
2주차 4일째에는 javascript의 조건문과 반복문에 대해서 배웠다.
조건문 (if/switch/3항연산자)
조건문은 대게 if로 선언한다.

조건문의 선언어인 if의 뜻이 만약에~ 인 것은 많이 알 것 이다.
단어의 뜻처럼 만약에 ~ (조건)이라면 ~ 조건문안의 문장을 실행해라~
라는뜻이다.
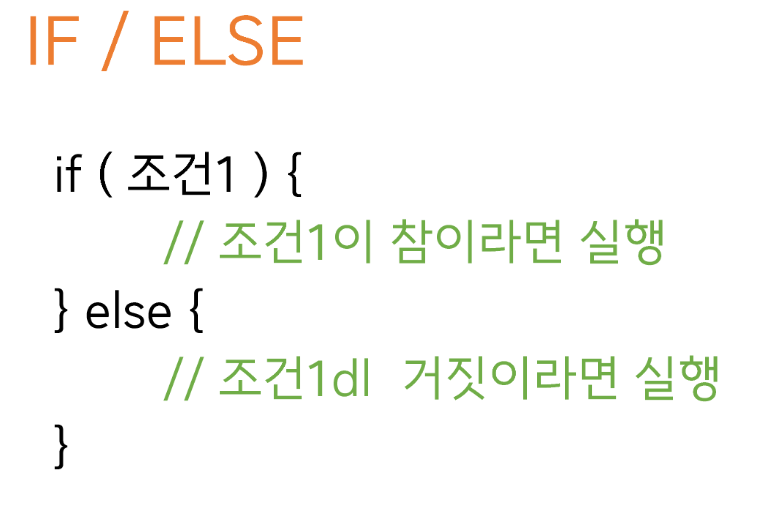
if조건문은 기본적인 if else문도 있지만
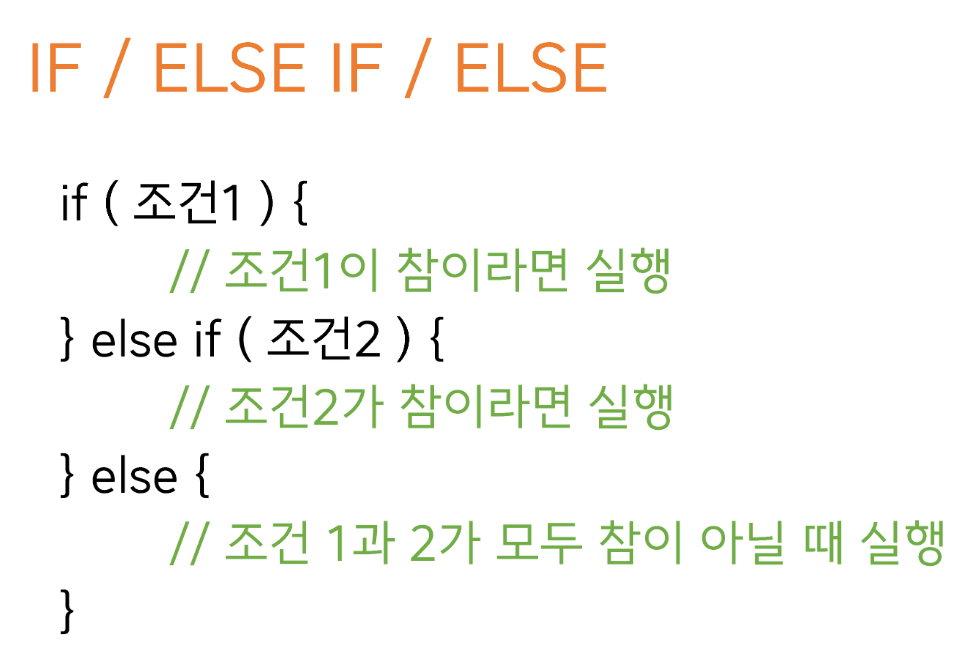
다양한 조건을 가진 if / else if / else 문도 있다.

기본 if문은 조건문에대하여 true와 false를 반환할때
else if문은 조금더 다양한 조건을 걸 수 있다.
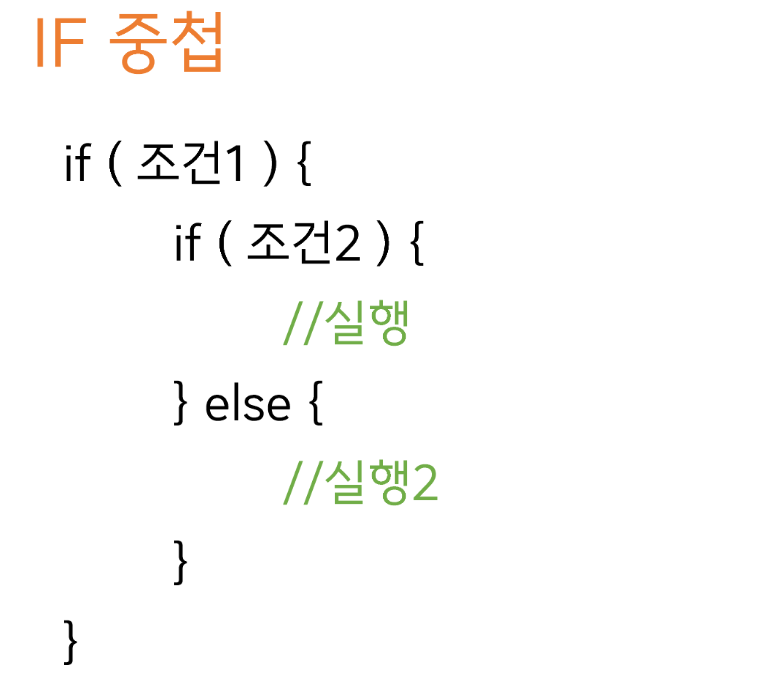
조건문 중에서는 if중첩문도 존재한다
if중첩문은 if문내부에 if문을 삽입하는 조건문으로
1조건 통과시 2조건을 테스트하는 조건문이다.

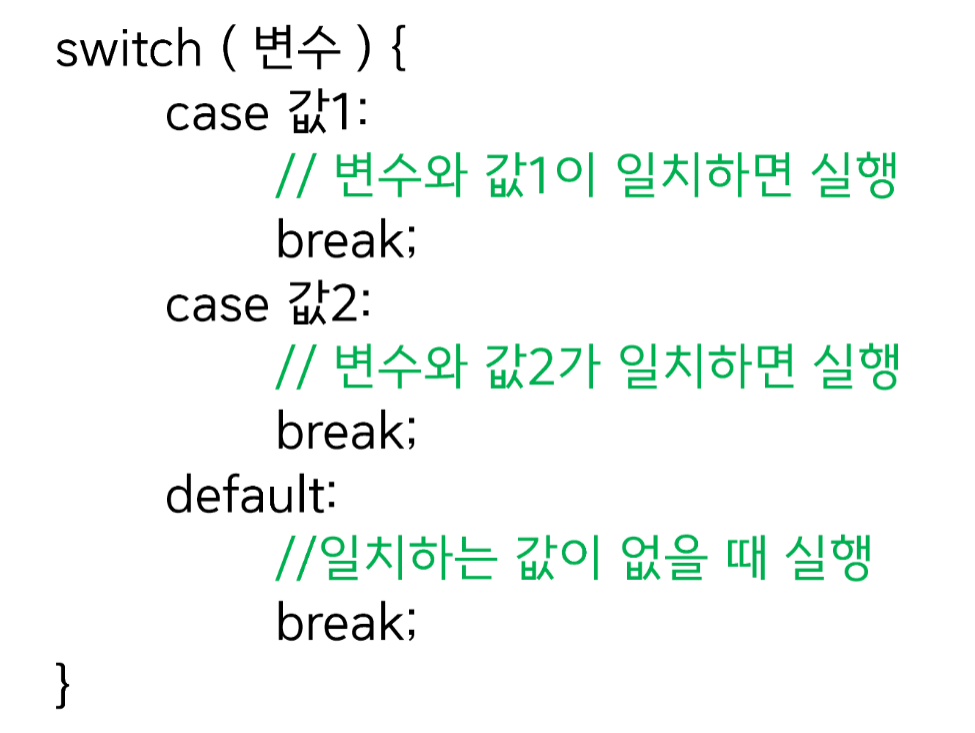
그리고 다른종류의 조건문도 존재하는데 switch 조건문이다.
switch 조건문은 특정 변수가 나타나면 실행시키는 case를 사용하여 조건문을 구성시킨다.

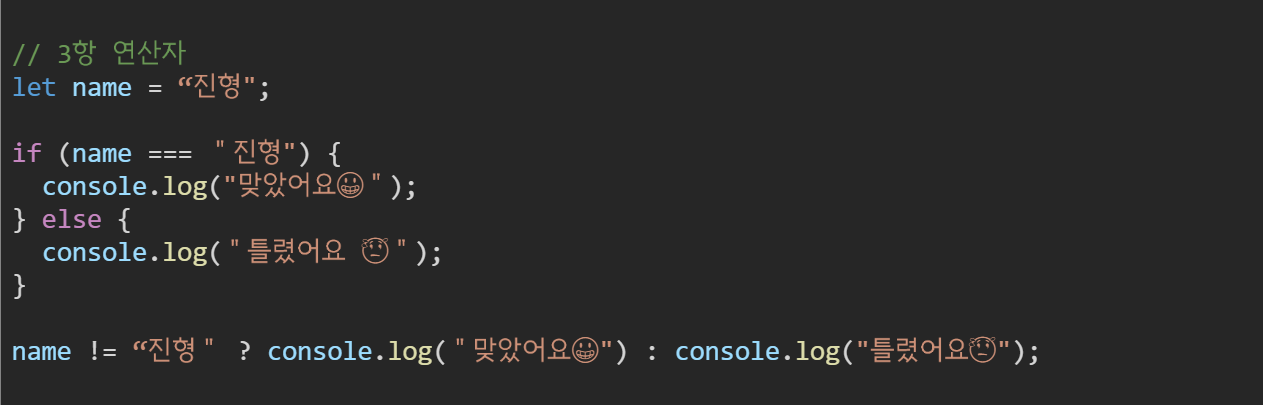
또 다른종류의 조건문인 3항연산자는,
기본if문을 한줄의 코드로 간단하게 정의한다.

반복문 (for/while)
반복문에는 크게 두가지의 종류로 나타난다.
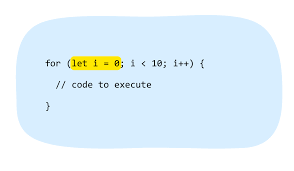
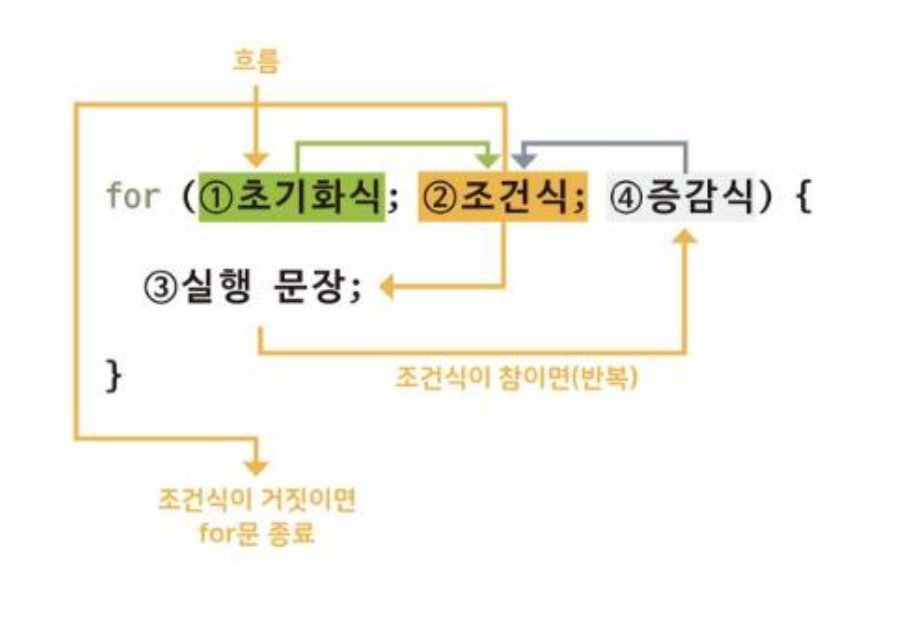
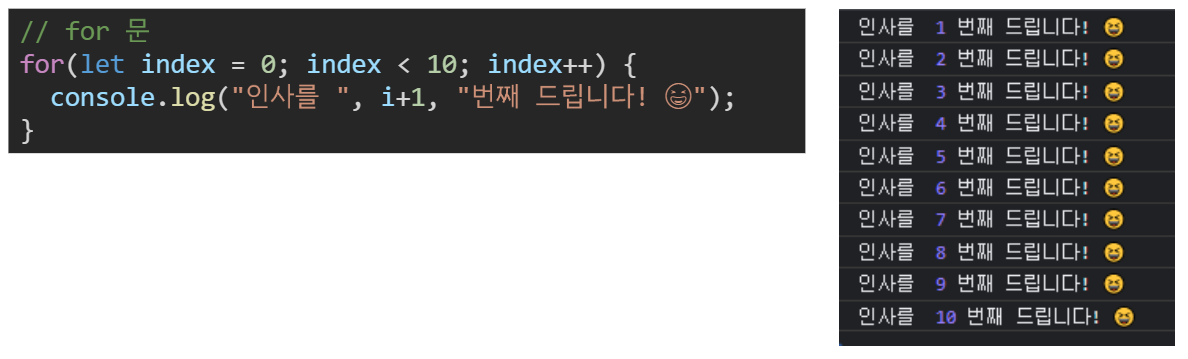
일단 for문은
초기화식, 조건식, 증감식, 실행문장 4가지의 인자가 있으며.
그림으로 보면 이해가 더 편할 것 같다.

반복문은 말 그대로 일정한 조건에 도달하기 까지 계속 실행문장을 반복한다.

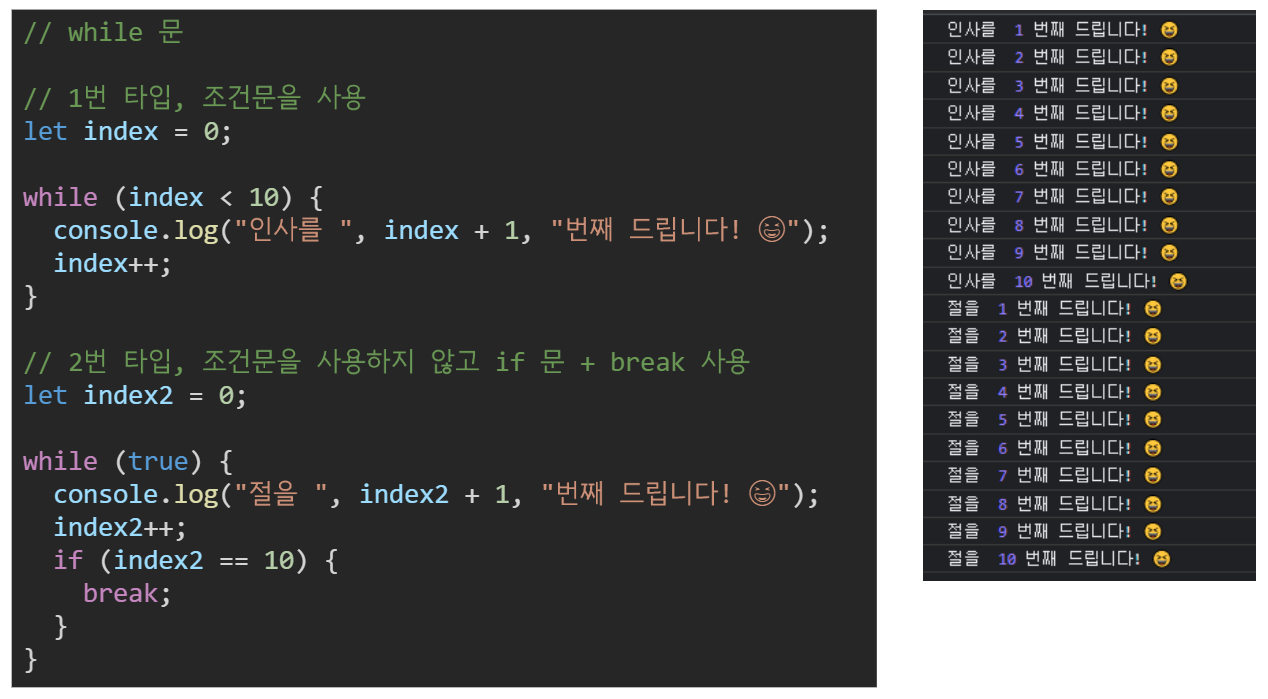
다른 종류의 반복문인 while은 조건을 변경하는 구문이 기본적으로 포함되지 않기때문에
조건을 설정하지 않거나 잘못된 조건을 걸었을때 무한루프가 발생할 수 있으니 주의하여 사용이 필요한 반복문이다.


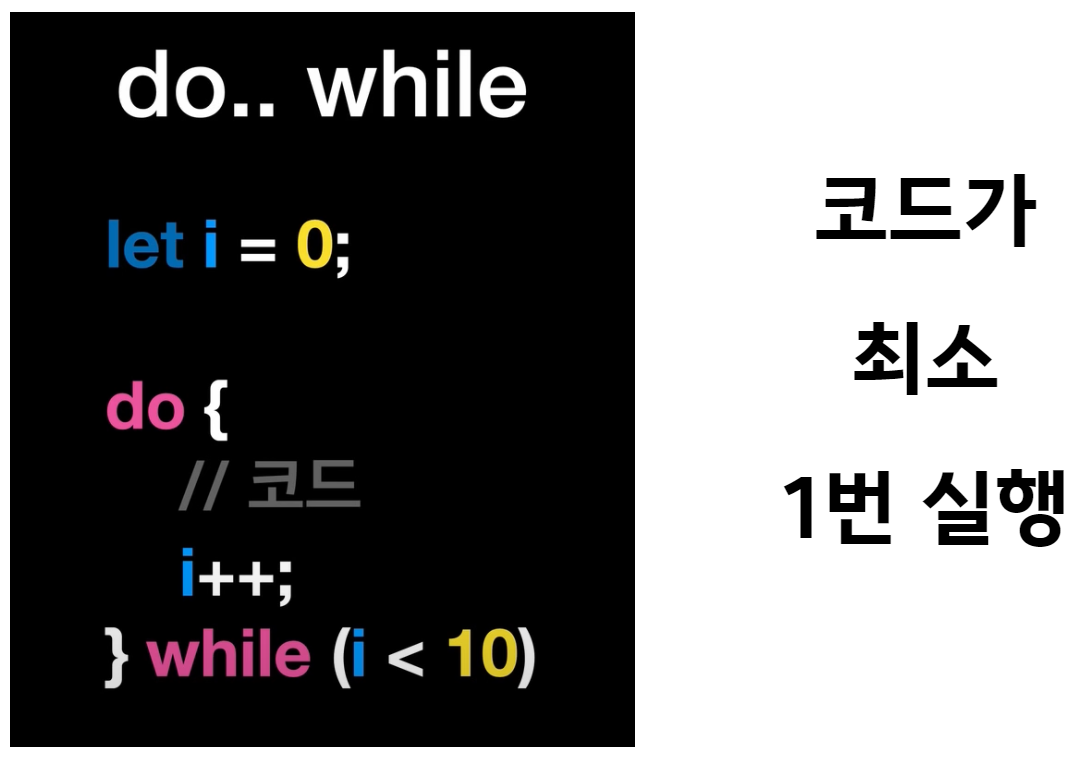
그리고 다른 종류의 while문인 do~ while문도 존재하는데
일반 while문은 조건이 만족되지 않을때 실행하지 않지만
do~ while문은 무조건 1번은 실행하되 조건이 맞지않으면 2번째부터는 실행하지 않는 특징을 가지고 있다.
do~ while <= 무조건 1번이상 !

반복문 제어 (break, continue)
반복문에는 반복문을 제어하는 제어문도 존재한다.
break는 실행중인 반복문이 break문을 만나면 반복문을 종료시키며,
continue는 반복문이 continue문을 만날시 break처럼 종료시키진 않지만, continue문 밑에 나머지 코드들을 실행하지않고 넘긴뒤 처음부터 다시 시작한다.

4일차에는 조건문 반복문에 대해서 알아보았다.
프로그래밍에서 빼놓을 수 없는 중요한 파트이기 때문에 잘 익히는 것이 중요 할 것 같다.
