해 Promise.all을 사용했다.
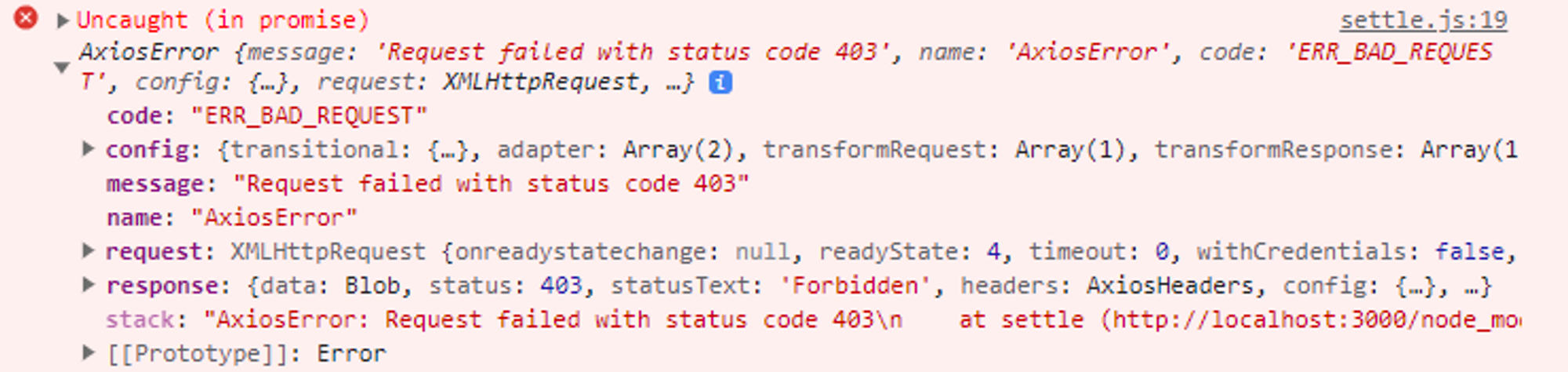
근데 아래와 같은 문제가 발생했다

403 에러였다.
403 에러는 접속하려는 웹 브라우저에 접근 권한이 없을 때 일어나는데
보통 API를 제공하는 서버측에서 특정 조건에서 접근하지 못 하게 의도적으로 세팅한 것이다.
( 이전에 유튜브 클론코딩을 진행할때도 유튜브에서 하루 API 횟수 제한을 둔 적이 있는데 이를 초과 했더니 403에러가 떴었던 기억이 있다. )
아마 피파온라인4 OPEN API 측에서 이미지 관련한 API는 특정 횟수 이상으로는 동시 호출을 막아 놓은 것 같다
(19명이 아닌 3~4명 정도로 했을때는 제대로 돌아가는 것을 보니 더욱 확실하다)
어떻게 해결할까?
-
위에서 언급한 각 선수 정보를 담고 있는 myPlayerData 배열을 내가 따로 생성을 해 놓았고 , 이 배열 대해 map 메소드로 순회하면서 병렬로 API를 호출하고 있었고
-
피파온라인4 OPEN API 측은 특정 횟수 이상으로는 동시 호출 할 수 없도록 막아놓았다
그렇다면 만약에 동시에 하는 것이 아니라 , 차례대로 한번씩 호출을 하는 것은 어떨까?
그래서 생각해 낸 것이 myPlayerData 배열의 각 값에 따른 연산을 진행하는 부분을 컴포넌트 단위로 분리한 것이다


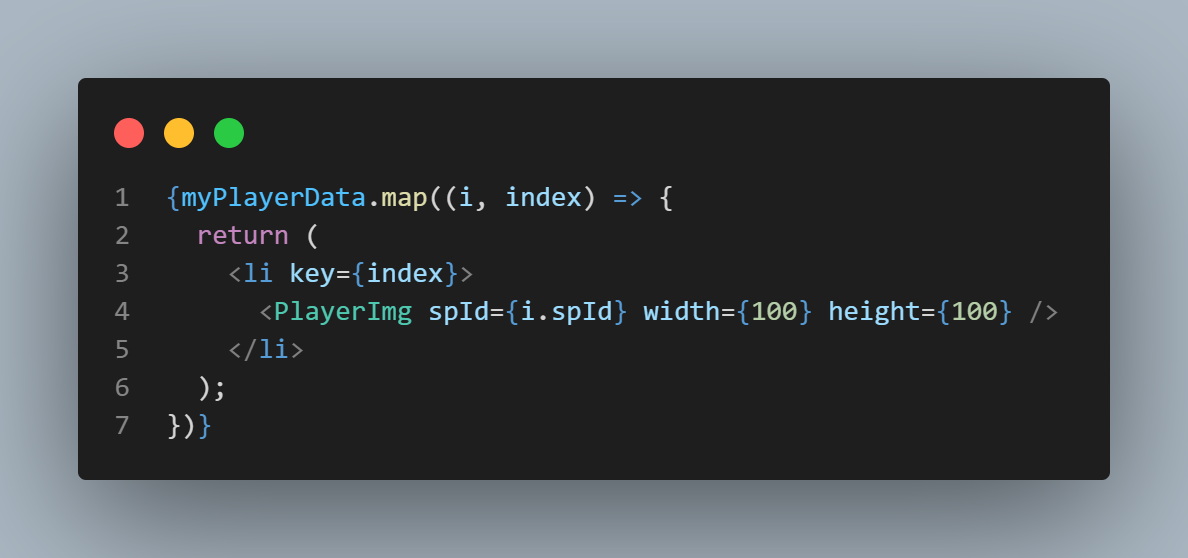
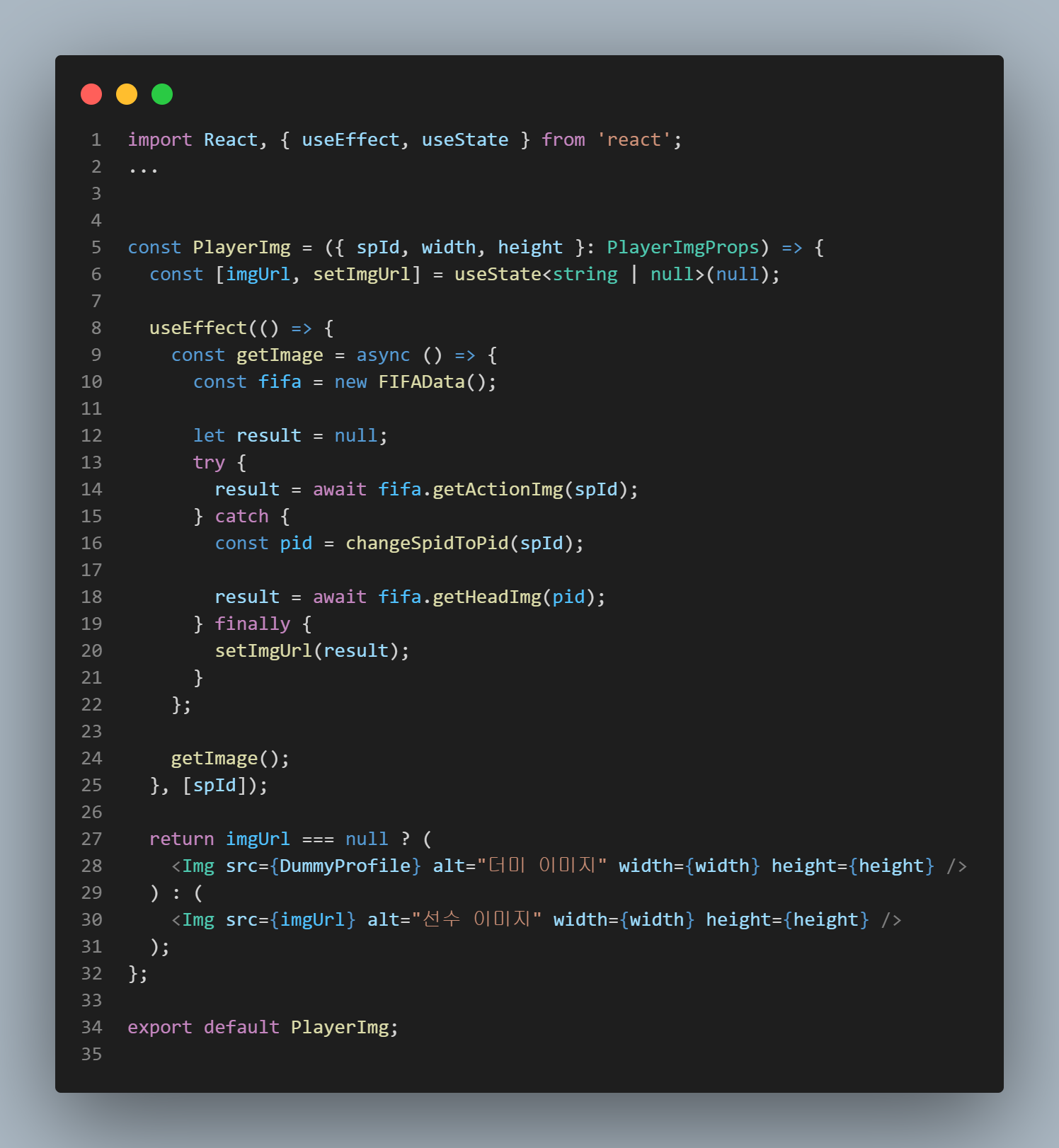
- 이처럼 myPlayerData를 순회하면서 각 spId에 대해 getActionImg와 getHeadImg를 진행하는 로직을 PlayerImg 컴포넌트로 분리하고
- PlayerImg 컴포넌트에서 한번씩 API를 호출하는 것이다
이렇게 해보니 해결이 됐다!

왜 해결이 된 것일까?
React에서 컴포넌트는 각각 독립적으로 렌더링 된다
이처럼 PlayerImg 컴포넌트를 별도로 분리하면 각 컴포넌트는 독립적인 자신만의 라이프사이클을 가지게 되므로
병렬적으로 한번에 여러 API를 호출하는 것이 아니라,
각 컴포넌트가 렌더링되면서 순차적으로 API를 호출하게 되며
추가로 각 PlayerImg 컴포넌트의 useEffect에 있는 API 호출로 인해서 여러 PlayerImg 컴포넌트 렌더링 간에 약간의 지연이 생기게 되는데 이 지연이 API의 동시 호출 제한을 회피한 것 같다

유익한 자료 감사합니다.