이번에는 빅오 표기법의 객체와 배열에 대해 정리한다.
Object(객체)
객체의 접근시간은 상수시간이다.
객체안의 속성이 많을수록 걸리는 시간도 늘어난다.
객체는 모든 것을 빨리처리한다.
하지만 정렬이 되어있지는 않다.
배열이 빠를수도 있지만 작업에 따라 대부분 느리다.
객체는 선형시간의 구조를 가지고있으며
객체는 대부분 O(1)의 형태를 띈다.
Array(배열)
배열의 시간복잡도는 객체보다 느리다.
왜 그런것일까?
배열은 대부분 정렬이 되어있는 데이터이다.
정렬이 필요없다면 배열을 사용 할 필요가 굳이 없다.
선형 리스트 구조
선형 리스트 구조는 때로는 하는 작업에 따라 배열보다 빠르다
링크 리스트는 다음시간에 정리..
배열의 접근은 O(1)로 상수시간이다.
배열이 얼마나 긴지는 중요하지 않다.
let arr = new Array(10000)여기 10000의 길이를 가진 배열이 있다고 하자.
배열에서 9000번째 데이터를 찾으려면 앞에서부터 9000번 이동해야 된다고 대부분 생각한다.
하지만 그렇지않다.
배열의 접근시간은 O(1)으로 상수이기때문에 바로 실행된다.
배열에 값을 추가할때,
배열앞에 추가한다면 원래 0,1,2의 인덱스를 가진 배열이 엉망이된다.
앞에 추가한다면 배열의 인덱스를 새로 지정해야되기때문에
시간복잡도는 O(N)이 된다.
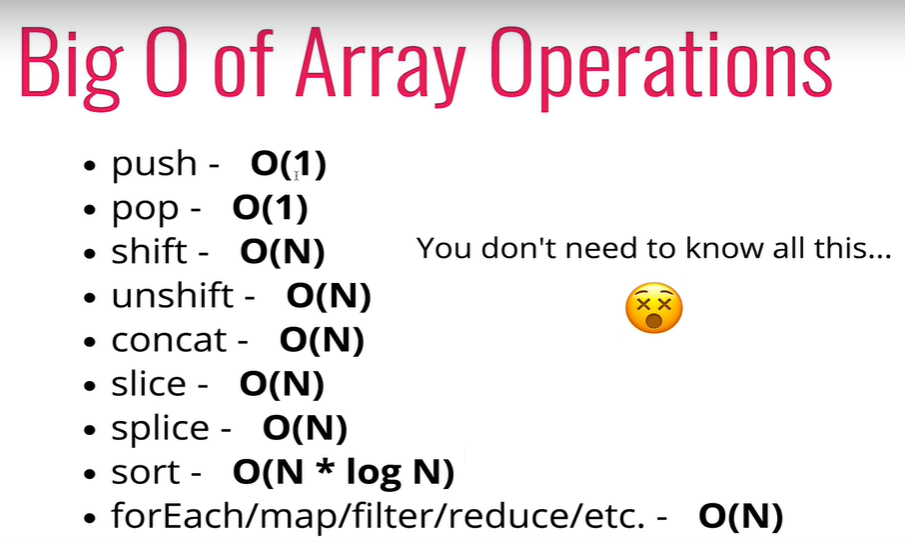
결론적으로 배열 가장 첫번째에 추가,삭제를하는 shift와 unshift는 자제하는것이
알고리즘의 수행도에 좋다.
(아예 쓰지말란말은 아닙니다.)
배열에서의 push,pop이 unshift,shift보다 시간복잡도가 유리하다.