공통 컴포넌트를 어떻게 적용해야 할까
이번 프로젝트를 경험하면서 가장 머리가 아팠던 부분이 바로 '공통 컴포넌트' 이다.
'공통 컴포넌트' 에 대해 여러가지 레퍼런스를 참조하고 공부를 하면서 깨닫게 된 부분이 있었지만, 사실 '공통 컴포넌트' 라는 그 방법론이 가리키는게 정확히 하나를 가리키는건 아니었다.
- 말 그대로 공통적으로 반복되는 디자인만 따로 묶어놓아도 공통 컴포넌트가 될 수 있고
- 디자인 시스템을 기반으로 확장성과 유연성을 고려한 체계적인 시스템도 공통 컴포넌트가 될 수도 있는 것이다.
(적어도 난 이렇게 이해했다)
이번 DDD프로젝트를 하면서 같은 팀원분이 현업자이셨던 만큼, 대충 반복되는 디자인만 묶어서 사용하는 것 보다 뭔가 확장성을 고려한 체계적인 시스템을 경험해보고 싶었다.
우선 이 글에는, 우리 팀에서 기획했던 공통컴포넌트 시스템에 대한 아주 기본적인 개념에 대해 작성해 보았다.
공통 컴포넌트란?
앞서 말한 '체계적인 공통 컴포넌트 시스템'의 전제 조건은 무엇일까?
실제로 규모가 있는 프로젝트에서, 완벽한 디자인 시스템이 갖춰져 있을 경우이다
여기서 말하는 디자인 시스템이 제대로 갖춰진 경우는
프로젝트에 사용되는 모든 버튼에 대한 크키, 색상 등의 값들이 모두 상세히 갖춰진 경우이다.
각 사용처에 따른 디자인 정보가 아니라 모든 디자인의 경우를 통틀어서 말하는 것이다.
-
로그인 버튼은 m사이즈, 메인 메뉴 모달버튼은 s사이즈, 저장하기 버튼은 l 사이즈 - ❌
-
프로젝트에서 버튼이 가지는 크기는 s, m, l 이다 - ⭕
왜 전제조건으로 완벽한 디자인 시스템이 갖춰져있어야 하는 것일까?
답을 알아보기 위해 공통 컴포넌트로 버튼을 사용할 경우를 예로 들어보자
- 버튼 전용 컴포넌트인 Button.tsx를 만든다
-
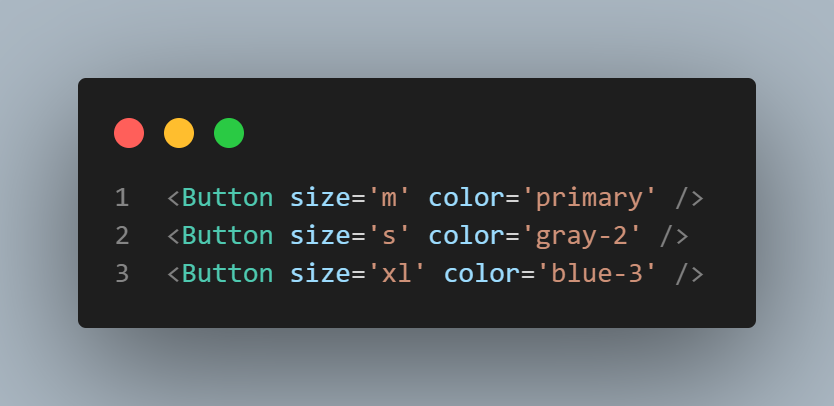
Button.tsx를 만들 때, props로 크기, 색상 등의 정보를 각각 받고
이걸 프로젝트에 맞게 렌더링 할 수 있도록 세팅 해둔다.
즉 Button.tsx는 props로 크기와 색같은 정보들을 받았을 때
props를 기반으로 완성된 버튼을 반환해주면 된다
-
버튼을 사용하는 사람은 Button.tsx를 import해서 사용한다
이 때, 사용하는 사람은 Button.tsx 내부에 세팅돼있는 클래스명을 몰라야 한다.
오직 사용자는 라이브러리처럼 import한 뒤, props로 각종 크기나 색상같은 각 옵션만 조합해서 사용하는 것이다.

주의할 점은 props를 넘겨줄 때
미리 사용될 스타일에 대한 값들을 지정해 두고그걸 호출하는게 아니라- 사용자가 독립된 props를 조합해서 원하는 버튼을 만드는 것이다
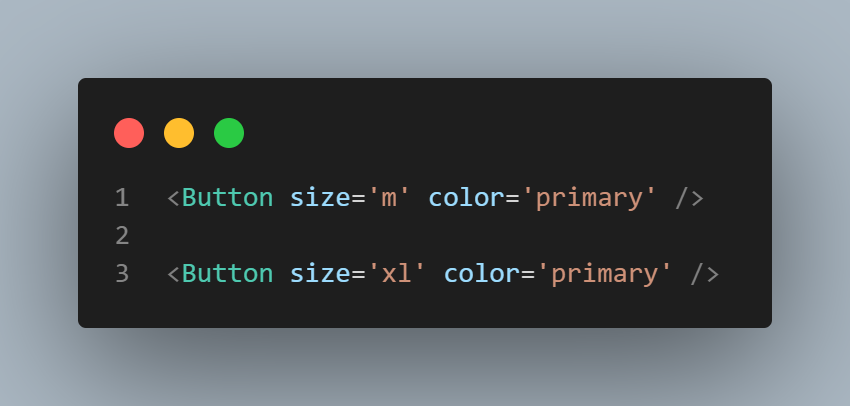
- “로그인 페이지의 버튼은 m사이즈 , 보라색 버튼을 사용한다” - ⭕
“Navbar의 버튼은 xl사이즈 , 보라색 버튼을 사용한다” - ⭕

이렇게 디자인 시스템에 따라 독립된 props를 조합해서 사용하는 것이다
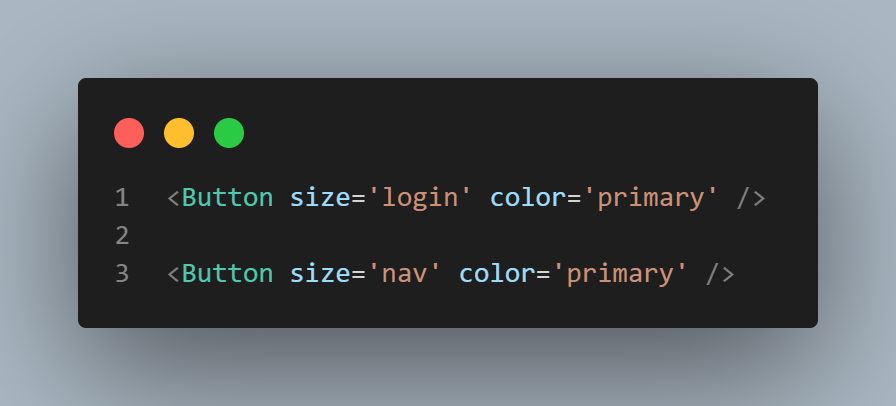
- “로그인 버튼의 전용 사이즈, Navbar 버튼 전용 사이즈” ❌
“둘 다 색상은 동일” ❌

각 사용처에 해당하는 버튼의 테마나 스타일을 정해놓고 그걸 가져다 쓰는 게 아니다.
왜냐하면,
- 후자의 경우처럼 하게 된다면 그 서비스(or 기능)에만 쓰이는 디자인시스템이 돼버리기 때문이다.
그렇지만 보통 디자인시스템은 어떤 팀에서 만드는 모든 서비스를 대상으로 하는 경우가 많아서
컴포넌트는 완전 독립된 라이브러리처럼 import 해서 가져다 쓰는 형태로 만들어야 한다.
- 변경된 디자인에 유연하게 대처할 수가 없다.
-
만약 로그인 버튼의 사이즈가 200px 에서 250px로 변경되었다면?
-
만약 로그인 버튼의 사이즈가 A페이지에서는 기존 200px을 사용하지만, B페이지에서는 250px을 사용하게 되면?
위의 경우, 실제 스타일의 정의를 직접 수정하면서 A,B페이지별 className을 또 다시 분리해야 한다.
만약 공통 컴포넌트 시스템이 갖춰져 있다면, 기존 Button.tsx에 넘겨주던 props 조합만 s를 m 으로 변경만 해주면 되는데 말이다.
무조건 이 시스템이 장점만 있는건 아니다.
해당 시스템은 그만큼 초기 단계에서 완벽한 디자인 시스템이 뽑혀야만 한다.
- 가능한 버튼의 모든 사이즈, 색상 등의 값들이 사전에 확실히 정해져야만 하고
- 디자인이 변경이 되더라도 가급적이면 디자인 시스템에서 정의된 범위에서 바뀌어야만 한다
❗이 경우, Button.tsx 내부에 {children}을 ReactNode타입으로 받아서 버튼의 컨텐츠로 사용할 수 있는 옵션으로 예상치 못한 디자인에 대응 할 수 있다.
어쨌든 초기 디자인 시스템이 필수적이라는 조건 때문에 규모가 작은 사이드프로젝트의 경우 위와 같은 방식이 오히려 복잡성을 증가하거나 오버엔지니어링이 될 수도 있다.
결론
이 프로젝트에는 적용을 하지 않기로 했다
- 팀 전체적으로 중간에 기획이 바뀌기도 했고 팀원간의 이탈 및 기존 분야로 인한 경험차이 등, 수많은 난관들이 한번에 들이닥치는 바람에 직군 간에 서로 소통이 잘 안 됐던 부분이 있었다.
이로 인해 남은 프로젝트 기한을 고려해서 기존에 계획했던 디자인 시스템은 제외하기로 했다.
- 우리 개발팀 역시, 일반 IT동아리에서 짧은 기한안에 진행하는 사이드 프로젝트에서 애초에 대규모급 디자인 시스템을 시작부터 타켓팅 해놓고 이에 맞는 시스템을 구축하는 것도 어떻게 보면 시간과 비용을 합리적으로 고려하지 못했던 것도 있었다.
