에러가 발생하면 자바스크립트는 에러 상세내용이 담긴 객체를 생성합니다. 그 후,catch 블록으로 이 객체를 인수로 전달합니다.
try {
// ...
} catch(error) { // 에러 객체가 전달 됨
// ...
}여기서 , catch 블록 내에 있는 error 객체의 종류는 한가지가 아닙니다.
대표적으로 아래의 3가지의 경우가 있습니다.
-
JavaScript의 표준 에러 객체
-
new Error()
-
new SyntaxError ()
-
new ReferenceError ()
-
new TypeError () 등 ..
JS런타임에 의도치 않게 발생한(throw로 해당에러를 명시 하지 않은 경우) 에러들이 try에서 발생하게 될 경우, 대게는 이런 형태로 넘어오게 됩니다
-
-
사용한 라이브러리에서 제공한 에러 객체
예를들어 , Axios로 HTTP 비동기 통신을 할 때 에러가 발생하게 될 경우 JS 표준 에러 객체가 아닌 Axios 에러 객체가 넘어옵니다.
-
직접 에러 클래스로 만든 커스텀 에러 객체
상황에 따라 직접 커스텀 에러 클래스를 만들어서 에러 객체로 사용할 수도 있습니다.
JS 표준 에러객체 new Error()는
모든 에러의 프로토타입이므로,
모든 에러 객체들은 이 객체를 상속해서 사용하게 됩니다.
그렇다고 해서 모든 에러 객체가
동일한 구조를 가지고 있는 것은 아닙니다.
-
JS 자체에서 제공하는 표준 내장 에러 객체 Error , ReferenceError , SyntaxError , TypeError 등 은 Error 객체와 구조가 동일하지만
-
AxiosError와 같이 각 라이브러리마다 제공하는 AxiosError 같은 것들은 구조가 다르므로 (response , request 등의 프로퍼티) 각 문서를 참고해야 합니다.
-
또한 커스텀 에러 역시 직접 우리가 구조를 지정할 수 있으므로, 구조가 다를수 있습니다.
-
그렇지만 , 모든 에러 객체는 최소한의 공통된 프로퍼티를 가지고 있습니다(커스텀 역시 권장됨)
대표적으로 message 프로퍼티나 name 프로퍼티가 있습니다
그렇다면 , 위에서 언급했던 catch의 error 인자로 넘어오는 객체들은 뭐가 있는지 자세히 알아 봅시다.
1. JS의 표준 에러 객체
이것은 JavaScript의 Error 객체 ( new Error() ) 입니다.
일반적으로 JavaScript 실행 중 발생한 예외, 라이브러리에서 발생한 에러 등을 나타냅니다.
이 에러객체는 여러 주요 프로퍼티가 있습니다.
name
- 에러 이름. (ex. ReferenceError 등)
message
- 에러 상세 내용을 담고 있는 문자 메시지 ( message프로퍼티 )
stack
- 현재 호출 스택. 에러를 유발한 중첩 호출들의 순서 정보를 가진 문자열로 디버깅 목적으로 사용됩니다.
try {
lalala; // 에러, 변수가 정의되지 않음!
} catch(error) { // JavaScript의 표준 에러 객체
alert(error.name); // ReferenceError
alert(error.message); // lalala is not defined
alert(error.stack); // ReferenceError: lalala is not defined at ... (호출 스택)
**// 에러 전체를 보여줄 수도 있습니다.
// 이때, 에러 객체는 "name: message" 형태의 문자열로 변환됩니다.**
alert(error); // ReferenceError: lalala is not defined
}물론 , 에러에 대한 자세한 정보가 필요하지 않으면, catch에서 이를 생략할 수 있습니다.
try {
// ...
} catch { // <-- (err) 없이 쓸 수 있음
// ...
}2. HTTP 클라이언트 라이브러리의 에러 객체
보통 JS로 코드를 작성하다 보면 서버에 비동기 요청을 진행할 때가 많습니다.
이럴 때는 서버에서 응답형태로 직접 반환한 ,
HTTP 클라이언트 라이브러리의 에러 객체를 사용합니다.
이 에러 객체는 HTTP 요청과 응답과 관련된 에러를 나타냅니다.
이 객체는 서버에서 반환된 에러 응답의 세부 정보를 담고 있으며, HTTP 상태 코드, 응답 본문 등의 추가 정보를 포함할 수 있습니다.
이는 클라이언트와 서버 간의 통신 문제를 나타내는 데 사용되며 주로 HTTP 상태 코드(4xx, 5xx 등)와 관련이 있습니다.
- 입력 검증: 클라이언트가 보낸 데이터가 서버의 기대와 일치하지 않을 경우 (ex.필수 필드 누락, 형식 불일치)
- 인증 실패: 토큰이 누락되었거나 유효하지 않은 경우
- 비즈니스 로직 에러: 요청이 비즈니스 규칙을 위반한 경우 (ex. 재고 부족, 이미 존재하는 이메일 주소)
- 서버 내부 에러: 서버에서 예상치 못한 문제가 발생한 경우 (ex. 데이터베이스 연결 실패)


-
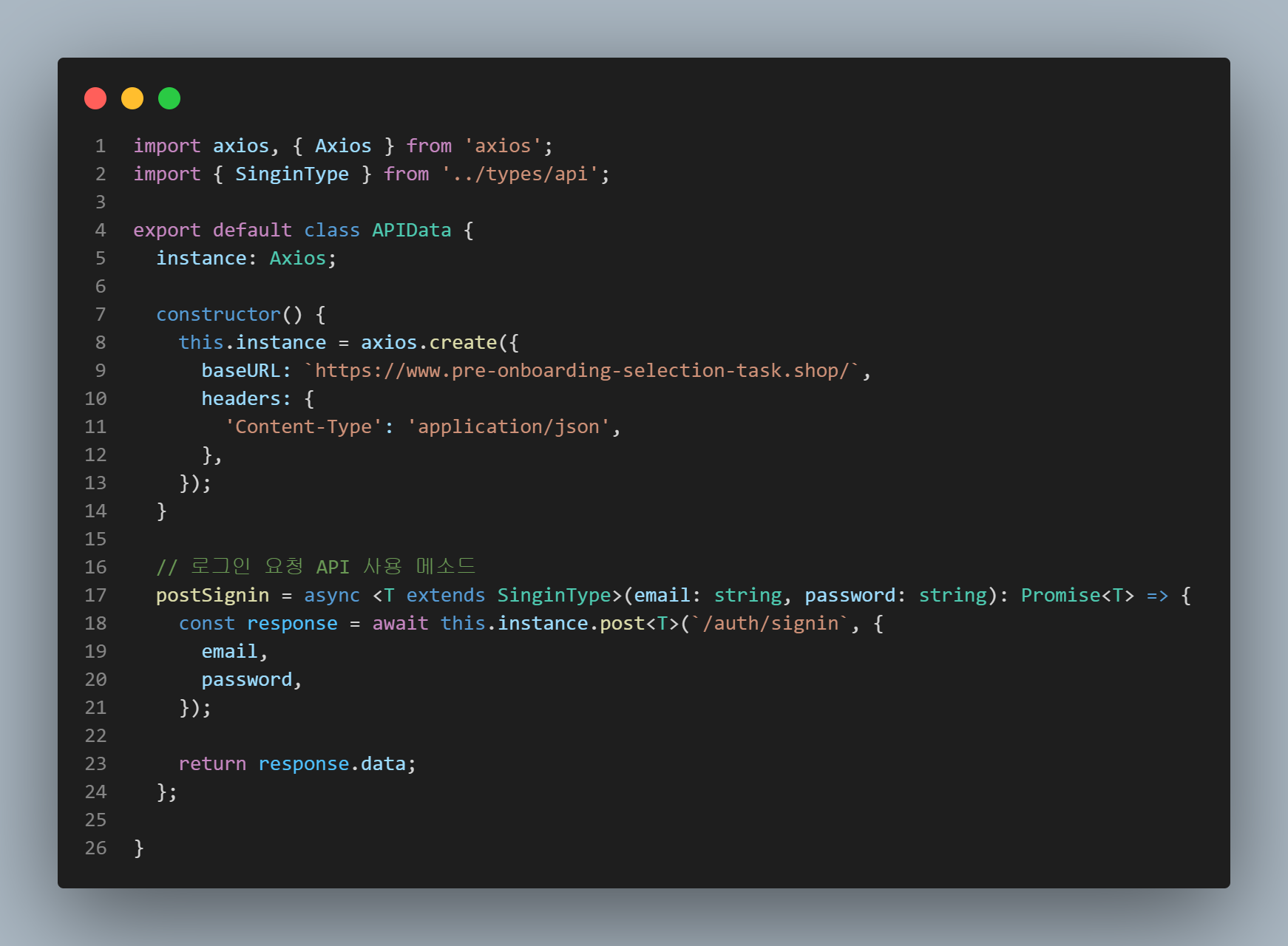
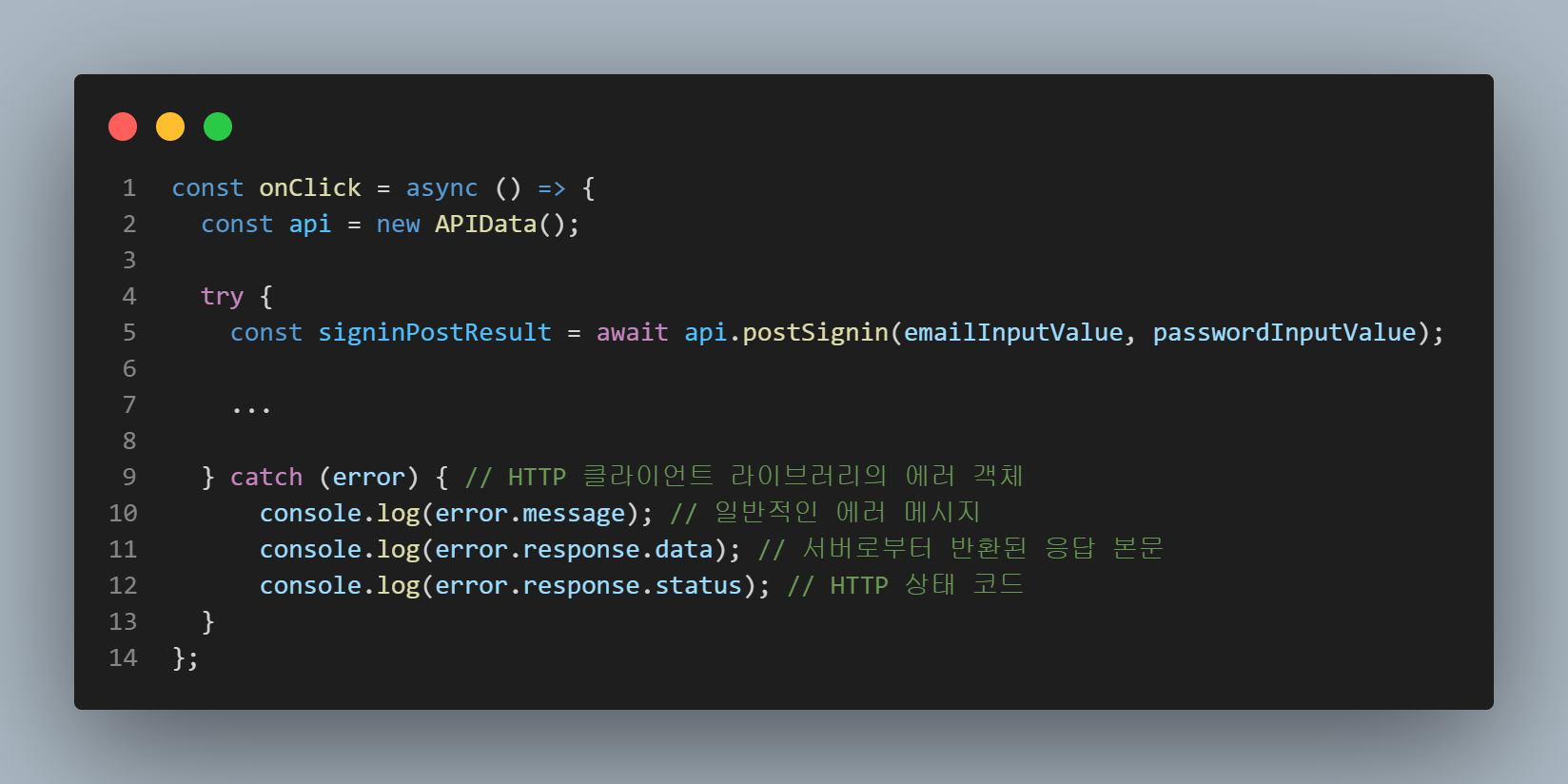
위의 API 요청 메소드를 사용하고 만약 API 요청에 문제가 생기게 됐을 경우 catch로 넘어오게 됩니다.
-
현재 try 안에서 사용하는 것은 Axios 입니다
그러므로 에러가 발생했을 때 catch 의 인자로 넘어온 error는
HTTP 클라이언트 라이브러리의 에러 객체인 AxiosError 객체가 됩니다.위에서 언급한 JS표준 에러 객체는
name,message,stack등의 속성을 가졌었지만 ,이 AxiosError객체의 프로퍼티는 다음과 같습니다
-
response: 서버로부터의 응답 객체, 상태 코드, 헤더, 본문 등을 포함할 수 있습니다.-
status: HTTP 응답 상태 코드 (예: 404, 500 등). -
statusText: HTTP 상태 메시지. -
headers: 응답 헤더를 나타내는 객체. -
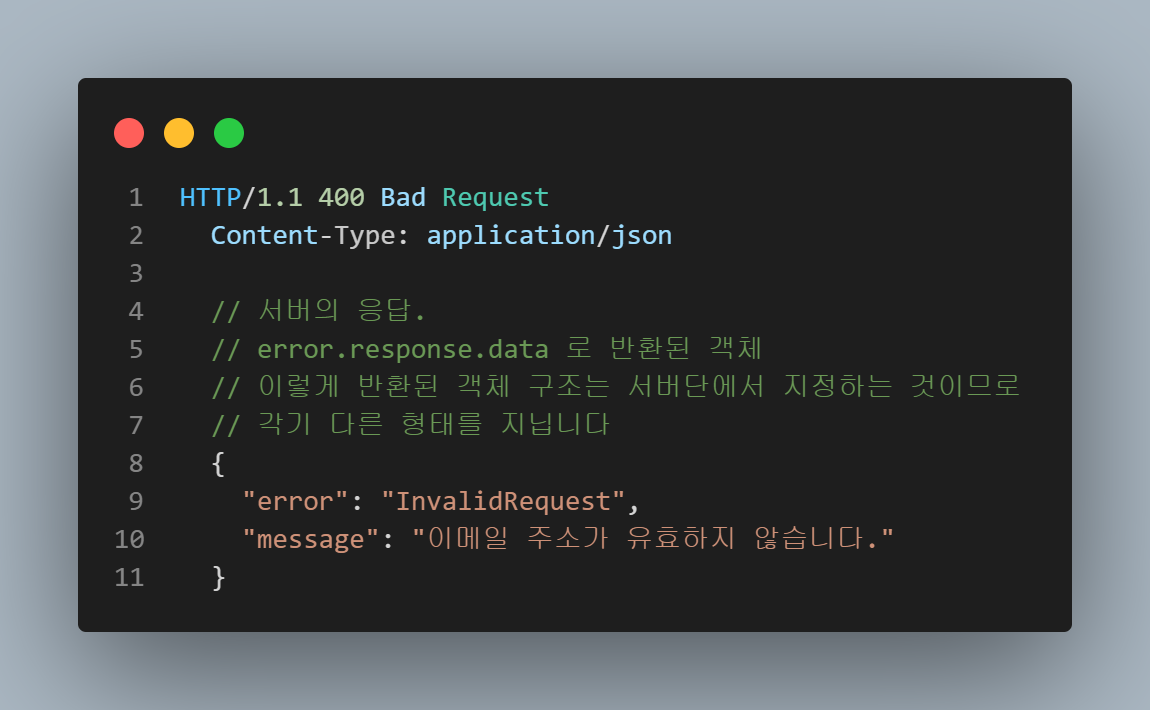
data: 서버가 클라이언트에게 보낸 응답 본문. JSON 형식일 수 있으며, 서버에서 정의한 에러 메시지나 세부 정보를 포함할 수 있습니다.서버에서 만약 아래와 같은 응답을 반환할 경우

클라이언트에서 error.response.data를 통해 다음 정보에 접근할 수 있습니다
- error.response.data.error: 에러 유형 ("InvalidRequest")
- error.response.data.message: 에러 메시지 ("이메일 주소가 유효하지 않습니다.")
-
-
request: 서버에 보낸 원래 요청에 대한 정보를 포함할 수 있습니다. -
message: 에러에 대한 일반적인 설명을 포함할 수 있습니다. (.response.data 에 들어있는 message랑 다름. 그건 서버에서 넘겨준 내용이고 , 이건 에러에 대한 전반적인 설명임) -
config: 요청을 보낼 때 사용된 구성을 포함할 수 있습니다.
-
위의 경우는 Axios를 사용했을 때를 예시로 든 것입니다.
이러한 커스텀 에러 객체의 구조는 사용하는 라이브러리에 따라 달라질 수 있으므로
각각의 상황에 따른 문서를 참조해야 합니다.
커스텀 에러 클래스 사용하기
Axios를 사용했을 경우에는 HTTP 클라이언트 라이브러리의 에러 객체가 사용이 되는 것이고
그 외에 다양한 경우에 따라 커스텀 에러 클래스를 만들어서 사용할 수도 있습니다
이 부분은 TypeScript 에서 catch 의 error 객체 사용 하기에서 다룹니다!
