2주차 3일째에는 html css를 마무리하고 javascript를 시작했다.
javascirpt의 기본 문법을 알아보자.
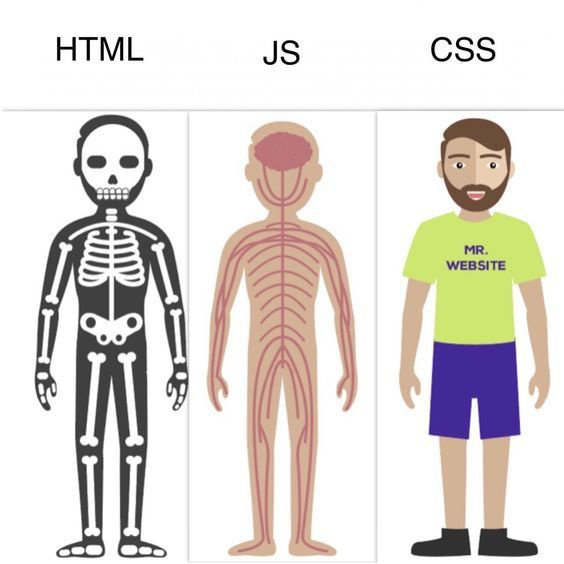
HTML
우선 HTML은 웹브라우저를 통해서 사용자에게 보이는 웹 문서를 작성하는 언어로 웹 문서의 내용 작성에 집중을 합니다. 즉 웹 문서의 뼈대를 구축하는 개념입니다.
CSS
CSS는 기존 HTML파일에 다양한 모양을 추가,변경하여
웹사이트에 통일감을 부여하고, 글자의 모양,크기,간격 등을 자유롭게 제어하는 언어로, 웹 문서의 디자인 표현에 집중하는 언어입니다.
Javscript
마지막으로 Java Script는 웹 문서를 HTML을 이용해서, 정보를 보거나 웹 문서끼리 연결하는 것 외에 팝업창을 열거나 전화번호 또는 이메일 주소 체크 등 기능적요소나 동적 요소 제어를 위해 사용되는 언어로 웹문서에 제공하는 동적제어에 집중을 하는 언어입니다.

그렇다면 javascript는 어떻게 컴파일하나요?
js는 웹에서 동작하는 언어이기 때문에 컴파일도 웹에서 합니다.
html 내장 방식
<!DOCTYPE html>
<head>
<script>
</script>
</head>
<body>
</body>
</html>html link 방식
<!DOCTYPE html>
<head>
<script src="main.js"></script>
</head>
<body>
</body>
</html>내장방식은 html 문서에 script태그를 작성하고 script태그안에 javascript 문법을 사용하면됩니다.
link방식은 작성한 스크립트 태그에 src속성으로 사용하고자 하는 javascript 파일의 경로를 링크시켜줍니다.
javascript의 표기법
javascript는 크게 2가지의 대표적인 표기법을 사용합니다.
camelCase 와 PascalCase를 사용합니다.
camelCase는 첫글자를 소문자로 사용하고 중간에 새로운 글자가 들어올 때마다 대문자로 바꿔 작성해주는 문법이고,
PascalCase는 camelCase와 유사하지만 첫글자를 대문자로 작성하며 시작하는 문법입니다.
javascript에서는 camelCase를 가장 많이 사용합니다.
javascirpt의 자료형
javascript에는 많은 자료형이 존재합니다.
- String
- Number
- Boolean
- Undefined
- Null
- Object
- Array
javascript 자료형 정리
let str = '1';
let num = 1;
let bool = true;
let undef = undefined;
let nul = null;
let obj = {
1 : a,
2 : b
}
let arr = [1,2,3];그리고 백틱문자를 사용해 문자열과 변수를 함께 사용할 수 있습니다.
console.log(`str은 ${str}입니다.`);자료형 중, 가장 헷갈리는 object는 여러 데이터의 꾸러미를 의미하며
key값과 value값으로 구성되어 있습니다.
let obj = {
1 : a,
2 : b
}obj에서의 key 값은 : <= 의 앞에있는 1,2이며 value 값은 a,b입니다.
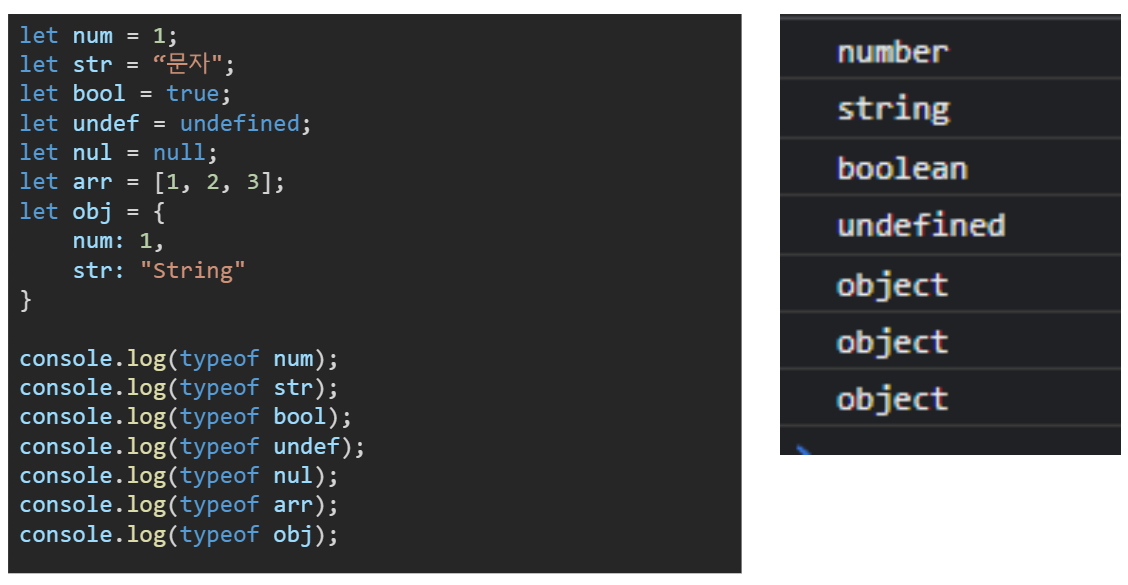
typeof
typeof는 해당 자료형이 어떤 자료형인지 알려줍니다.

변수 선언
javascript에는 3가지의 변수 타입이 있습니다
- var
- let
- const
var은 중간에 같은이름의 변수를 다시 선언해도 기존의 변수에 덮어씌웁니다. 기존에 값에 덮어씌우면 큰 문제가 발생할 것 입니다.
그리고 변수가 블록단위에서 끝나지않고 자기 마음대로 전역적으로 할당되기때문에 큰 문제가 발생할 수 있습니다.
따라서 ES6문법 부터는 var대신 let 사용을 권장합니다.
let은 재선언이 불가능하며 재할당이 가능합니다.
선언이후 초기화를 할 필요는 없습니다.
const는 안 변하는 값에 주며 재선언과 재할당이 불가능합니다.
const는 선언과 동시에 초기화를 해주어야 합니다.
오늘은 javascript의 기초적인 문법에 대해서 익혔습니다.
기존에 헷갈렸던 var let const의 애매한 문법을 이해할 수 있는 좋은 강의였던 것 같습니다.